image-xterm-loader
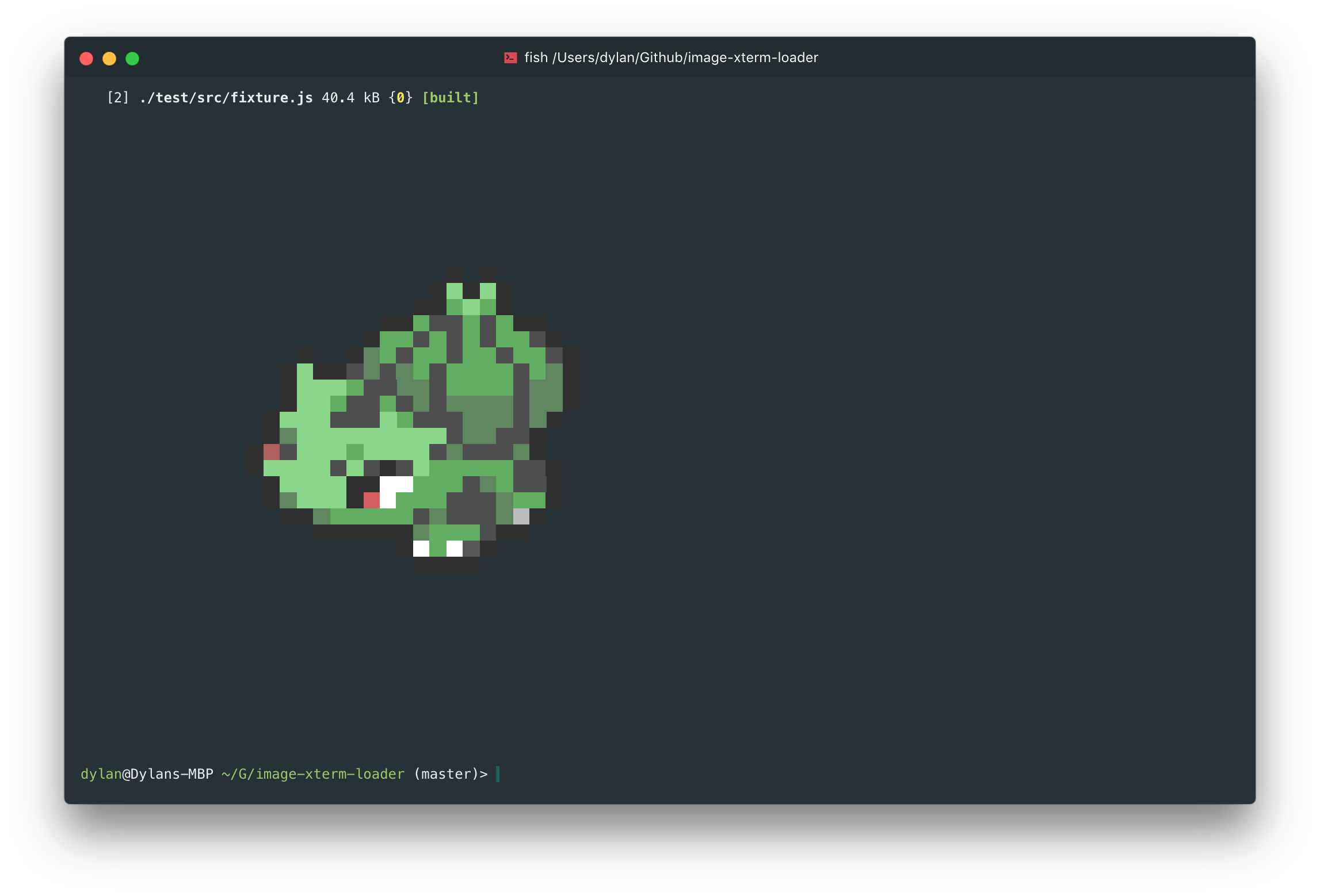
Load images with Webpack as XTerm 256-color compatible strings.

Install
npm install image-webpack-loader --save-devUsage
In your webpack.config.js, add the image-xterm-loader:
loaders: test: /\.$/i loaders: 'image-xterm-loader?cols=80' Options
cols
Type: integer
Default: 80
Using this, will scale the image to the number of columns wanted.