messg 
Messages via CSS3 animations

Install
npm install --save messgUsage
; messg ;API
messg(text[, type, delay])
Create Message instance.
text
Type: string
Message text.
type
Type: string
Default: 'default'
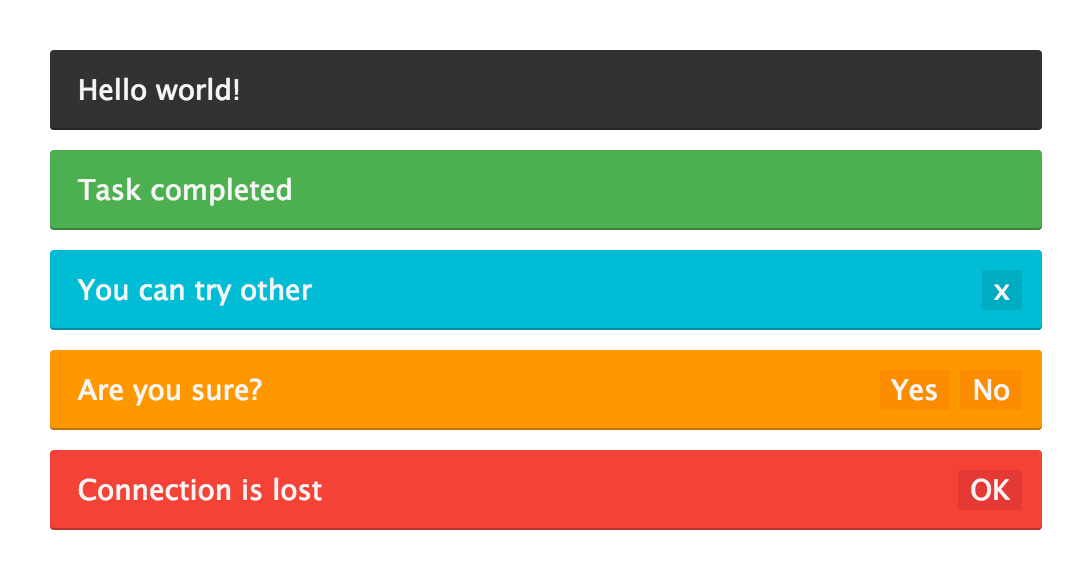
Message type:
- default
- success
- info
- warning
- error
delay
Type: number
Default: null
Аutohide timeout.
messg.default(text[, delay])
messg.success(text[, delay])
messg.info(text[, delay])
messg.warning(text[, delay])
messg.error(text[, delay])
Aliases for messg(text[, type, delay])
messg;messg;.button(name[, fn])
Add button.
name
Type: string
Button title.
fn
Type: function
Handler for click on the button.
Buttons with handler:
messg ;Simple close button:
messg ;If buttons not specified, close message by clicking on it.
.hide(fn)
Add hide handler.
fn
Type: function
Handler for hide the message.
messg ;messg.clean()
Close all messages in flow.
Options
messg.speed
Type: number
Default: 250
Show and hide speed (ms).
messg.position
Type: string
Default: 'top'
Messages position:
toptop-lefttop-rightbottombottom-leftbottom-right
messg.flow
Type: boolean
Default: true
Disable messages flow if false.
messg.max
Type: number
Default: null
Max flow length.
messg.delay
Type: number
Default: null
Global delay for all messages.
License
MIT