jquery.ajaxq
jQuery plugin for AJAX queueing.
This extension can be used also with Zepto.js.
Get the latest version on GitHub
Download
Download jquery.ajaxq.js or minified jquery.ajaxq.min.js
Also you can install this plugin via npm or bower $ npm install jquery.ajaxq or $ bower install jquery.ajaxq
Usage documentation
$.ajaxq(url, [settings])
Method $.ajaxq always return $.ajaxq.Request instance what behaves like jqXHR.
All queries will be executed in strict sequence. The second request will be started only after finishing first one.
var req1 = $ req2 = $ req3 = $; req1 req2; req3 $.ajaxq.get
Adds request to main queue. Has the same signature as jQuery.get method.
$ajaxq;$.ajaxq.post
Adds request to main queue. Has the same signature as jQuery.post method.
$.ajaxq.getJSON( url [[,data], callback] )
Adds request to main queue. Has the same signature as jQuery.getJSON method.
$.ajaxq.Request(url, [settings])
$.ajaxq.Request(settings)
Method signature looks like jQuery.ajax:
Creates new $.ajaxq.Request instance.
Which has all the methods that jqXHR (promised object) has.
In addition new created object has method run() which starts execution of query.
var req = $ajaxq; console; req; // only after that $.ajax will be executed $.ajaxq.Queue
Method signature $.ajaxq.Queue([bandwidth])
bandwidth - number of concurrent runable requests. Creates new $.ajaxq.Queue instance.
// queues are independent one from another var imagesQueue = $ajaxq postsQueue = $ajaxq; var // firs img request will be started at once img1 = imagesQueue // second will be started after finishing first img2 = imagesQueue // the first and the second post queries will be started simultaneously post1 = postsQueue post2 = postsQueue // the third request fil be started after finishing one of (the first or the second) post3 = postsQueue; Queueing example
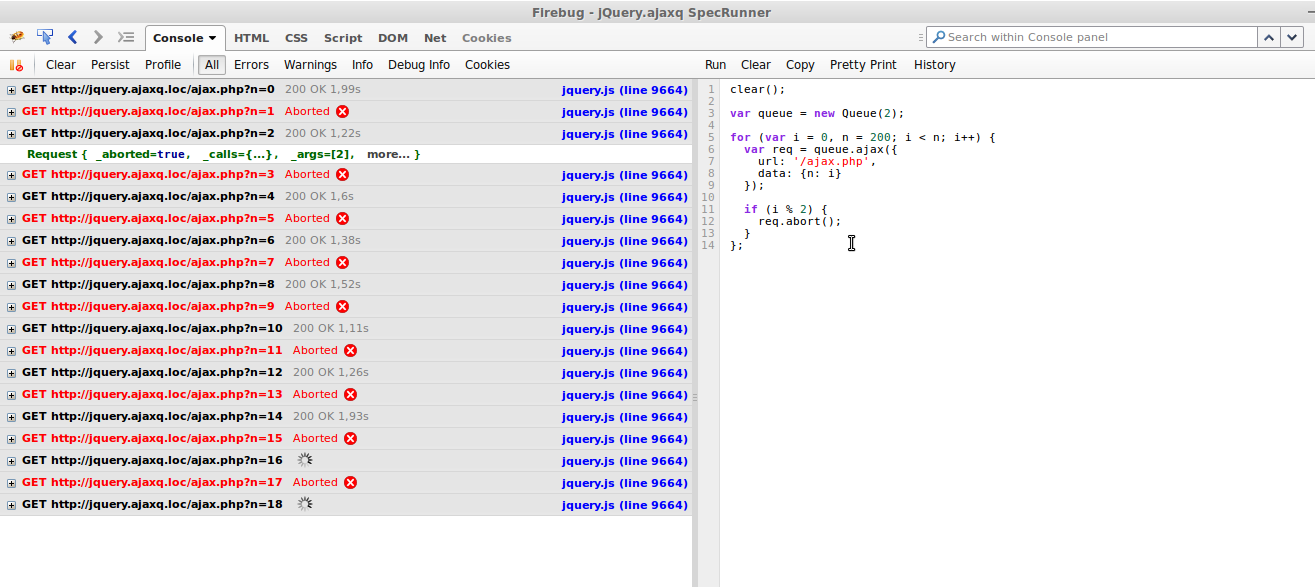
var queue = 2; for var i = 0 n = 200; i < n; i++ var req = queue; if i % 2 req; ; // ajax.php usleep(rand(1000000, 3000000)); header('Content-type: application/json'); echo json_encode([ 'status' => true ]); Results of execution above scripts.
Only two ajax requrest are executing simontaneously.