Image Report

Extract image differences between directories and output HTML reports
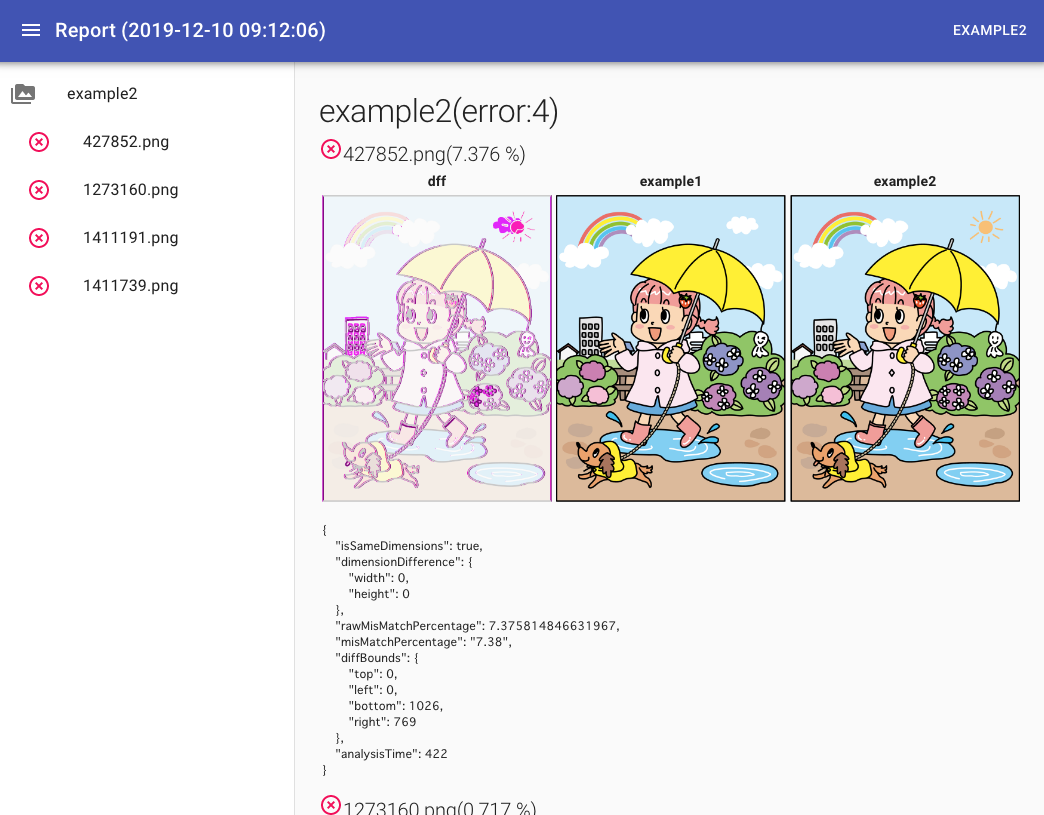
Demo

Usage
- Node <= 8.16.2
- webpack 4.41.2
- React 16.12.0
- Redux 4.0.4
- Resemble.js
- Material-UI
for Development
Install
npm install ateliee/img-report --save-dev
Howto
diff image directory reporting
img-report diff ./assets ./dist
# clear ./dist and reporting
img-report diff ./assets ./dist -f
# and reporting html
img-report diff ./assets ./dist -r
# config setting
img-report diff ./assets ./dist -c config.json
config parameters examples(see Resemble.js)
{
"Resemble": {
"errorColor": {
"red": 0,
"green": 255,
"blue": 0,
"alpha": 255
},
// flat|movement|flatDifferenceIntensity|movementDifferenceIntensity|diffOnly
"errorType": "movement",
"transparency": 0.2,
"largeImageThreshold": 1200,
"useCrossOrigin": false,
"outputDiff": true
}
}
Output Image Dir Report
img-report build -s ./assets/ -d ./dist/
create current directory .img-report
report dev server start
img-report serve -s ./assets/ -d ./dist/
For Development
pre-commit lint and unit testing.
lint
npm run-script lint
npm run-script lint:fix
unit test
npm test
