mailinglistsubmitter
About
Author
Ryan E. Anderson
Description
This customizable jQuery plug-in allows a visitor to easily join a mailing list.
- Join a mailing list by submitting an email address.
- Create custom callback functions that can be used to handle ajax responses that occur from submitting an email address.
- Choose between four display styles.
Mailinglistsubmitter can be downloaded from the plainmacaron site and GitHub.
Version
1.1.0
License
GPL-2.0
Demo
Try the demos on the "Controls" page of the Plain Macaron website.
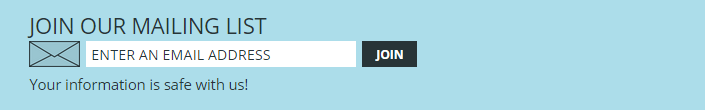
Add a simple mailing list plug-in to your project:

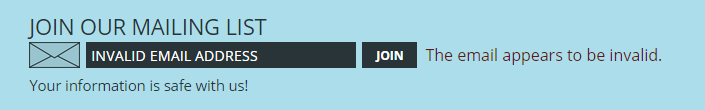
This control comes with validation features:

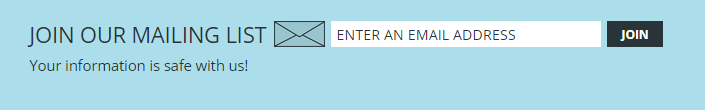
Try different display styles:

Installation
Install mailinglistsubmitter with npm:
$ npm i mailinglistsubmitterAlternatively, you can add the JavaScript file to your project with a script tag:
Using mailinglistsubmitter
Use this plug-in in your projects. The following example demonstrates how to initialize this plug-in: