Karin

About
Template literals are very useful. A more advanced form of template literals are tagged templates. Karin works in all major browsers (Chrome, Firefox, IE, Edge, Safari, and Opera). Modern browsers and JavaScript engines support tag templates. It is also compatible with Node.js. The package uses the Fetch API, make sure you have a polyfill to support older browsers. Recommend to use github/fetch
e.g.
import React from "react";import get from "karin"; Component static async { const data response = await get`https://api.github.com/repos/zeit/next.js`; return stars: datastargazers_count ; } { return <div> <p> thispropsstars ⭐️</p> </div> ; }Installataion
via NPM
npm i karinvia CDN (unpkg)
https://unpkg.com/karin@latest/build/browser/index.umd.jsUMD library exposed as Karin
const get post = Karin;Import paths
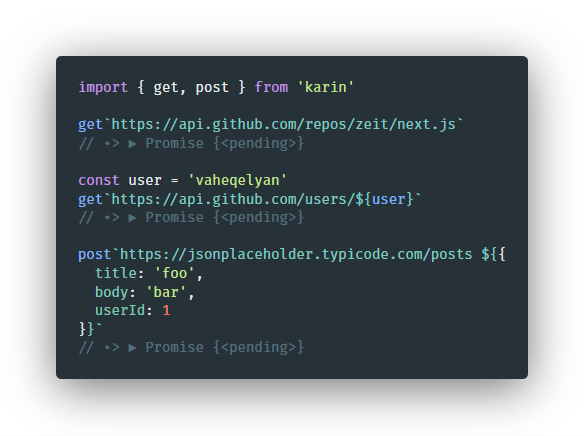
;;Make a get request
The response data - By default, if the response data type is Application/JSON, the response will be parsed into JSON
; get`https://api.github.com/repos/vaheqelyan/karin` ;Make a post request
The post data - If the data is an object, it will be stringified
The response data - By default, if the response data type is application/json, the response will be parsed into JSON
Note that the data to be sent is the last item.
; const user = username: "vaheqelyan" password: "XXXX"; post`http://localhost:3000/register ` ;Add Header in HTTP Request
post`https://example.com/api.createMsg?Content-Type: application/jsonAccept: application/jsonXXX: xxx `Thanks to Ken Bellows for the idea.
See Version 0.11.1 for old syntax


