markdown-it-incremental-dom
A markdown-it renderer plugin by using Incremental DOM.
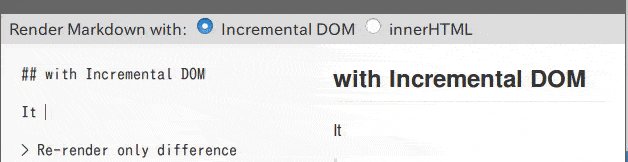
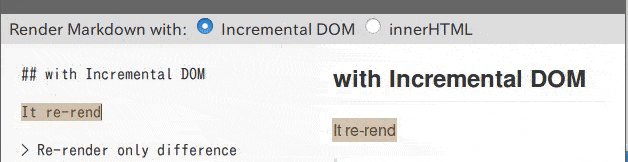
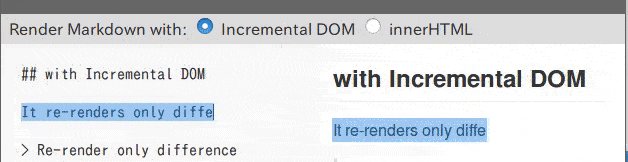
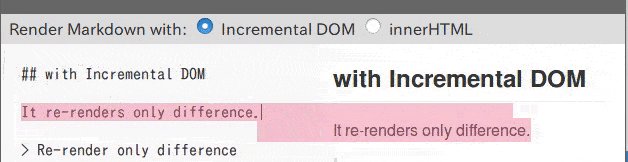
Let's see key features: https://yhatt.github.io/markdown-it-incremental-dom/ or docs.md
Requirement
- markdown-it >= 4.0.0 (Recommend latest version >= 8.4.0, that this plugin use it)
- Incremental DOM >= 0.5.x
Examples
Node
const md = IncrementalDOMBrowser
Define as window.markdownitIncrementalDOM.
CDN
You can use the recent version through CDN provides by jsDelivr.
Installation
We recommend using yarn to install.
$ yarn add incremental-dom markdown-it$ yarn add markdown-it-incremental-domIf you wanna use npm, try this:
$ npm install incremental-dom markdown-it --save$ npm install markdown-it-incremental-dom --saveUsage
When injecting this plugin by .use(), you should pass Incremental DOM class as second argument. (window.IncrementalDOM by default)
const md = If it is succeed, 2 new rendering methods would be injected to instance.
TIPS: This plugin keeps default rendering methods
render()andrenderInline().
Option
You can pass option object as third argument. See below:
incrementalizeDefaultRules: For better performance, this plugin would override a few default renderer rules only when you calls injected methods. If the other plugins that override default rules have occurred any problem, You can disable overriding by settingfalse. (trueby default)
Rendering methods
MarkdownIt.renderToIncrementalDOM(src[, env]) => Function
Similar to MarkdownIt.render(src[, env]) but it returns a function for Incremental DOM. It means doesn't render Markdown immediately.
You must render to DOM by using IncrementalDOM.patch(node, description). Please pass the returned function to the description argument. For example:
const node = documentconst func = md // It would render "<h1>Hello, Incremental DOM!</h1>" to <div id="target">IncrementalDOMMarkdownIt.renderInlineToIncrementalDOM(src[, env]) => Function
Similar to MarkdownIt.renderToIncrementalDOM but it wraps MarkdownIt.renderInline(src[, env]).
Renderer property
get MarkdownIt.IncrementalDOMRenderer => Renderer
Returns Renderer instance that includes Incremental DOM support.
It will inject Incremental DOM features into the current state of MarkdownIt.renderer at getting this property.
NOTE: This property is provided for the expert. Normally you should use
renderToIncrementalDOM().But it might be useful if you have to parse Markdown and operate tokens manually.
const md =const tokens = md// ...You can operate tokens here...const patch = mdIncrementalDOMRendererIncrementalDOM
Development
$ git clone https://github.com/yhatt/markdown-it-incremental-dom $ yarn install$ yarn buildLint & Format
$ yarn lint # Run ESLint $ yarn lint --fix # Fix lint $ yarn format:check # Run Prettier $ yarn format --write # Fix formatting by Prettier Publish to npm
$ npm publish⚠️ Use npm >= 5.0.0.
Author
Yuki Hattori (@yhatt)
License
This plugin releases under the MIT License.