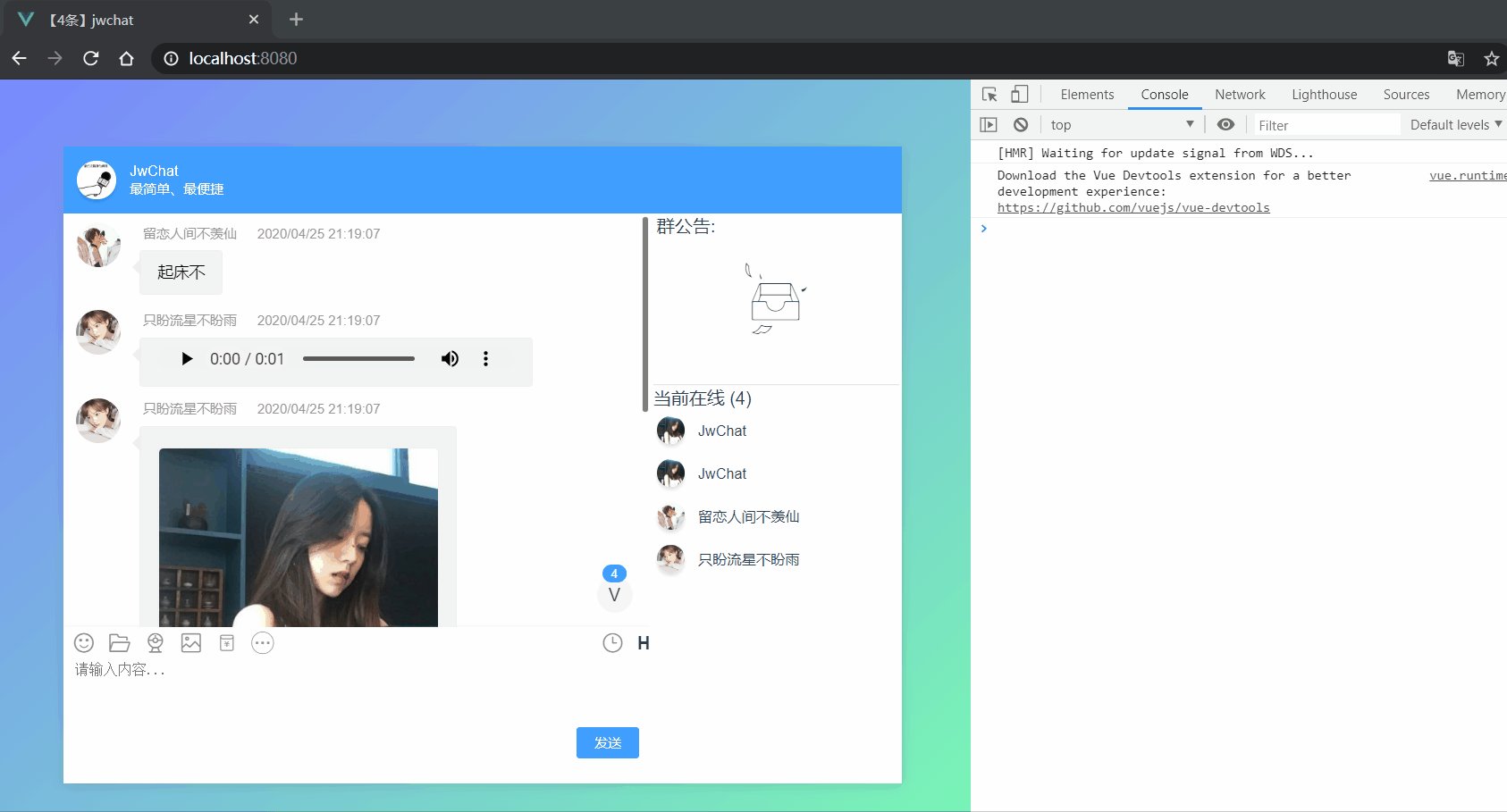
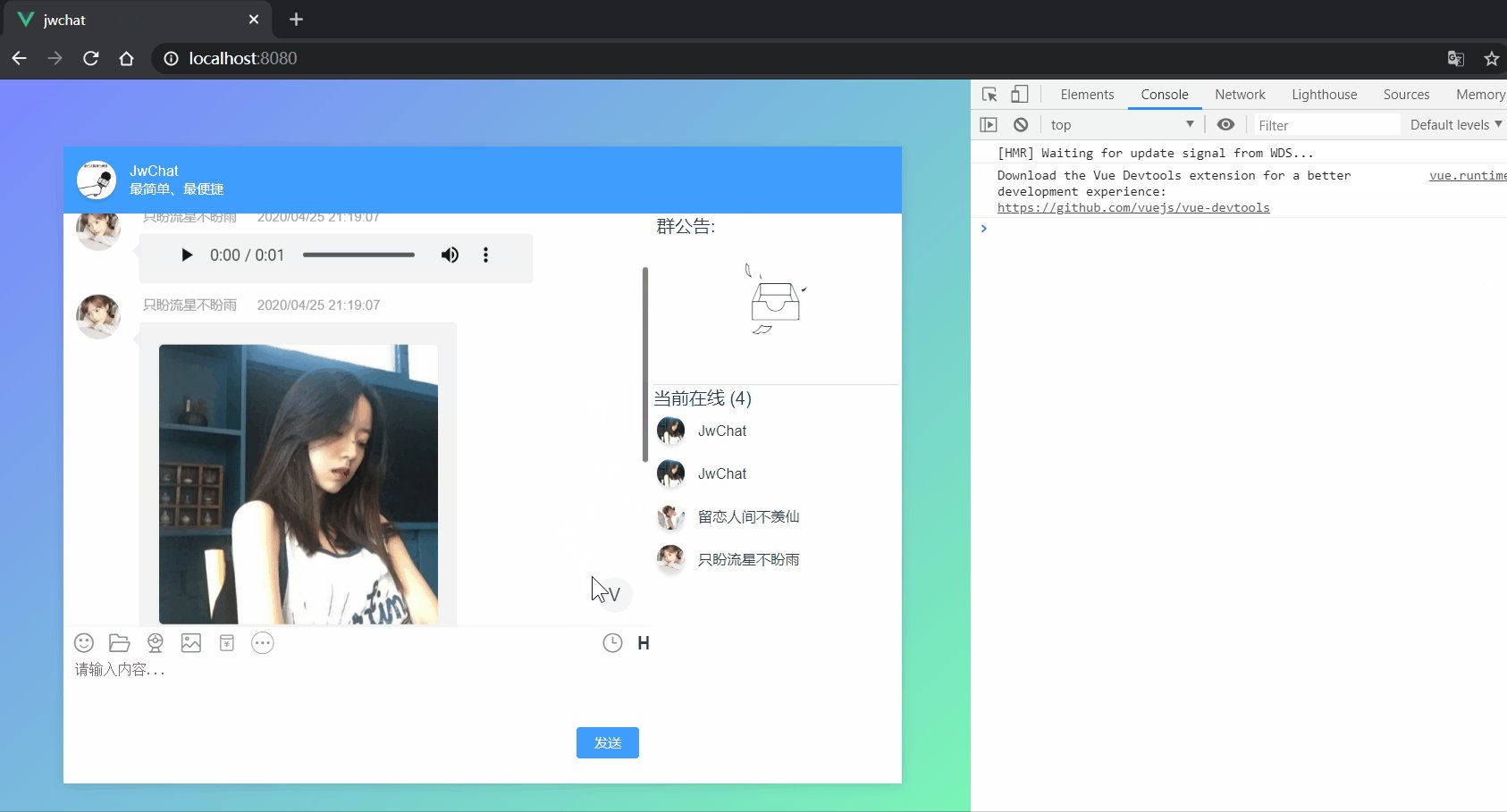
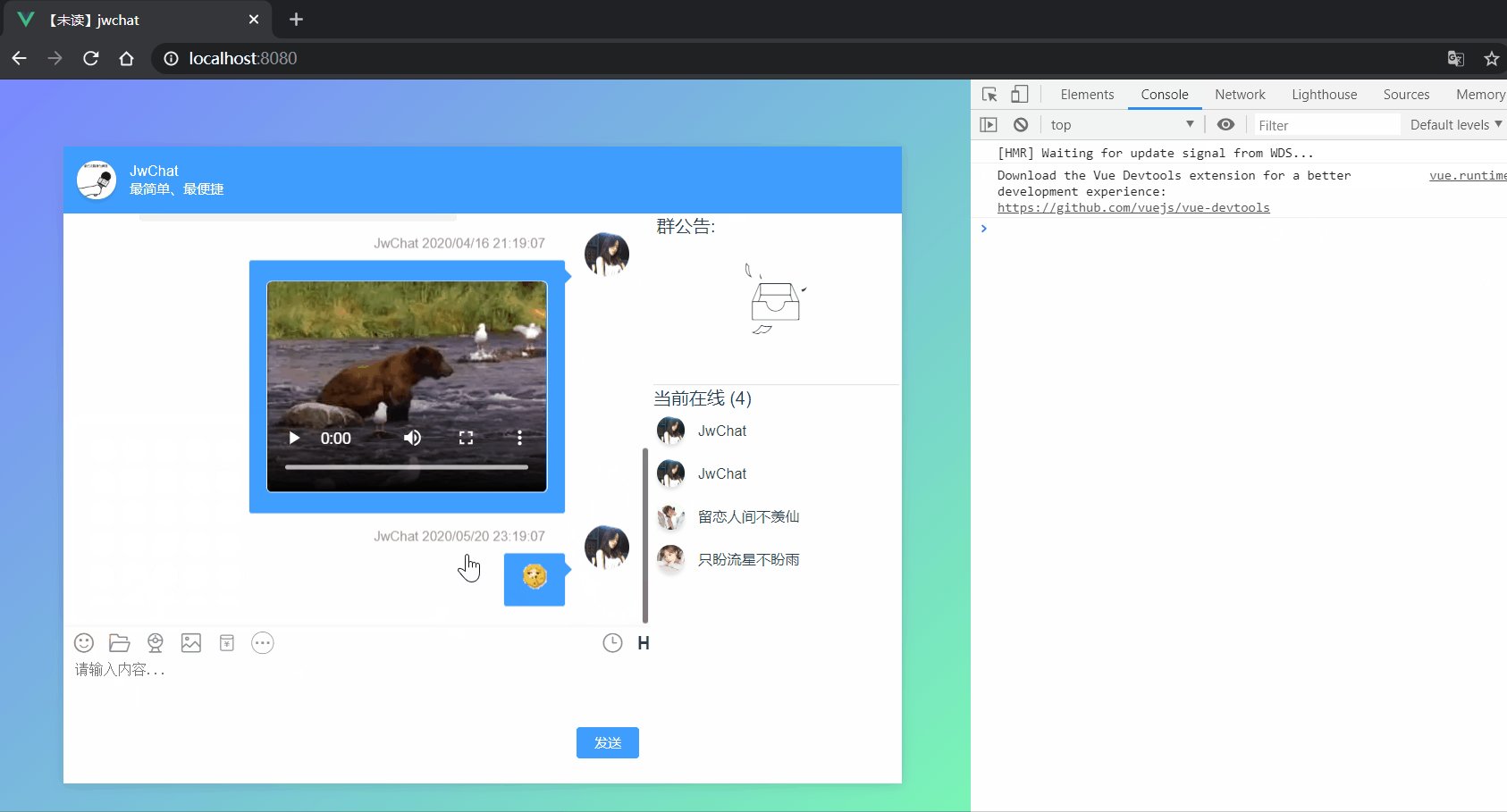
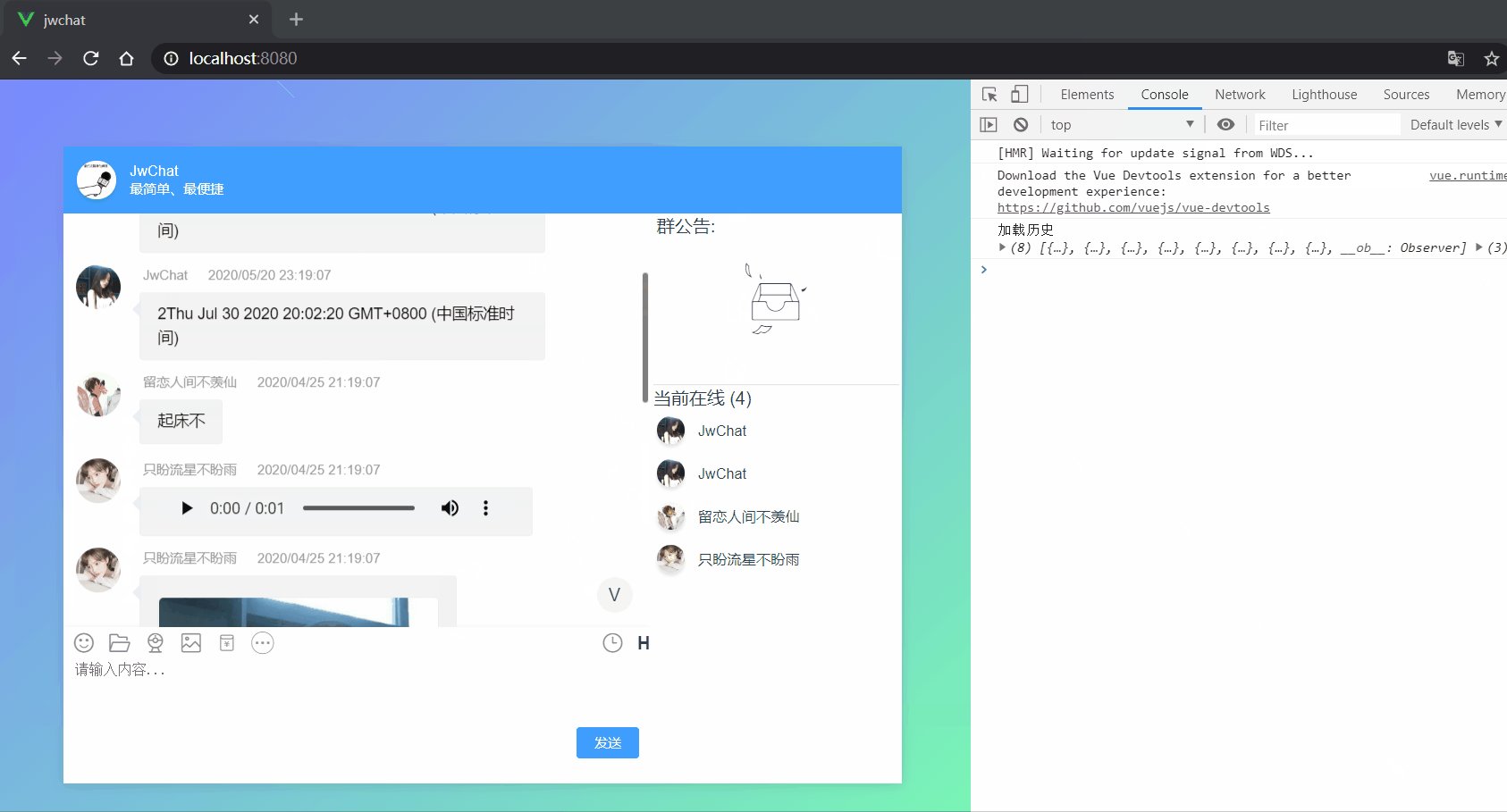
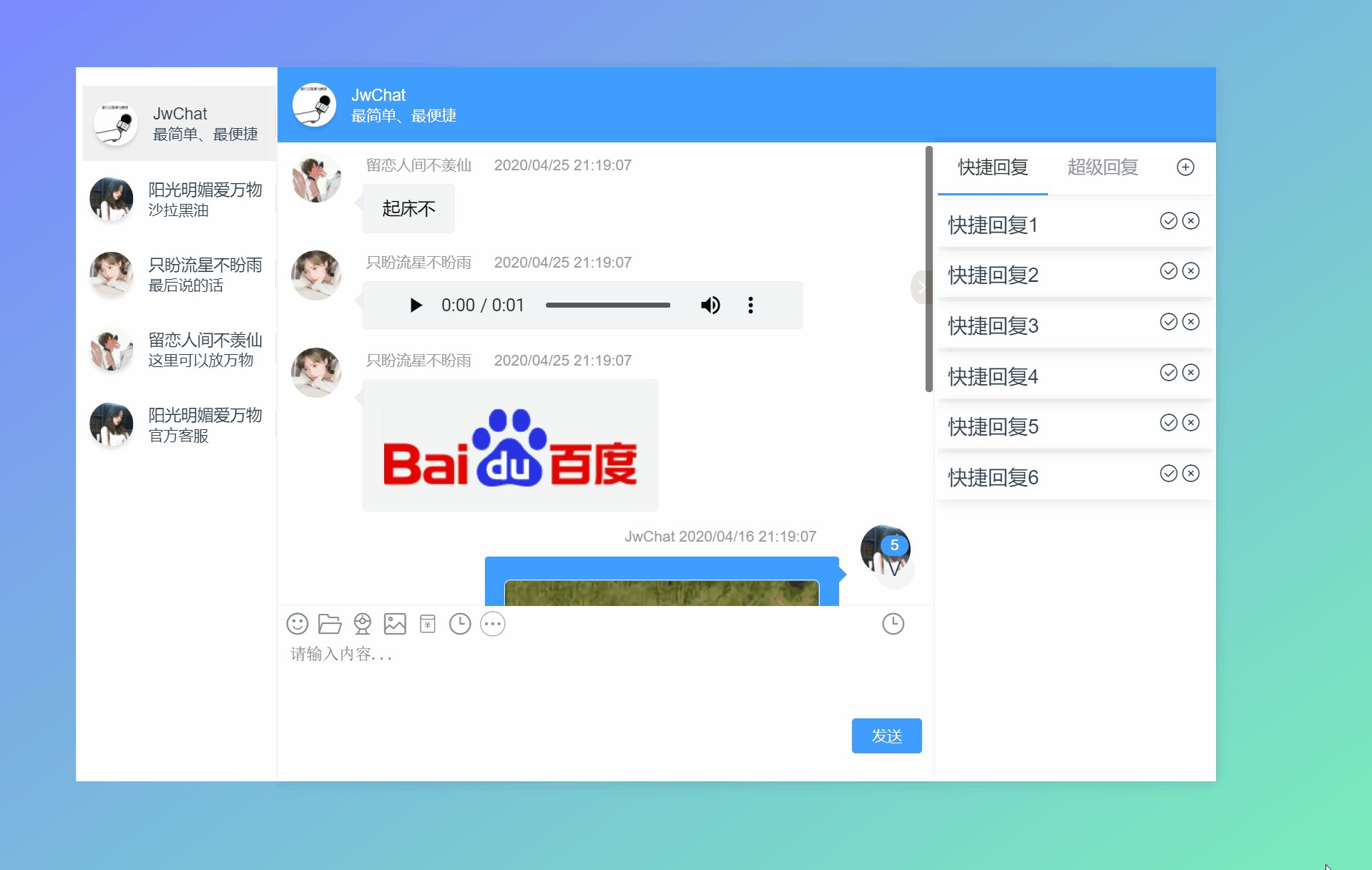
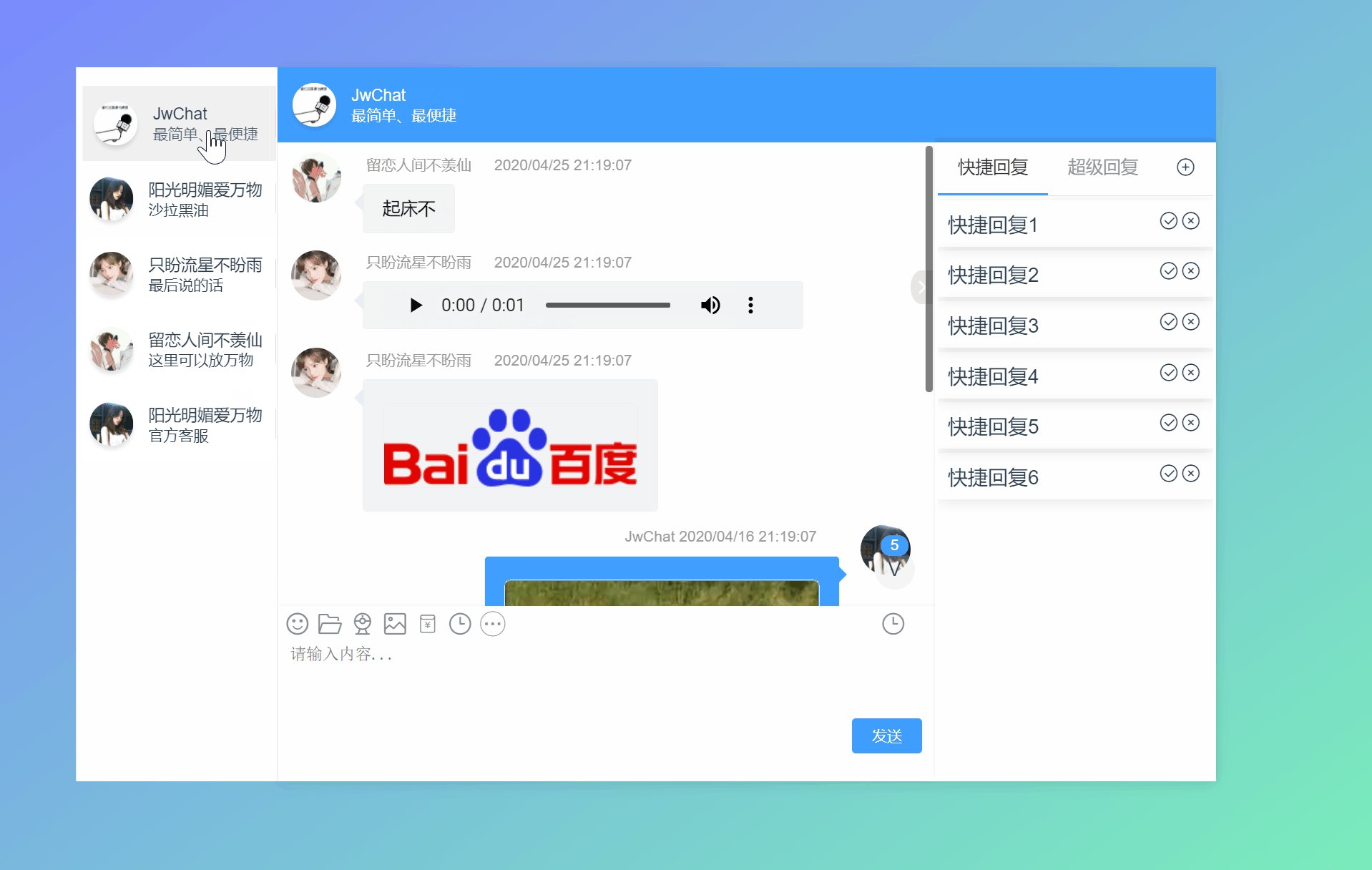
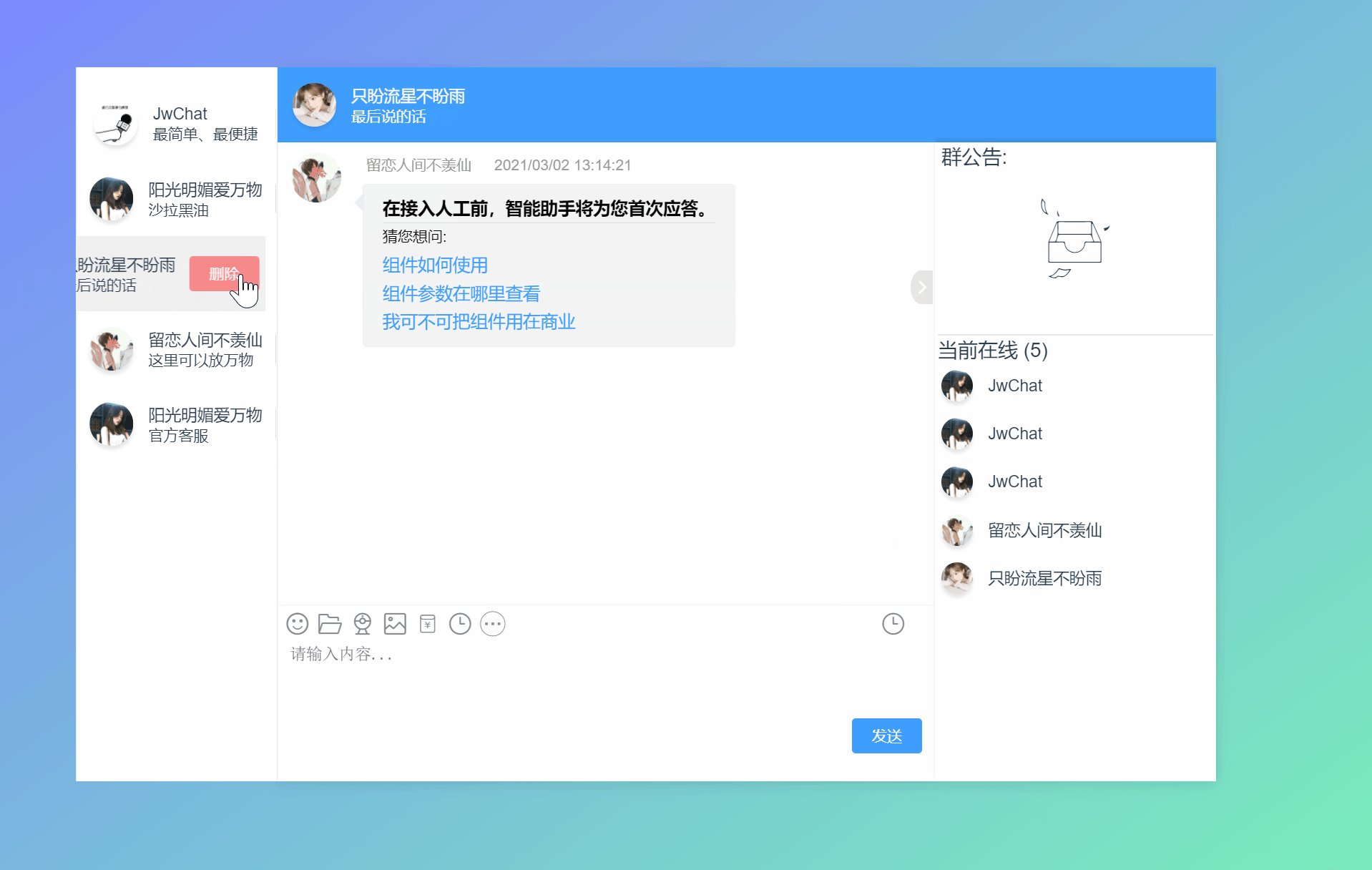
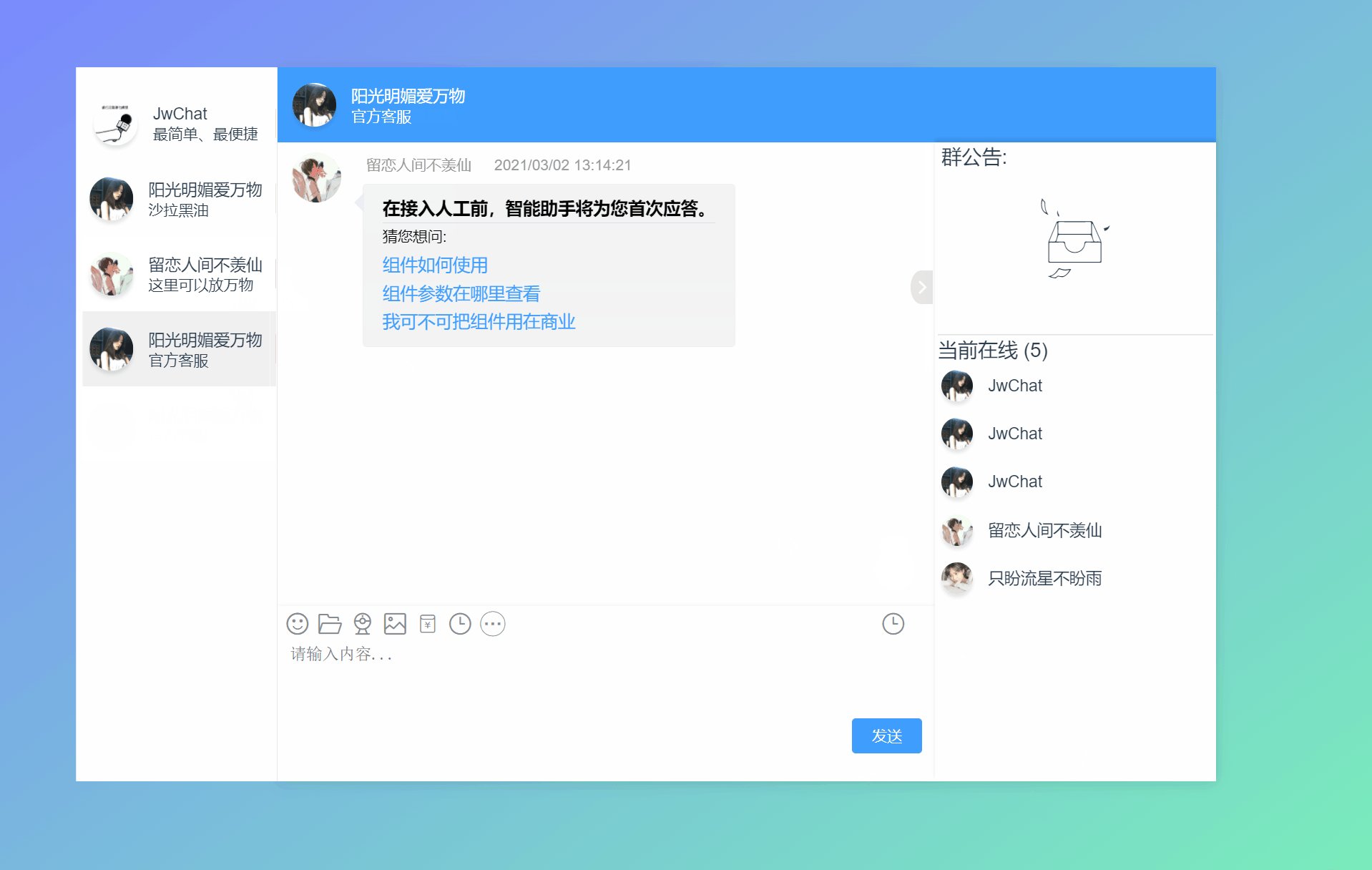
一款基于Vue和ElementUI极简的聊天框组件 本项目是一款极简的数据驱动为主的聊天框组件。 新增表情包可自动匹配微信表情。 新增聊天窗口配置组件,可以自由配置 顶部状态栏 和 右侧信息栏
-
使用
npm安装npm install jwchat
-
使用
yarn安装yarn add jwchat
-
因为本组件是基于
element-ui开发。首先需要引入element-ui。npm install element-ui
-
在
main.js中引入组件import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); import Chat from 'jwchat'; /* 在 0.2.041 之前的版本需要引入 css */ // import 'jwchat/lib/JwChat.css'; Vue.use(Chat)
-
在
*.vue中引入<JwChat-index :taleList="list" @enter="bindEnter" v-model="inputMsg" :toolConfig="tool" />
-
/ 修改样式优化
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request
- QQ群 :235689934