准备
- 下载并安装Node以及tnpm, 具体请参考Node.js开发环境搭建。
开始
- 下载最新ZIP安装包。解压之后,修改代码库的名称为你自己的项目名称。
- 安装项目依赖库
tnpm install。 - 启动项目
npm start。打开 http://localhost:8080 即可访问。
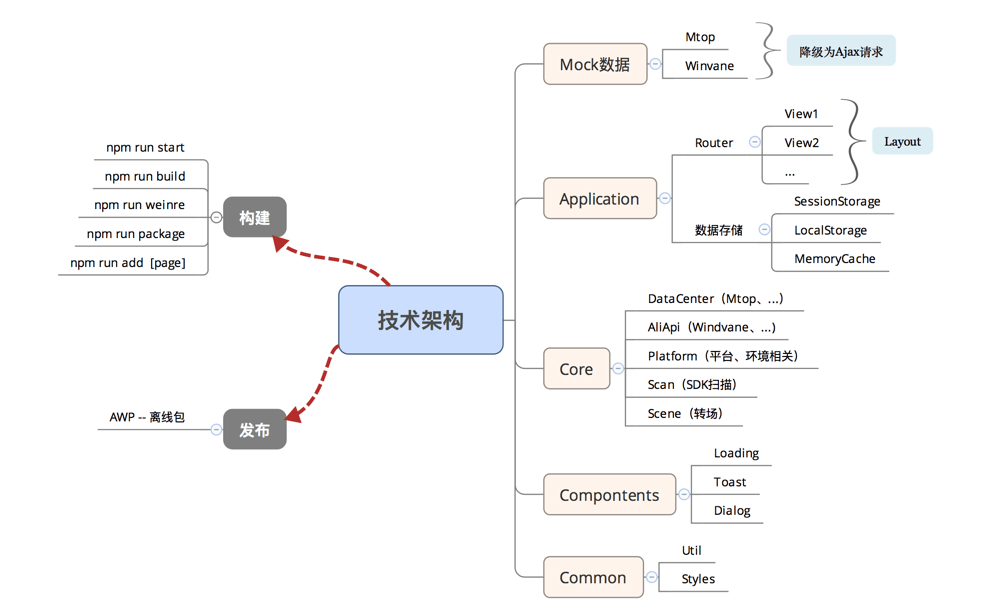
技术架构

Mock数据
- Url后面加上
isLocalBrowser=true,即可开启本地数据Mock,如http://localhost:8080?isLocalBrowser=true。
构建打包
npm run build
进行Webpck编译,图片压缩、上传图片和相对地址替换。
新建页面
npm run add [Page]
src目录下会新建一个view:src/views/Page/Page.html,src/views/Page/Page.js,src/views/Page/Page.scss。
Weinre调试
npm run weinre
自动往html里注入weinre脚本,无需手动引入。
配置
tools/config.js可以进行一些配置
module.exports = {
root: 'build', // 静态资源根目录
// Rem配置
px2rem: {
remUnit: 75, // rem根值,视觉稿宽度/10
remPrecision: 5, // rem小数点精度
autoRem: true // 是否全部转Rem
},
port: 8080, // 本地服务器端口
imagemin: true, // 是否开启图片压缩
noRecord: false // 是否记录图片压缩信息
};
其他
- 编译后的文件存放在build目录下,包括html,html里不需要手动引入页面js和css,编译会自动引入。
- 默认视觉稿宽度为750,所以rem的rootValue为75,如为其他宽度,修改
tools/config.js的remUnit的值(视觉稿宽度/10)。