mapboxgl-print-tool
地图全图打印,框选打印导出图片
使用
- CDN// 依赖file-save下载图片<script src="https://cdn.bootcss.com/FileSaver.js/2014-11-29/FileSaver.min.js"></script><script src="https://cdn.jsdelivr.net/npm/mapboxgl-print-tool@1.0.5/dist/index.js"></script><script>mapboxglaccessToken = 'pk.eyJ1IjoiamVyY2t5IiwiYSI6ImNqYjI5dWp3dzI1Y2YzMnM3eG0xNnV3bWsifQ.eQp4goc9Ng8SuEZcdgNJ_g';var map =container: 'map'style: 'mapbox://styles/mapbox/streets-v9'preserveDrawingBuffer:true //canvas toDataURL;const mapPrint =enableImg:true //是否出图fileName:'mapDemo.png' // 文件名map// 监听打印 获取数据mapPrint</script>
- 模块化npm install mapboxgl-print-tool// 打印const mapPrintTool =enableImg:truefileName:'test.jpg'thismap//监听获取图片数据mapPrintTool
配置项 -- 两个绑定出现
| ` | 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|---|
| 1 | enableImg | Boolean | 是否导出图片 | true |
| 2 | fileName | String | 导出的图片文件名 | 'map.jpg' |
事件
- 监听
success,获取 **canvas**转成的图片数据base64const mapPrint =mapPrint
效果
-
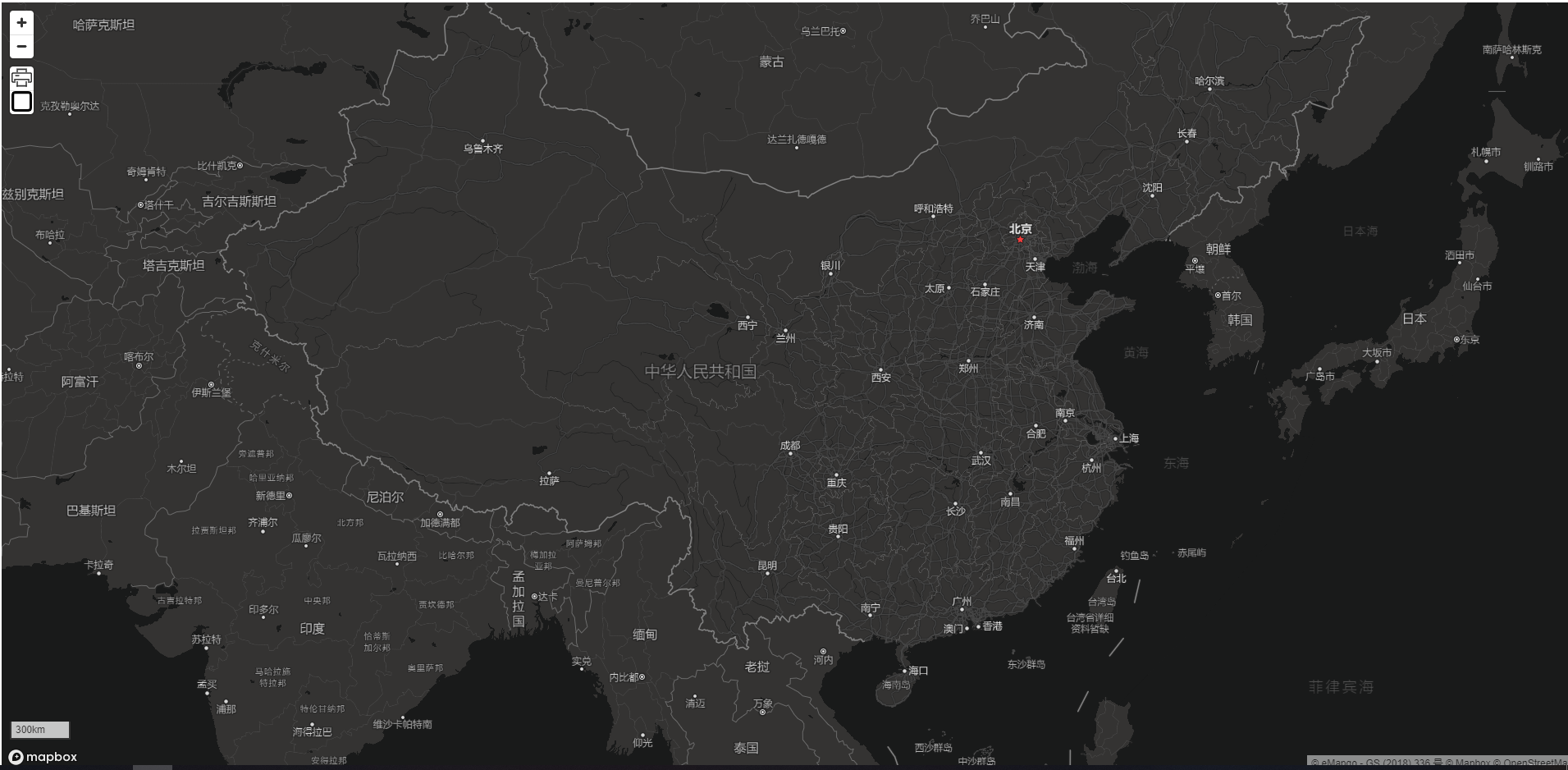
界面

-
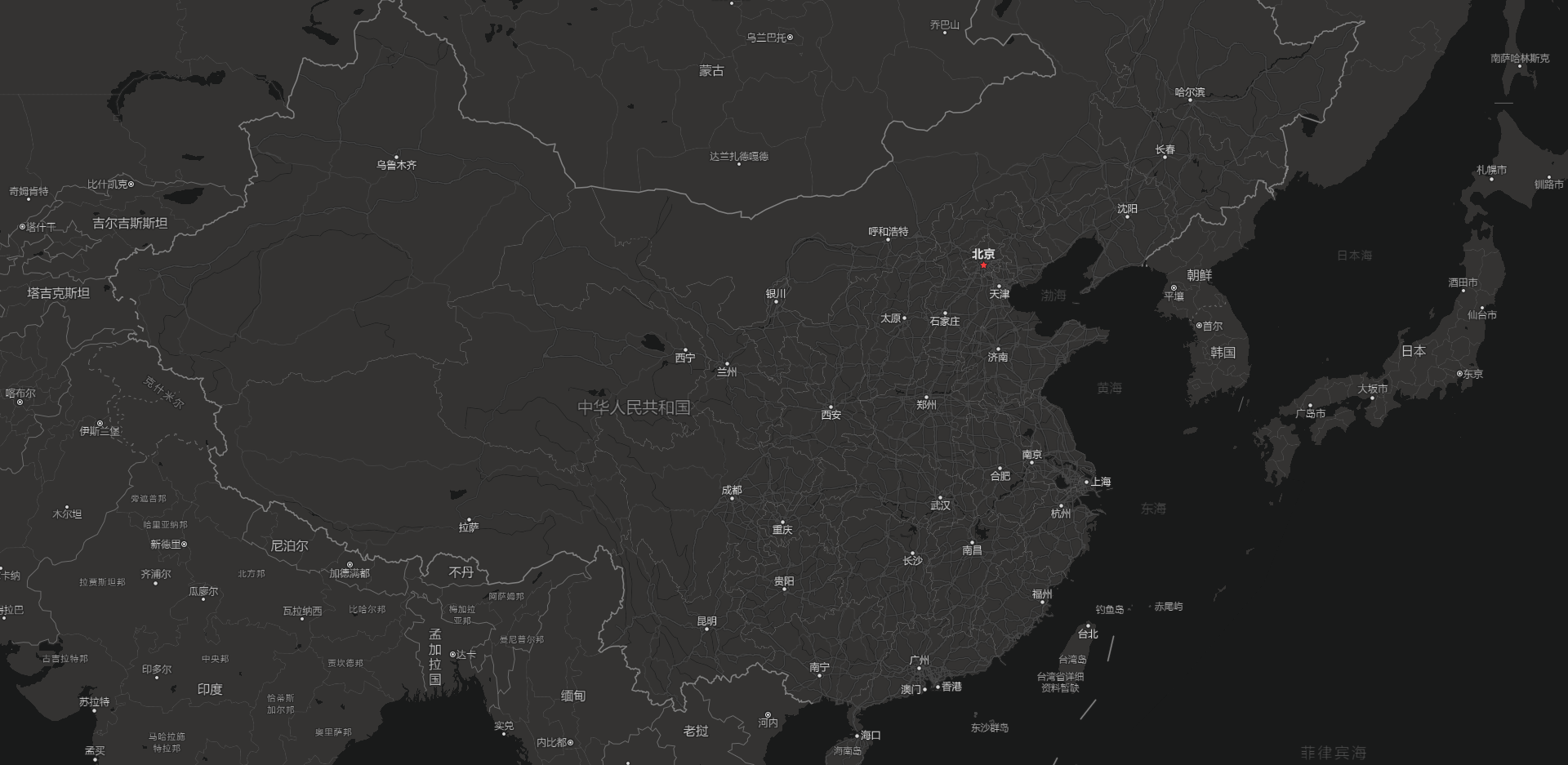
全图打印

-
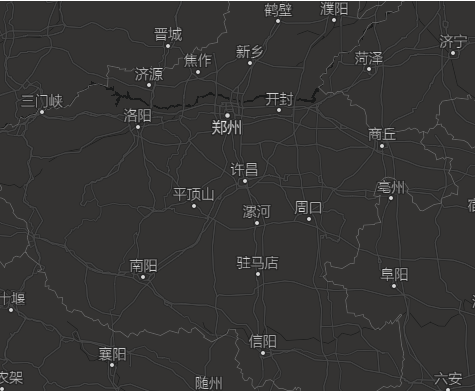
框选打印