jshint-path-reporter
JSHint reporter that displays absolute error path with row/column on one line.
A console reporter similar to the default output except the report displays absolute file paths with the row/column appended in a parsable format.
This allows convenient use of JSHint from within tools that apply a filter RegExp to console views to turn error lines into clickable links to instantly navigate to the error location.
Source-map
There is support for source-map's; if a //@ sourceMappingURL is found the reported error position is mapped to the original source file. This works great with output from compilers like TypeScript or build tools like grunt-concat-sourcemap.
WebStorm
This reporter is tested and actively used in WebStorm with grunt-contrib-jshint. For maximum effect have a output filter configured in its edit-tool-dialog of the tool you run, something like:
$FILE_PATH$[ \t]*[:;,\[\(\{<]$LINE$(?:[:;,\.]$COLUMN$)?.*
Usage
Install from NPM
$ npm install jshint-path-reporter
Then pass the path to the module as the reporter option (see the JSHint docs). It is a bit odd but this is how JSHint finds the module. I'm trying to get a fix for this merged in JSHint.
grunt-contrib-jshint
grunt;If grunt-contrib-jshint doesn't share '.jshintrc' options over multiple target then you need to get it manually and extend or default:
grunt;Options
Globally disable ANSI colouring
For low-tech displays and pure text.
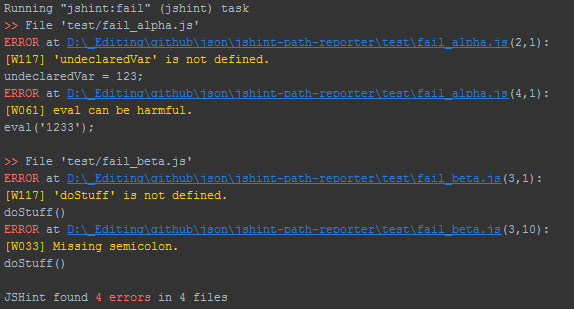
colorfalse;Example output
WebStorm (with link filter and darcula theme):
History
- 0.1.4 - Fixed some typos in readme.
- 0.1.3 - Merged some fixes from eslint-path-formatter
- 0.1.2 - Added source-map support
- 0.1.1 - Split display per file, inlined colors.js, fixed 'too many errors' bug
Build
Install development dependencies in your git checkout:
$ npm install
You need the global grunt command:
$ npm install grunt-cli -g
Build and run tests:
$ grunt
See the Gruntfile for additional commands.
License
Copyright (c) 2013 Bart van der Schoor
Licensed under the MIT license.