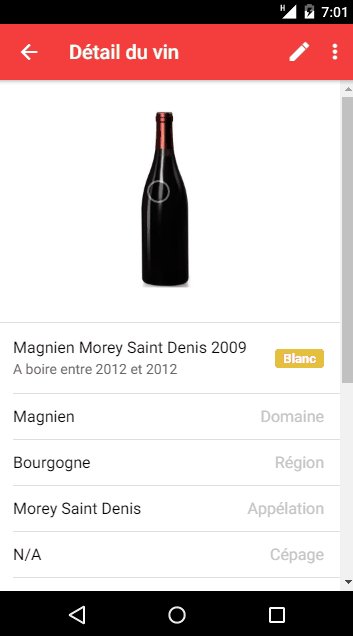
Image viewer for Ionic2
Ionic 2 plugin providing a Twitter inspired experience to visualize pictures.

Features
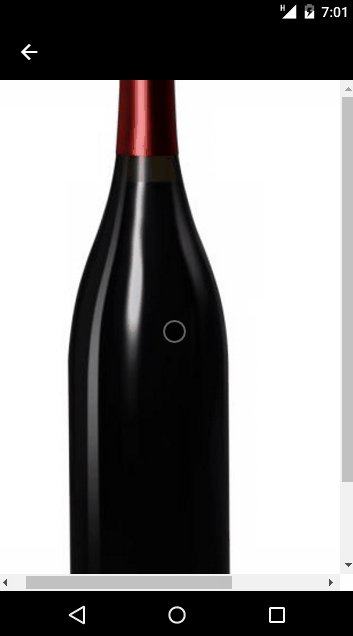
- Tap on the pic to see it fullscreen
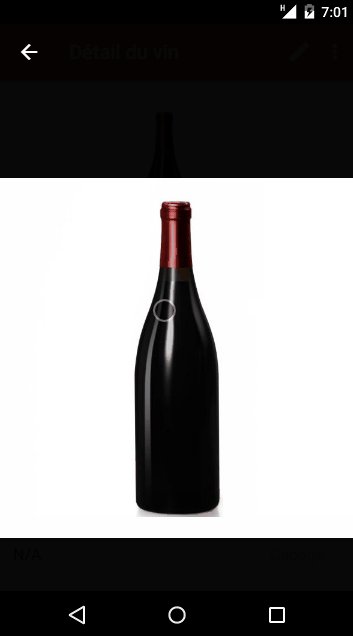
- Slide up/down to close the view
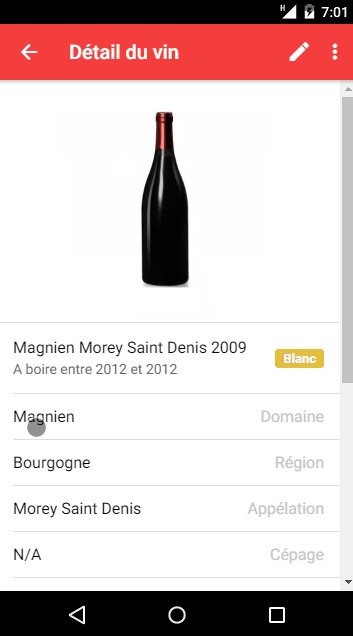
- Tap on the navigation arrow to close the view
- Double tap / pinch the pic when open to zoom
Demo
Installation
Make sure you have Ionic and Angular installed.
npm install --save ionic-img-viewer
For Ionic 2 RC.0 and later:
; Usage
Add the imageViewer property to the pictures.
If you use thumbnails and want to display bigger images, you can use it like so :
However, if OTHER_IMAGE_URL is not preloaded, the animation might suffer. Indeed there will be no ready image to make the transition (it might blink and you'll not get the smooth transition effet while opening).
So try to cache your image before the call if you use it that way.
Contributing
See CONTRIBUTING.md.
Thank you, contributors!
