img2-Leaftlet-Tile
A library for converting images to leaflet tiles
Output Folder structure
Output folder structure looks like this:
-z
--x
---y.png
=========
-0
--0
---0.png
-0
--0
---1.png
...
-0
--1
---0.png
...
-1
--1
---0.png
Installation 🔨
npm i img2-leaflet-tiles
Usage ▶️
Recommended to use .png
const img2LeafletTile = require('img2-leaflet-tiles');
const path = require('path');
const inputPath = path.join(__dirname, 'input/input.png'); // path to input image
const outputPath = path.join(__dirname, 'output1'); // path to folder output
const zoomLevels = [
[1, 2048], // 2048 x 2048
[2, 1024], // 1024 x 1024
[3, 512], // 512 x 512
[4, 256], // 256 x 256
];
img2LeafletTile({
inputFile: inputPath,
outputFolder: outputPath,
zoomLevels: zoomLevels,
shouldLog: true, // log info
});The example above will produce "output1" folder which contains 4 levels of zoom that can be used for leaflet.
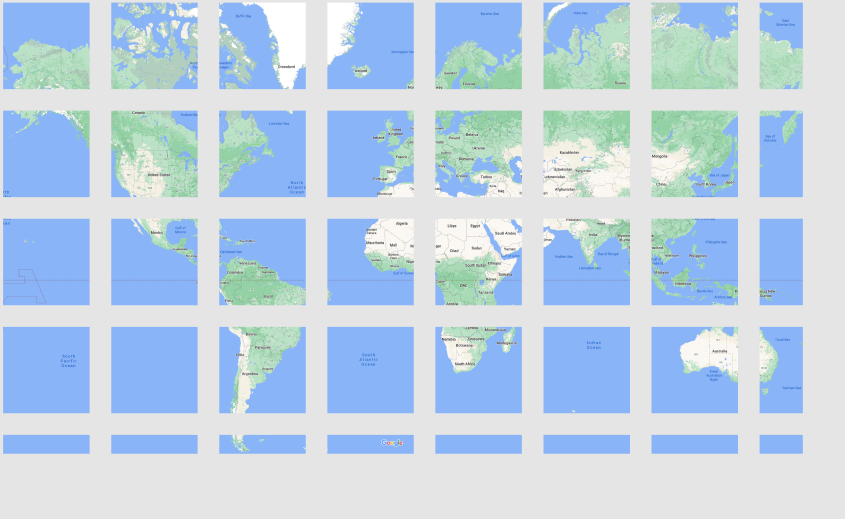
Example 🗺
sample input:
sample output:
License 💳
Distributed under the MIT License. See LICENSE for more information.
Acknowledgements 🙇
Google Maps - for sample input