klap 👏
a zero config, zero dependency bundler for tiny javascript packages.
✨ Features
-
🎉 zero config: bundle your library using only apackage.json -
💥 zero config: typescript support (just rename*.jsto*.ts) -
🌟 zero config: code transforms using babel macros -
🌈 zero config: code generation using babel plugin codegen -
🚀 zero dependency: uses gcc-style bundling. -
🐙 creates tiny bundles for multiple output formatscjs,esmandumd -
🔥 Modern JS syntax with class properties, async/await, and generators -
⚡ Built in Minification and Gzip Size Tracking -
🌀 Built in development server for quick prototyping. -
🎊 Supportsreact,styled-componentsandemotionout of the box.
💪 Powered By
- rollup - Next-generation ES module bundler
- babel - The compiler for next generation JavaScript
- typescript - Typed JavaScript at Any Scale.
🍽️ Usage
First, initialize your project using klap init:
npx klap initPrefer Typescript ? initialize using ts argument:
npx klap init tsWant to use JSX with Typescript? init using tsx argument:
npx klap init tsxThe init command will create a minimal package.json with source, main, module and browser entries and the build, watch and start scripts.
{
"name": "...",
"version": "0.0.0",
"files": [ "dist" ],
"source": "src/sum.js", # source file of your package
"main": "dist/sum.cjs.js", # commonjs bundle target
"module": "dist/sum.esm.js", # esm bundle target
"browser": "dist/sum.js", # umd bundle target
"scripts": {
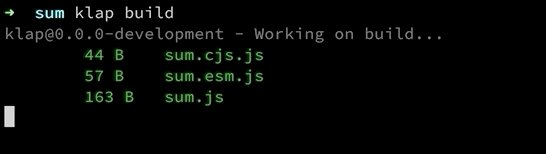
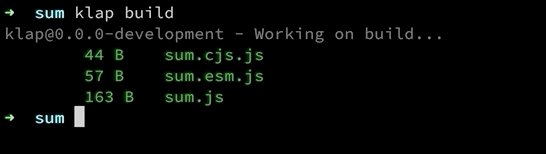
"build": "klap build", # bundle your package
"watch": "klap watch", # bundle your package and watch for changes
"start": "klap start", # start a development server
},
"devDependencies": {
"klap": "3.2.0" # klap as dev dependency
}
}Note: Dropping
pkg.mainwill disablecjsoutput, also applies toesmandumdoutputs.
Then use npm run or yarn to invoke npm scripts as you normally would.
See examples for common use cases using
klap.
💢 Granular Control
klap uses sensible defaults for most part. However, as needed, use below properties in package.json to fine tune klap. You can also use cli flags to control config options for klap.
| option | cli flag(s) | description | default |
|---|---|---|---|
source |
-s --source | source file to compile and bundle | src/index.js |
cjs |
-c --cjs | the output file for common js format | pkg.main |
esm |
-e --esm | the output file for esm format | pkg.module |
umd |
-u --umd | the output file for umd format | pkg.browser |
types |
-t --types | the output file for type definitions | pkg.types |
browserslist |
-b --browserslist | browserslist compatible compilation target | last 2 versions modern browsers if usage is greater than 1% |
klap.name |
-n --name | package name for umd bundles |
sanitized pkg.name
|
klap.port |
-p --port | port for development server | 1234 |
klap.example |
--example | location of index js/ts file for start command |
public/index.js or pkg.source
|
klap.fallback |
--fallback | location of index html file for start command | public/index.html |
klap.target |
--target | target for development server (umd, es) |
es |
klap.sourcemap |
--no-sourcemap | sourcemaps for builds | true |
klap.minify |
--no-minify | minification for builds | true |
klap.runtime |
--runtime | the runtime for new JSX transform | react |
klap.pragma |
--pragma | the JSX Pragma for classic runtime | react |
klap.pragmaFrag |
--pragmaFrag | JSX Fragment pragma | react |
klap.usets |
--usets | use typescript compiler for the project | false |
klap.globals |
global names for umd bundles | {} |
--usetsallows the library code to use typescript features not supported by@babel/preset-typescript. See const-enums example to enable usage of const enums.
🥂 License
klap is licensed under the MIT License.
Documentation is licensed under Creative Common License.
Created with
✨ Contributors
Thanks goes to these wonderful people (emoji key):
|
v 1 r t l |
Daniel Berner |
Tom Julius |
Marcus Lindblom |
This project follows the all-contributors specification. Contributions of any kind welcome!
💝 Supporters
-
JetBrains has been kind enough to support
klapwith an open source license.