Hyper Theme: Named CSS Colors
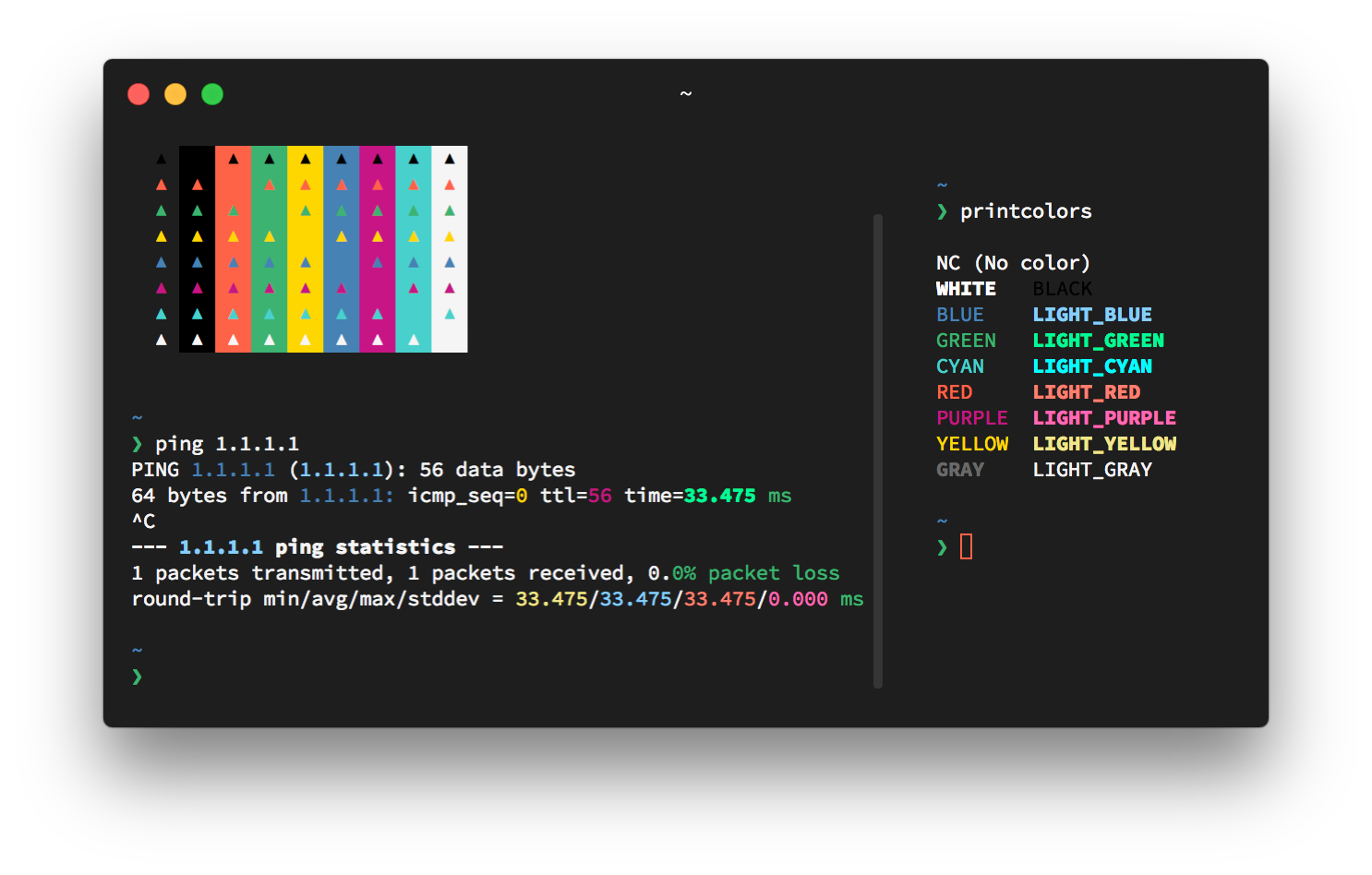
A Hyper theme based on named CSS colors (black, tomato, mediumseagreen, gold, steelblue, mediumvioletred, mediumturquoise, whitesmoke, dimgray, salmon, mediumspringgreen, khaki, lightskyblue, hotpink, cyan, white).
Installation
hyper i hyper-named-css-colorsSettings
User settings for borderColor, cursorColor and backgroundColor take precedence (in case you don't like tomato or want to set a transparent background instead of #252120).