larkplayer-vr
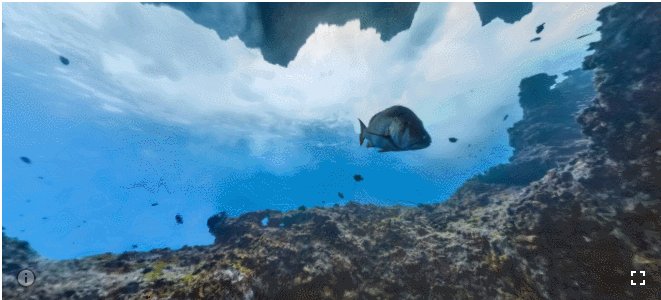
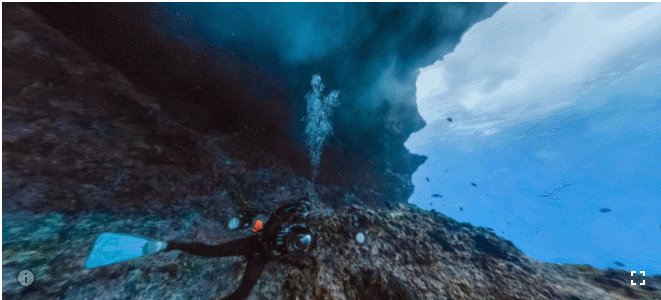
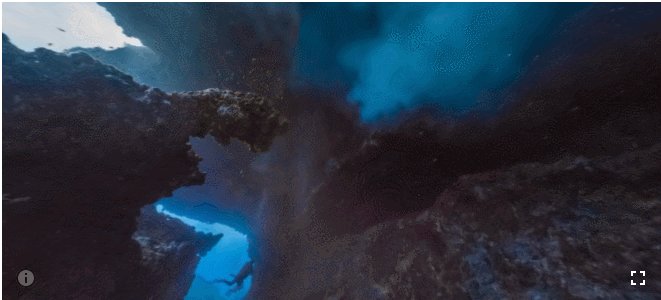
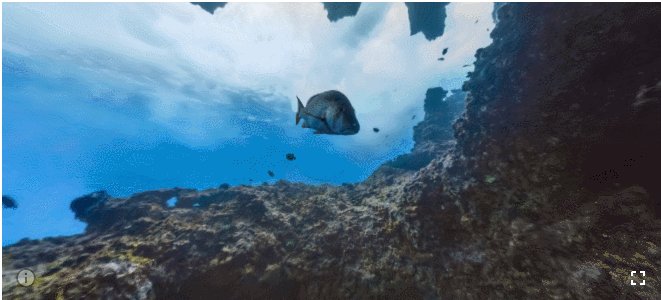
larkplayer 插件,用于播放 360º 全景视频

- 基于 kaleidoscope 开发
- pc 端通过鼠标拖拽转动视频角度
- 移动端通过手势拖拽转或晃动手机改变视频角度
- mp4 在线示例
- hls 在线示例
下载
CDN
<script type="text/javascript" src="https://unpkg.com/larkplayer-vr@latest/dist/larkplayer-vr.js"></script>NPM
npm install larkplayer-vr使用
<!DOCTYPE html><html><head> <title>larkplayer vr test</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,initial-scale=1.0,user-scalable=no"> <link rel="stylesheet" type="text/css" href="https://unpkg.com/larkplayer@latest/dist/larkplayer.css"> <style type="text/css"> body margin: 0; padding: 0; </style></head><body> <video id="video-el" src="./daban.mp4" loop></video> <script type="text/javascript" src="https://unpkg.com/larkplayer@latest/dist/larkplayer.js"></script> <script type="text/javascript" src="https://unpkg.com/larkplayer-vr@latest/dist/larkplayer-vr.js"></script> <script type="text/javascript"> var width = Math; var options = {}; var player = ; // 将镜头恢复到初始位置 // player.plugin.vr.centralize(); // 销毁插件 // player.plugin.vr.dispose(); </script></body></html>兼容性
pc 端
- chrome
- safari
- firefox
- edge
- ie11
移动端
- chrome
- safari
360 videos doesn't work in Safari, IE 11, Microsoft Edge, Android and iOS if the video is served from a different domain, due some CORS implementation bugs.
License
MIT