storybook-addon-react-live-edit

Installation
yarn add -D storybook-addon-react-live-editConfigure storybook
To get this addon in your story book you have to register the panel, addLiveSource story creator
and optionally add a scope decorator to make additional components and utilities available in live editor scope
Register the panel
Add to .storybook/addons.js
;Register the addLiveSource story creator
Add to .storybook/config.js
;; ; ;Add withLiveEditScope story decorator
addDecorator to .storybook/config.js
;; ; ;or
addDecorator to particular stories
;; ;Usage
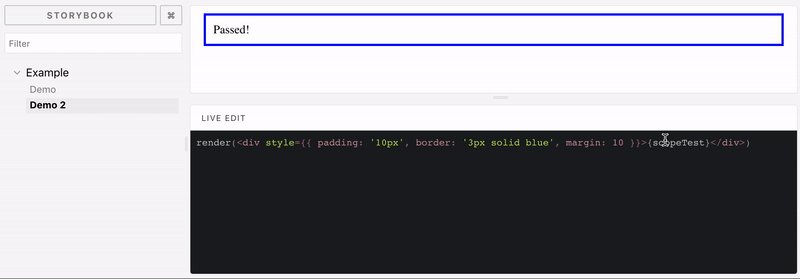
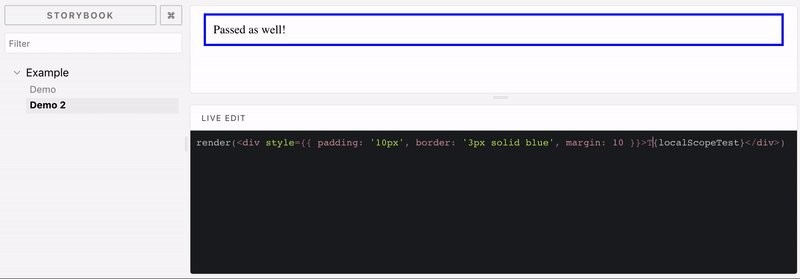
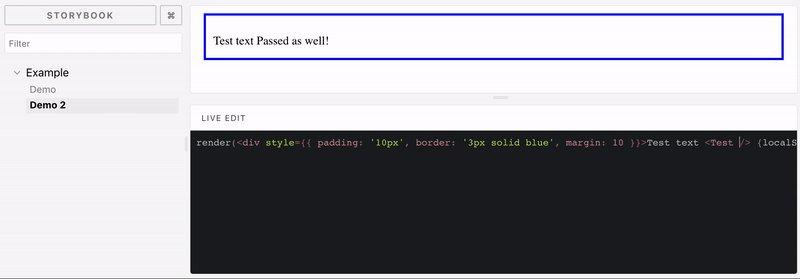
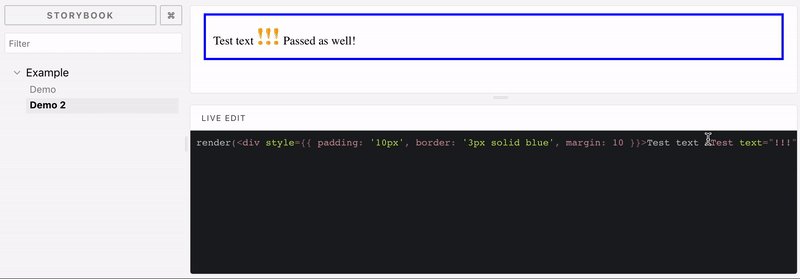
When LiveEdit addon is registered with storybooks setAddon function new method addLiveSource
to add a story from source provided as a string. This source can be edited in "Live edit" panel
;or
You can use withLiveEdit story creator
;API
addLiveSource
addLiveSource(name, source[, scope])
name(string, required) - the story namesource(string, required) - story source to be rendered in preview and available for editing in "Live edit" panelscope(object, optional) - variables provided to rendered story, these can be additional components, utilities or any other data. Scope is merged with all variables previously provided bywithLiveEditScopedecorators.
withLiveEdit
withLiveEdit(source[, scope])
source(string, required) - story source to be rendered in preview and available for editing in "Live edit" panelscope(object, optional) - variables provided to rendered story, these can be additional components, utilities or any other data. Scope is merged with all variables previously provided bywithLiveEditScopedecorators.
withLiveEditScope decorator
withLiveEditScope(scope)
scope(object, required) - variables provided to rendered story, these can be additional components, utilities or any other data. Scope is merged with all variables previously provided bywithLiveEditScopedecorators. React should be imported and provided within the scope object.
Example
To run provided example execute following command, storybook will run on port 3000
yarn example