minty.js
Minty.js helps you keep your Node.js app minty-fresh. Run your code through Minty.js to see the state of your variables as each line executes. Can't figure out why you're not getting the output you expect? Minty.js will help you see exactly where things go off the rails.
Minty.js is an npm module you install and run on your own development environment, and which outputs to a file in that environment, so that you can be confident you'll get the same results in debugging that you get in production.
Your code is yours, and your data is yours — your debugging results should be as well. None of your work ever leaves your development environment when you use Minty.js.
Current Status
Minty.js is alpha code. Install and use at your own risk. May not work! Even worse, may not be useful!
Minty.js is under active development, and we're iterating at a high rate. Please do open an issue and let us know if you've found a significant bug.
Requirements
Requires Node.js 4.0 or greater.
How-To
npm install -g mintyornpm install --save-dev minty(don't use minty in production!)const minty = require ('minty');in the file you'd like to analyze- You can execute an entire file by typing
minty.file(//path to file). Note, the file path must be absolute, e.g.minty.file(path.join(__dirname, ../lib/test.js)) - You can also 'mintify' a function by typing
var newFunc = minty.wrap(initialFunc), and then execute it by callingnewFunc() - Run your code as usual (e.g.
node minty.js) to generate the minty output. A new minty folder will appear in your root directory - Open the minty.html file in your browser in either the 'file' or 'function' folder (depending on whether you executed a file, function, or both). Note: data is stored in the mintyVis.js
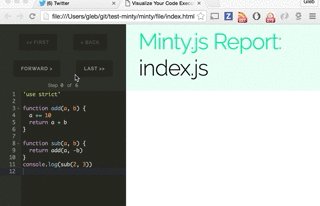
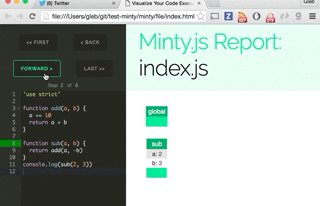
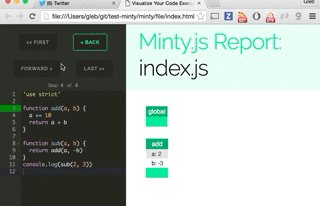
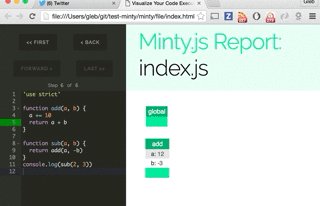
- Click forward and back to step through your variables' state as your app executes!
Gotchas
- If you globally declare a variable without using let, var, or const, we won't track it.
Examples (thanks to user Bahmutov for the write-up)
Minty is an awesome visualizer for your Node program's flow.

Example for minty.file
// index.js'use strict' { a += 10 return a + b} { return }consoleCreate a separate file minty.js that just loads index.js
// minty.jsconst minty = mintyand install the tool itself npm i -D minty
Let's run!
$ node minty.js9Example for minty.wrap
const minty = { return a;}This function can now be wrapped via
const newTest = minty;Each time this new function is called, an output from minty will be generated. This function can be called in the same way the original function would be.
//returns 1 and generates a visualization of the function processMultiple functions may be 'mintified' and ran at the same time.
Both methods create a file with the structure - minty/ <file || function> / <file name || function name><timestamp>html.
Roadmap
Check our our public roadmap on Trello!
Find an issue? let us know.
