Mock API Service
Get a full fake REST API with zero coding in less than 10 seconds.
Being a part of front-end and back-end development teams, many times the back-end/third party APIs are just not ready for integration and testing. To get around that, you can simply dump the mock JSON responses here with the required endpoint to get API endpoints up and running.
Usage
WARNING: An earlier version of the package was using
':'as a separator. Since':'is not a valid filename character in windows, we had to migrate to a more generic separator which is' '(space).
We do provide backward compatibility, so even if you are using':'as a separator, you have nothing to worry about.
-
Create a JSON file with the name of the endpoint in
mocksfolder. Place the mock response content in the file. Example creating a file with the namehello.jsonwith the content.{ "message": "Hello World" }will create an endpoint
/helloand return the content in API response. -
You can also create nested sub-directories inside
mocksto generate a nested route. -
Naming Convention for the files inside
mocksfolder:<HTTP-METHOD><SPACE><ENDPOINT_NAME>.json
By default, the HTTP method is assumed to beGET.Http Method Endpoint Filename HTTP-METHOD/endpointmethod-in-lower-case endpoint.jsonGET /ping get ping.json or ping.json POST /user post user.json PUT /user put user.json DELETE /user delete user.json Example:
A directory structure like this generates the following routes
mocks ├── ping.json ├── students │ └── teams │ ├── alpha.json │ ├── beta.json │ └── post teams.json └── users ├── new.json └── old.jsonList of all generated routes
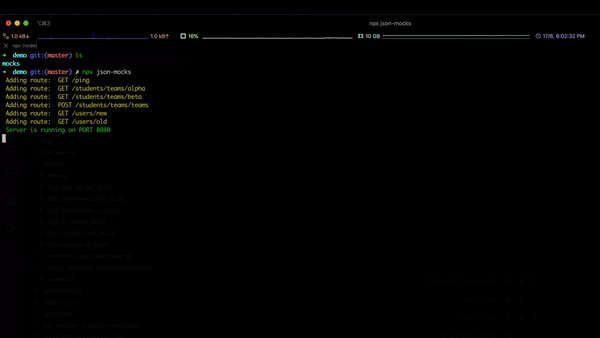
Adding route: GET /ping Adding route: GET /students/teams/alpha Adding route: GET /students/teams/beta Adding route: POST /students/teams/teams Adding route: GET /users/new Adding route: GET /users/old -
Run
npx json-mocksto start the server.
WARNING:
- Ensure to run the commandnpx json-mocksat the same level where themocksfolder is created.
DO NOT RUN IT INSIDE THEmocksFOLDER.
- The filenames should be in urlencoded format else the endpoints won't accesible. This essentially means to create an endpoint/data listthe filename should be/data%20list.
ENV Variables
- PORT: Port at which the node server will run. If not specified the server will run at port 8080.
-
SERVICE_NAME: Service prefix of path at which the files will be exposed. Default value is empty string.
Usecase
If you want to generate the following routes
i.e. prefixGET /user-service/students/teams/alpha GET /user-service/students/teams/beta POST /user-service/students/teams/teams GET /user-service/users/new GET /user-service/users/olduser-serviceto all the end points. Then you can set the value ofSERVICE_NAMEvariable touser-serviceand have the following folder structure:mocks ├── students │ └── teams │ ├── alpha.json │ ├── beta.json │ └── post teams.json └── users ├── new.json └── old.json
Development
- Clone the repo.
Place the mock response JSONs with appropriate filenames inside themocksfolder and start the server. You should be good to go.You can run the node server locally or use docker.
-
Docker
- Run
docker build . -t mock-apito build the docker image. - Run
docker run -p 8080:8080 -d mock-apito run the container at8080port.
- Run
-
Locally
- Run
npm install. - Run
npm startto start the server at8080or the specified port in env variables. Hit the/pingroute to check the health of the server.
- Run
-
- Check server logs to get list of all the generated endpoints and any incoming requests. We use
morganto log all the incoming requests.Sample logs
Adding route: GET /user-service/ping Adding route: GET /user-service/students/teams/alpha Adding route: GET /user-service/students/teams/beta Adding route: POST /user-service/students/teams/teams Adding route: GET /user-service/users/new Adding route: GET /user-service/users/old Server is running on PORT 8080 ::1 - GET /user-service/ping HTTP/1.1 200 18 - 4.575 ms ::1 - GET /user-service/users/old HTTP/1.1 200 62 - 1.624 ms