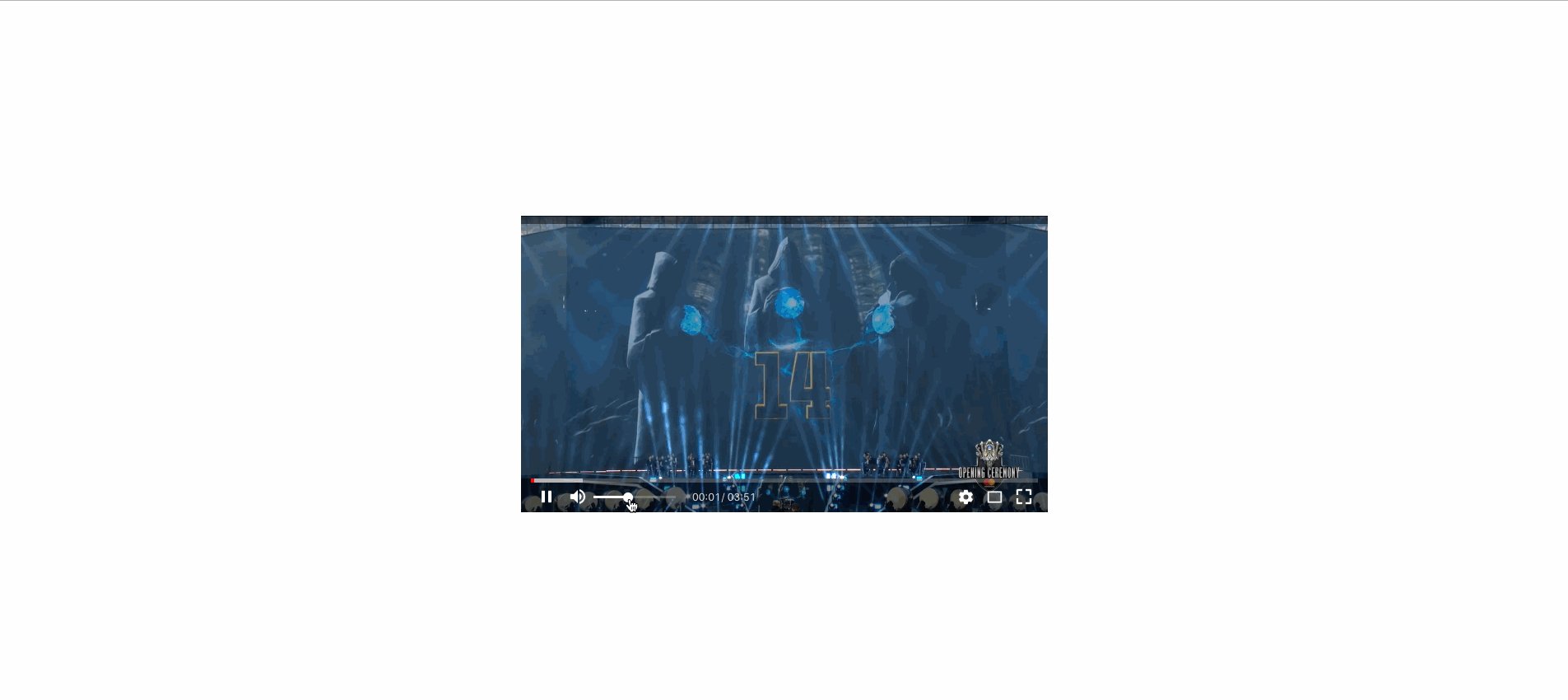
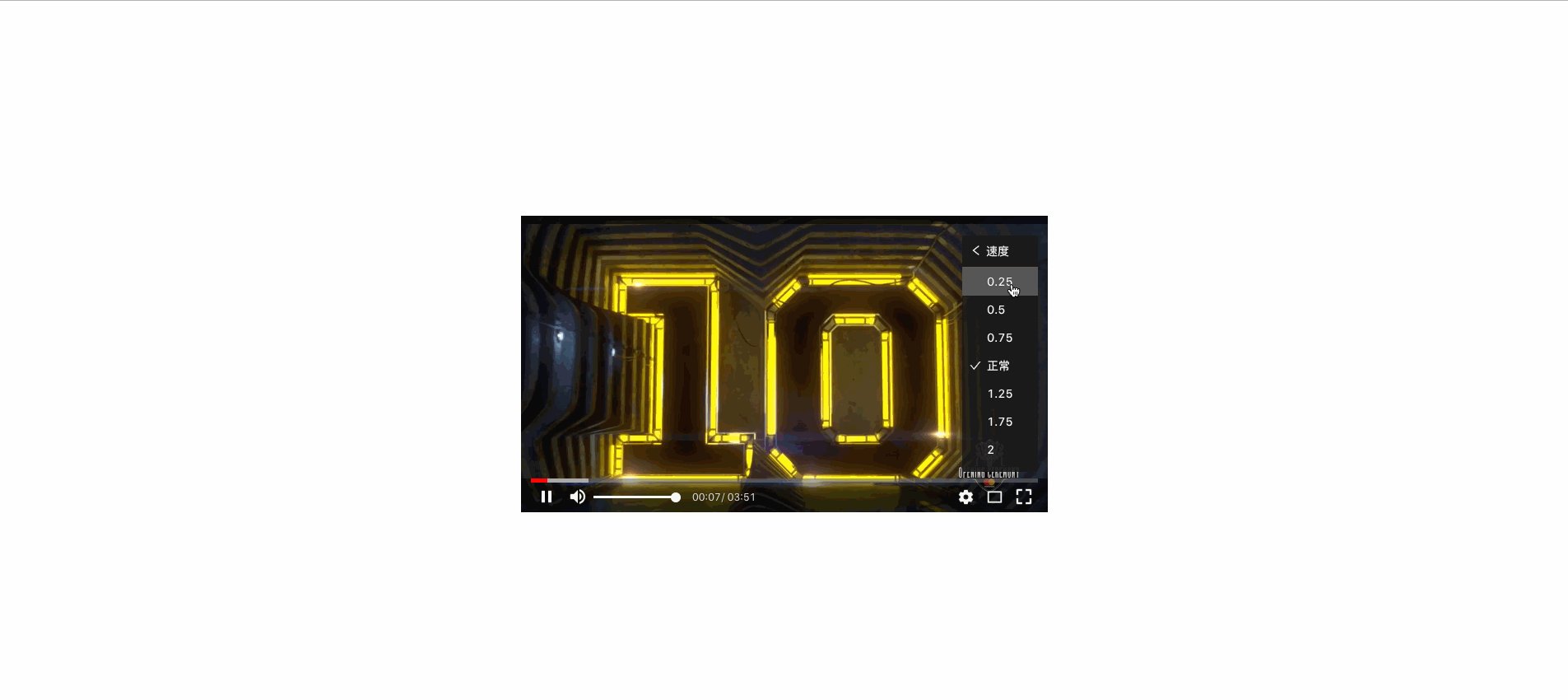
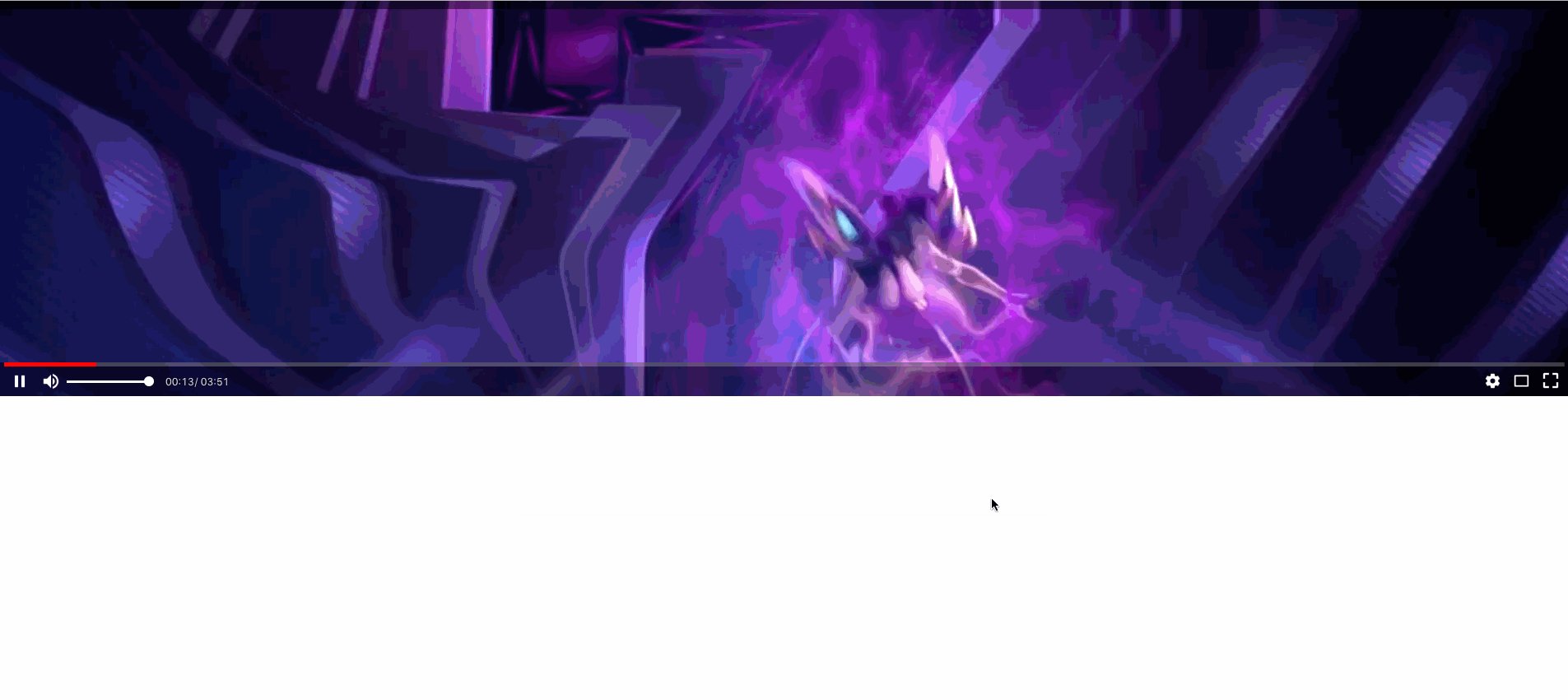
react-light-player is a web video player, it is base on video tag, This project was started early 2019, more fun you will get.
$ npm install react-light-player
<Player
width={640}
height={360}
centered={true}
autoPlay={true}
src='http://qiniu.sevenyuan.cn/POP_STARS.mp4'
/>import React, { Component } from 'react';
class App extends Component {
render() {
return (
<Player
width={640}
height={360}
centered={true}
autoPlay={true}
src='http://qiniu.sevenyuan.cn/POP_STARS.mp4'
/>
)
}
}react-light-player is a free and open source library, and we appreciate any help you're willing to give - whether it's fixing bugs, improving documentation, or suggesting new features. Check out the [contributing guide][contributing] for more!
MIT