Hovercard is a JavaScript library to get Wikipedia summary cards for terms on mouse over. It's useful in explaining concepts or to give summaries to Wikipedia links.
You can get Hovercard from NPM:
yarn add hovercardThen import and initialize it (optionally, set your Wikipedia language):
;const cards = lang: "en";And add the CSS class hovercard on the elements you want hovercards for:
FacebookImportant note: This is the README for Hovercard v2, rewritten with additional configuration in TypeScript. For information about v1, view the README for Hovercard v1.
Configuration
Use English Wikipedia for the links matching CSS class "info":
selector: "a.info" wikipediaLanguage: "en";Custom template for the card's contents:
` <h1></h1> <p></p> `;Fetch data from a custom API, disabling cache instead of Wikipedia:
noCache: true `https://example.com/dictionary?q=` fetchConfig: method: "POST" resulttitle resulttext;Custom function to fetch data from your API:
{ ; }Use a custom storage instead of local storage for caching:
const memory = {}; storage: memorykey memorykey = value Events
Listen to events:
const cards = ;cards;Events emitted:
- created
- removed-element
- show
- hide
- update
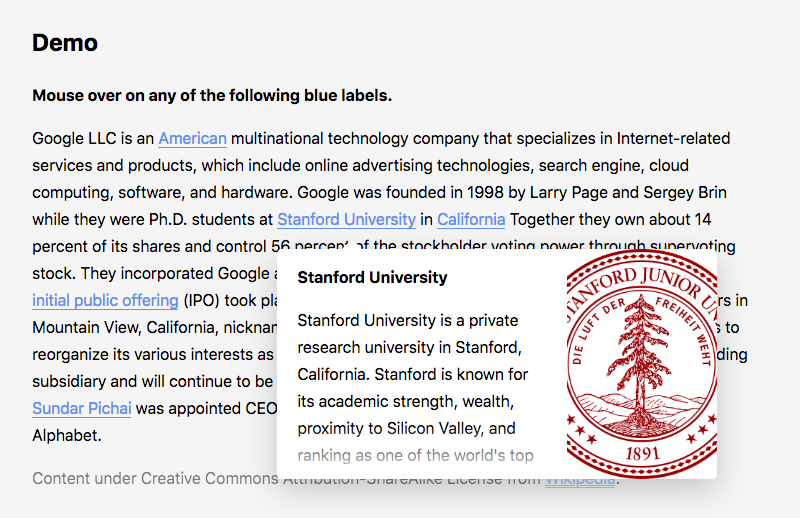
Demo
Literally made this in a few hours. Lots to be done.
Todo:
- Support all languages, not just English Wikipedia
- Place cards better (top right, etc., not just bottom left)
- Keep cards visible on hover, not just link hover
- Support for cards linking to article/other things
- Support multiple sources (other than Wikipedia)
- Fade cards in and out, don't just display none them
- Better loading/error states?
- Polyfill for fetch? Docs if none
- oEmbed like previews for other services
- Auto detect Wikipedia links and hovercard