Ionic Selectable
Demo | Features | Getting started | FAQ | Docs | Ask on LinkendIn | Donate
An Ionic component similar to Ionic Select, that allows to search items, including async search, infinite scrolling and more.

Contents
Supported Ionic versions
- Ionic 3 (3.6.0 - 3.9.2)
- Ionic 4 (>=4.0.0-beta.19)
Features
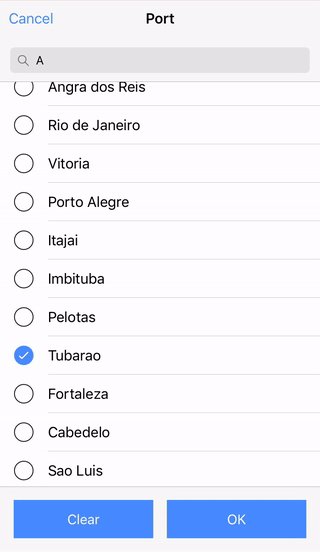
- Single selection
- Multiple selection
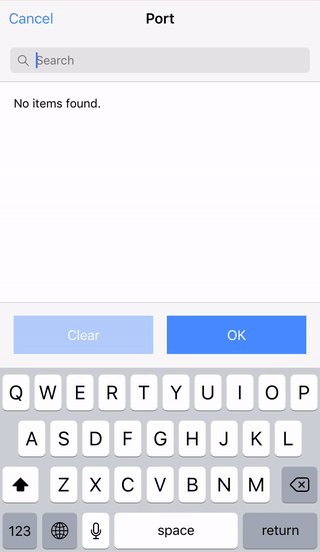
- Search items
- Search items asynchronously
- Search by several item fields
- Forms
- InfiniteScroll
- VirtualScroll
- Templates
- Grouping items
- Editing, adding and deleting items
- Disabling items
Getting started
- Install it.
// Ionic 3
npm install ionic-selectable@3.2.0 --save
// Ionic 4
npm install ionic-selectable@4.1.3 --save
- Import it.
First, importIonicSelectableModuleto yourapp.module.tsthat is normally located insrc\app\app.module.ts.
import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
Note: Additionally, if you use Ionic 3+ you might be as well using lazy loaded pages. Check if your pages have a module file, for example, home.module.ts, and if they do then import IonicSelectableModule to each page module too.
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
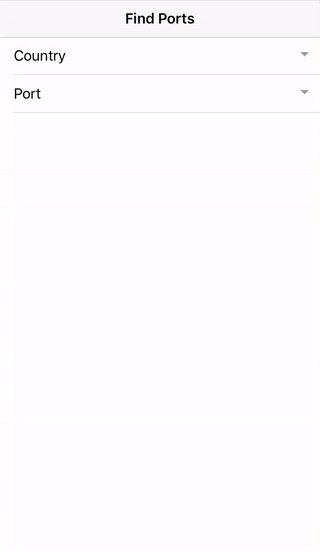
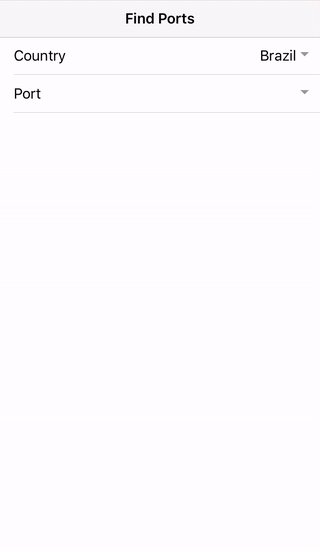
- Add it to template.
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
- Configure it.
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
- Enjoy it 😉
- Check out live demos to see what it is capable of.
Also, explore the docs and FAQ to learn more about its features. - Have a question? Ask me on LinkendIn!
Development
ionic serveruns dev app containing test cases/demos.gulpcreates npm package.npm publish distpublishes npm package.
Share it
If you find this component useful, please star the repo to let others know that it's reliable. Also, share it with friends and colleagues who might find it useful as well. Thank you 😄



