IE Buster
Site & Documentation
Quick Test
https://codepen.io/qrac/pen/MWbrZNQ
About
IE Buster(アイイーバスター)は、IE ユーザーに Chrome を促す軽量なポップアップ JS です。Web 制作者みんなを救うために開発しました。
多くの場合、IE ユーザーはブラウザの種類を認識していません。IE を強烈に否定しても「IE?なんのこっちゃ?」と暖簾に腕押し状態となってしまうので、もっと自然な移行シーンを増やそうと考えました。そこで、開発したのが IE Buster です。
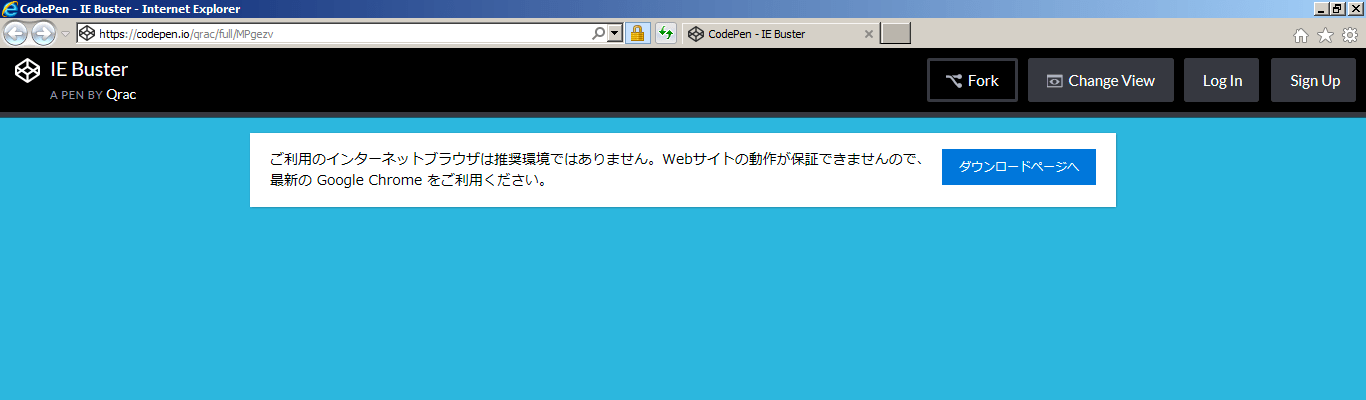
IE Buster を導入して IE11 でアクセスすると、自動的に Chrome ダウンロードを促すポップアップが表示されます。UI は Microsoft 風でオフィシャル感を意識。
閉じるボタンはありません。推奨環境でないブラウザで閲覧を続けられては困るからです。真っ当な提案を、できるだけ礼儀正しく IE ユーザーに届けます。
ネーミング程の破壊力はないかもしれませんが、IE Buster が Web 制作者を救う一手になれば幸いです。
How To Use
CDN
<script nomodule src="https://cdn.jsdelivr.net/npm/ie-buster@2.0.2/dist/ie-buster.min.js"></script>
<script nomodule>ieBuster.init()</script><script> に nomodule を付与すると、ES Modules に対応しているモダンブラウザで JavaScript の読み込み自体をキャンセルできます。
npm
$ npm install ie-busterimport ieBuster from "ie-buster"
// Use
ieBuster.init()
// OR (If window becomes undefined)
process.browser && ieBuster.init()
// OR (If process is not defined)
useEffect(() => {
ieBuster.init()
}, [])TypeScript 向けに型情報も提供しています。
Methods
| Method | Result |
|---|---|
ieBuster.init() |
通常の実行:IE 検出をしてポップアップ表示 |
ieBuster.check() |
IE 検出のみ:付随する処理を同時に行う場合に使う |
ieBuster.create() |
ポップアップ表示のみ:IE 検出を含まない |
ieBuster.clear() |
ポップアップをすべて削除 |
Options
// Example
ieBuster.init({
appId: "your-custom-id",
mainText: "ご利用の Internet Explorer は推奨環境ではありません。最新の Firefox を推奨します。",
linkText: "Download",
linkUrl: "https://www.mozilla.org/ja/firefox/new/",
linkNewTab: false,
appStyles: { top: "auto", bottom: "0" },
cardStyles: { maxWidth: "540px", borderRadius: "8px" },
textStyles: { fontWeight: "700" },
linkStyles: { background: "purple", borderRadius: "4px" },
})| Option | Type | Default |
|---|---|---|
appId |
string |
ie-buster-app |
parentSelector |
string |
body |
mainText |
string |
ご利用のインターネットブラウザは推奨環境ではありません。Webサイトの動作が保証できませんので、最新の Google Chrome をご利用ください。 |
linkText |
string |
ダウンロードページへ |
linkUrl |
string |
https://www.google.com/chrome/ |
linkNewTab |
boolean |
true |
appStyles |
{} |
CSS Objects |
cardStyles |
{} |
CSS Objects |
textStyles |
{} |
CSS Objects |
linkStyles |
{} |
CSS Objects |
appStyles・cardStyles・textStyles・linkStyles は camelCaseKey: value 形式のオブジェクトを設定することでデフォルトの CSS を上書きできます。CSS Injection 攻撃を防ぐため、value に url(...) を設定することはできません。
WordPress
WP IE Buster として WordPress プラグインをリリースしました
Support
- IE 11
License
- MIT