jest-image-snapshot
Jest matcher that performs image comparisons using pixelmatch and behaves just like Jest snapshots do! Very useful for visual regression testing.
This fork uses gaussian blur at 2px radius for noise reduction.
Installation:
npm i --save-dev jest-image-gaussian-snapshotPlease note that Jest >=20 <=22 is a peerDependency. jest-image-gaussian-snapshot will not work with anything below Jest 20.x.x
Usage:
- Extend Jest's
expect
const toMatchImageSnapshot = ; expect;- Use
toMatchImageSnapshot()in your tests!
;See the examples for more detailed usage
Optional configuration:
toMatchImageSnapshot() takes an optional options object with the following properties:
customDiffConfig: Custom config passed to pixelmatch (See options section)- By default we have set the
thresholdto 0.01, you can increase that value by passing a customDiffConfig as demonstrated below. - Please note the
thresholdset in thecustomDiffConfigis the per pixel sensitivity threshold. For example with a source pixel colour of#ffffff(white) and a comparison pixel colour of#fcfcfc(really light grey) if you set the threshold to 0 then it would trigger a failure on that pixel. However if you were to use say 0.5 then it wouldn't, the colour difference would need to be much more extreme to trigger a failure on that pixel, say#000000(black)
- By default we have set the
customSnapshotsDir: A custom absolute path of a directory to keep this snapshot incustomSnapshotIdentifier: A custom name to give this snapshot. If not provided one is computed automaticallynoColors: (defaultfalse) Removes colouring from console output, useful if storing the results in a filefailureThreshold: (default0) Sets the threshold that would trigger a test failure based on thefailureThresholdTypeselected. This is different to thecustomDiffConfig.thresholdabove, that is the per pixel failure threshold, this is the failure threshold for the entire comparison.failureThresholdType: (defaultpixel) (optionspercentorpixel) Sets the type of threshold that would trigger a failure.
;The failure threshold can be set in percent, in this case if the difference is over 1%.
;Custom defaults can be set with a configurable extension. This will allow for customization of this module's defaults. For example, a 0% default threshold can be shared across all tests with the configuration below:
const configureToMatchImageSnapshot = ; const customConfig = threshold: 0 ;const toMatchImageSnapshot = ;expect;How it works
Given an image (Buffer instance with PNG image data) the toMatchImageSnapshot() matcher will create a __image_snapshots__ directory in the directory the test is in and will store the baseline snapshot image there on the first run. Note that if customSnapshotsDir option is given then it will store baseline snapshot there instead.
On subsequent test runs the matcher will compare the image being passed against the stored snapshot.
To update the stored image snapshot run Jest with --updateSnapshot or -u argument. All this works the same way as Jest snapshots.
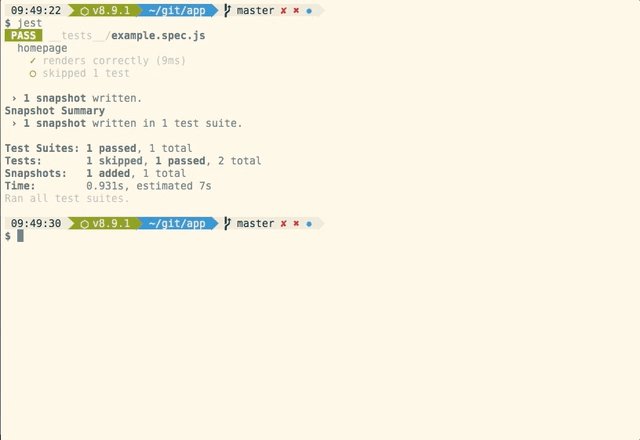
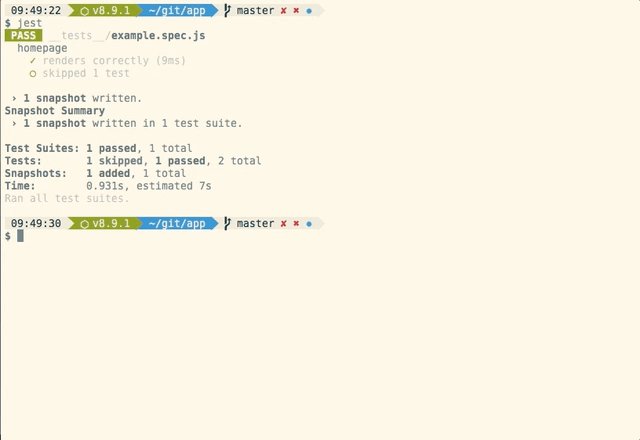
See it in action
Typically this matcher is used to for visual tests that run on a browser. For example let's say I finish working on a feature and want to write a test to prevent visual regressions:
... ; ...
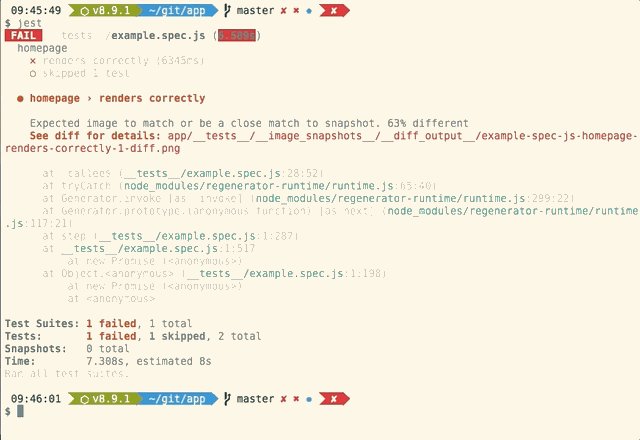
Then after a few days as I finish adding another feature to my component I notice one of my tests failing!

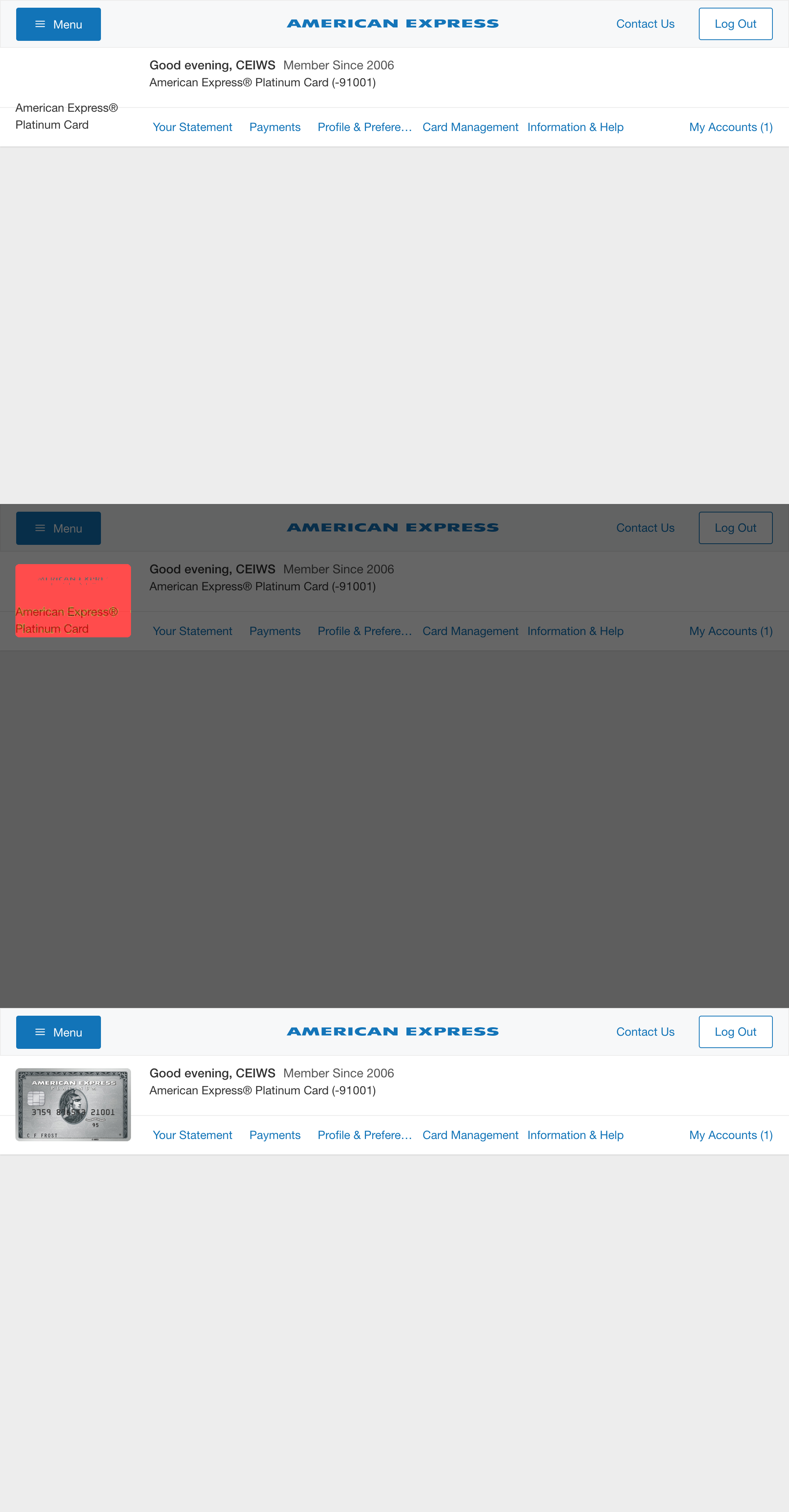
Oh no! I must have introduced a regression! Let's see what the diff looks like to identify what I need to fix:

And now that I know that I broke the card art I can fix it!
Thanks jest-image-gaussian-snapshot, that broken header would not have looked good in production!
## Contributing We welcome Your interest in the American Express Open Source Community on Github. Any Contributor to any Open Source Project managed by the American Express Open Source Community must accept and sign an Agreement indicating agreement to the terms below. Except for the rights granted in this Agreement to American Express and to recipients of software distributed by American Express, You reserve all right, title, and interest, if any, in and to Your Contributions. Please fill out the Agreement.
Please feel free to open pull requests and see CONTRIBUTING.md for commit formatting details.
## License Any contributions made under this project will be governed by the Apache License 2.0.
## Code of Conduct This project adheres to the American Express Community Guidelines. By participating, you are expected to honor these guidelines.