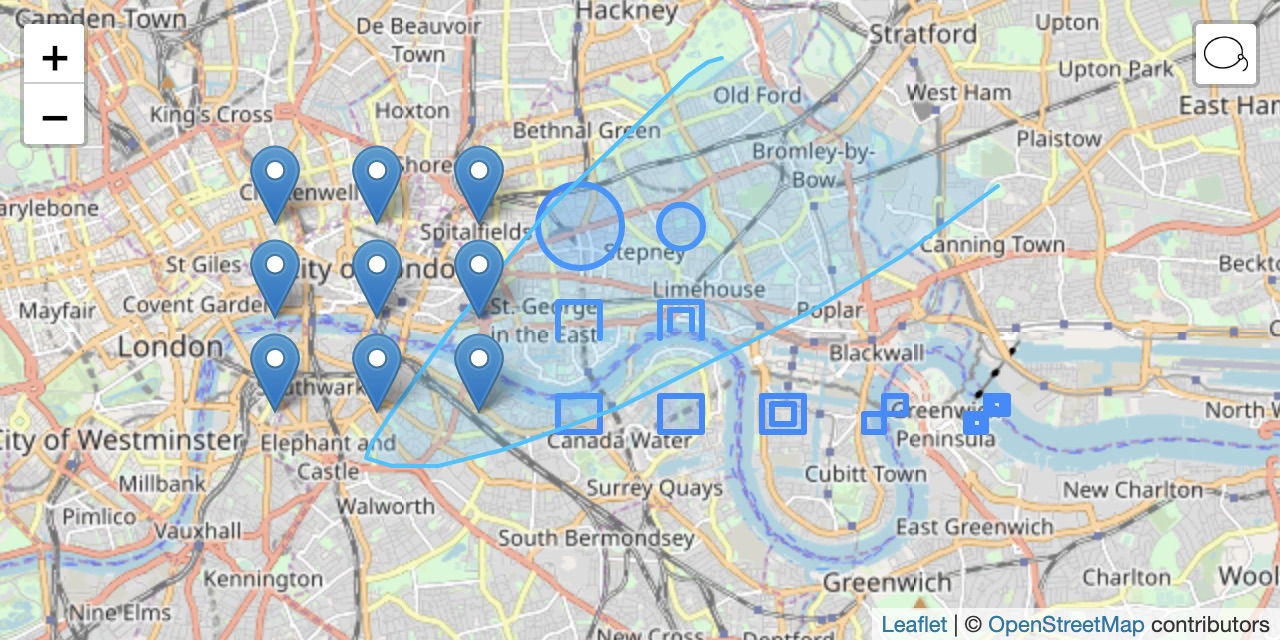
leaflet-lasso
Lasso selection plugin for Leaflet
Supports all Leaflet vector layers:
- Marker
- CircleMarker
- Circle
- Polyline
- Polyline with multiple segments
- Rectangle
- Polygon
- Polygon with hole
- Polygon with multiple segments
- Polygon with multiple segments and holes
- Custom layers can be supported if they inherit from the above layers, and have
getBoundsandtoGeoJSONmethods
Selection modes:
- contain - entire shape must be in lasso polygon (default)
- intersect - any part of shape can be in lasso polygon
Install
npm install leaflet-lasso
or
<script src="https://unpkg.com/leaflet-lasso@2.2.13/dist/leaflet-lasso.umd.min.js"></script>
Usage
import "leaflet-lasso";
For detailed API, please see exported TypeScript typings.
Handler
Use for custom activation.
interface LassoHandlerOptions {
polygon?: L.PolylineOptions,
intersect?: boolean;
}
const lasso = L.lasso(map, options);
yourCustomButton.addEventListener('click', () => {
lasso.enable();
});
Control
Use for default control.
interface LassoControlOptionsData {
title?: string;
}
type LassoControlOptions = L.ControlOptions & LassoControlOptionsData & LassoHandlerOptions;
L.control.lasso(options).addTo(map);
Finished event
Listen for this event to receive matching Leaflet layers.
interface LassoHandlerFinishedEventData {
originalEvent: MouseEvent;
latLngs: L.LatLng[];
layers: L.Layer[];
}
type LassoHandlerFinishedEvent = L.LeafletEvent & LassoHandlerFinishedEventData;
map.on('lasso.finished', (event: LassoHandlerFinishedEvent) => {
console.log(event.layers);
});
Thanks
Icon by @Falke-Design