 Hobknob
Hobknob
Hobknob is a feature toggle front-end built on top of etcd. It allows users to create and modify feature toggles, which can then be accesesed in your applications.
Convention
Features in Hobknob are grouped by application. Each application can have many, uniquely named features. Each feature will either have one on/off toggle or many on/off toggles (see Categories below). This gives us a simple way to identify toggles - ApplicationName/FeatureName[/SecondaryKey].
Categories
Sometimes we need more granularity when toggling features, for example, a feature might be turned on for the .com website but not for the .co.uk website.
Hobknob has the concept of feature categories, where you can define secondary keys for each feature. This gives you the ability to set and get toggle values for App/Feature/SecondaryKey.
For the above example, we could define a category called 'Domain Feature Toggles' and set the list of possible key values as ['com', 'couk', 'fr', 'de', ...]. Then we could set App/Feature/com to true and App/Feature/couk to false.
Audit
An audit log of all changes is created in etcd and is visible un the UI. When using the authentication mode, usernames will be auditted alongside the changes.
Etcd
Etcd is a good fit for feature toggles. It has a good http API to query the state of the toggle, and an eventing system to notify consumers of changes. More information on etcd can be found here: etcd.
Screenshots
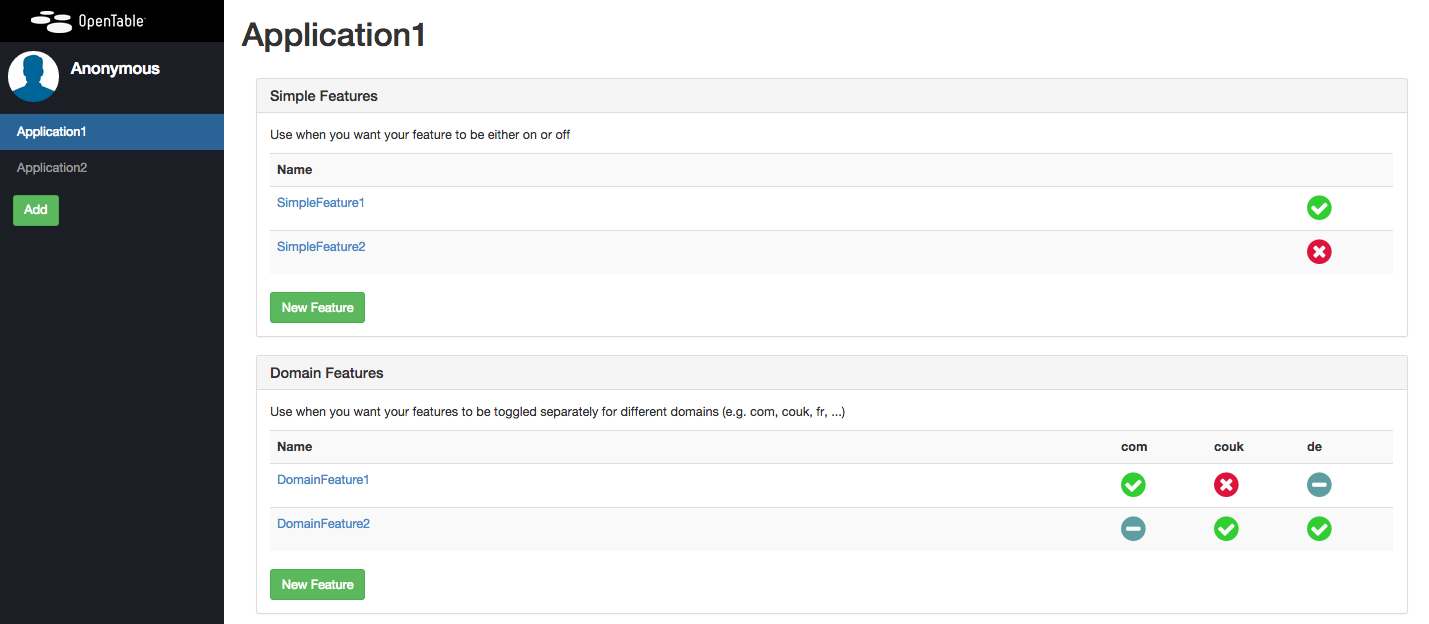
Application View

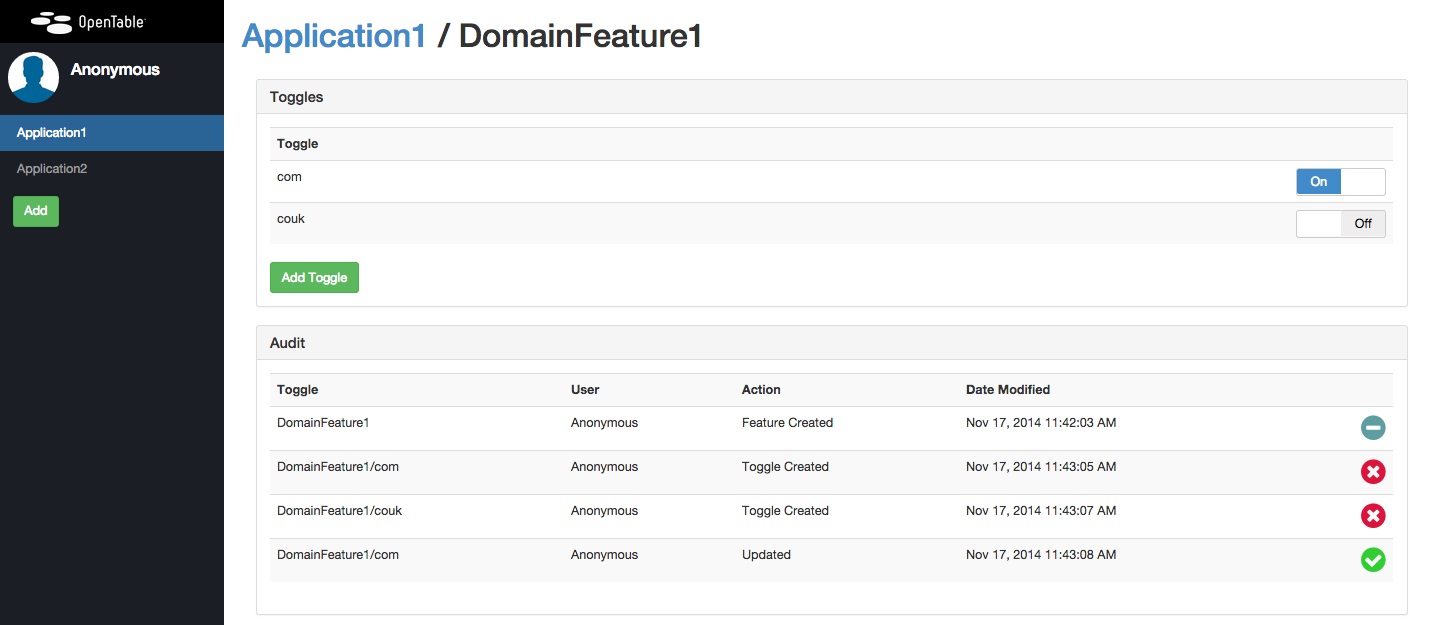
Feature View

Running the application
Vagrant
The quickest way to run the app locally is to use Vagrant. If you don't have Vagrant you should install it from here.
vagrant-up will spin up a vagrant instance and install etcd and Hobknob, which are exposed on ports 4001 and 3006 respectfully.
Hobknob itself is deployed in a Docker container inside of the vagrant instance.
Manual
The application is dependant on NodeJS version 0.10.26. This can be downloaded here.
etcd
A local (or development) installation of Hobknob is configured to use a locally running etcd instance. A useful guide is available here. Or, here is a simple way to etcd up and running on a Mac:
$ curl -L https://github.com/coreos/etcd/releases/download/v0.4.6/etcd-v0.4.6-darwin-amd64.zip | tar xvz$ cd etcd-v0.4.6-darwin-amd64$ ./etcdHobknob
The following will checkout and run Hobknob (accessible http://127.0.0.1:3006/).
$ git clone git@github.com:opentable/hobknob.git$ cd hobknob$ npm install$ grunt$ npm startPreparing the config
To generate the client-side config, you need to run the following command (until we find a better solution):
$ gruntYou can then access the site on http://127.0.0.1:3006
Testing with Protractor
We've integrated protractor for end-to-end testing. To start these tests run:
# Make sure you have the app running first $ npm testConfiguring Feature Categories
You can define the feature categories in the confuration file (config/config.json). Note, category id 0 is reserved for the simple, single value feature toggle category (however, you can still specify it in the config to set the name and description).
Example:
... "categories": "id": 0 // id = 0 is reserved for the simple feature category only. Name and description are optional "name": "Simple Features" "description": "Use when you want your feature to be either on or off" "id": 1 "name": "Domain Features" "description": "Use when you want your features to be toggled separately for different domains (e.g. com, couk, fr, ...)" "values": "com" "couk" "de" "fr" // must define values when id != 0 Configuring Authentication
By default Hobknob ships with authentication disabled. This is configurable by changing the config/config.json config file.
Turning on Google OAuth
First you must generate a google oauth client Id and client secret. To do this visit the Google Developer Console and create a new project. Select this project once created and go into the section "APIs and auth" in the left hand menu. From here you can create a new oath client Id.
To use oath in Hobknob add the following to your config (config/confg.json).
{
"RequiresAuth": true,
"AuthProviders":{
"GoogleAuth": {
"GoogleClientId": "somecientid.apps.googleusercontent.com",
"GoogleClientSecret": "somesecretkey"
}
}
}
This configuration is shared with Angular so you need to run the following:
$ grunt Extra Authentication params (ie: hd param for domain limitation on Google Auth)
You can add an authentication object to the GoogleAuth object in your config in order to use extra parameters, like the hd Google Auth param. This will limit the valid Google accounts to a specific domain (for Google Apps).
{
"RequiresAuth": true,
"AuthProviders":{
"GoogleAuth": {
"GoogleClientId": "somecientid.apps.googleusercontent.com",
"GoogleClientSecret": "somesecretkey",
"authentication":{
"hd":"example.com"
}
}
}
}
see https://developers.google.com/identity/protocols/OpenIDConnect#hd-param
Access Control List
When authentication is enabled, you can control who is allowed to add, update, or delete toggles per application.
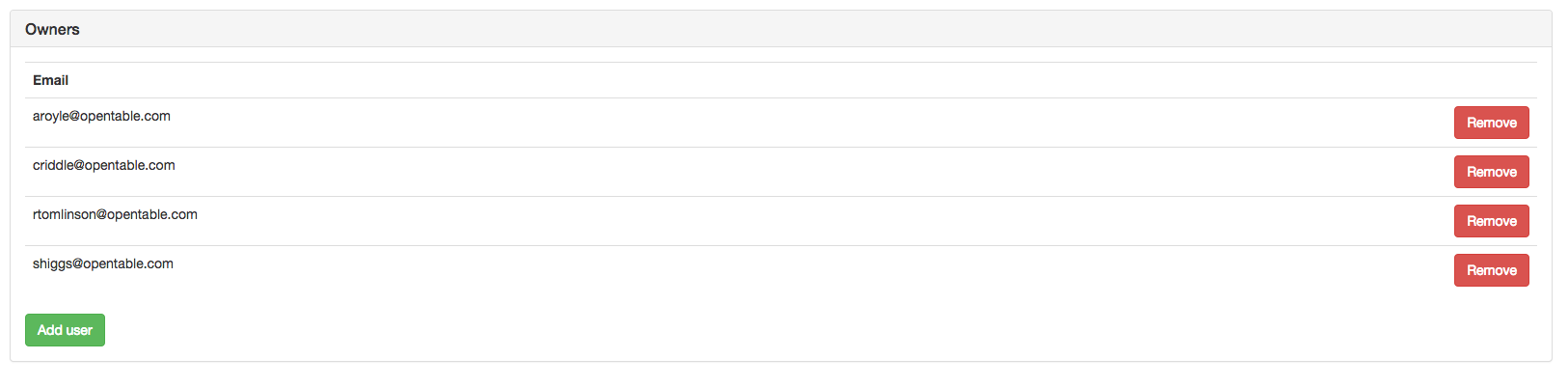
The creator of an application is automatically an owner of that application. Application owners can add other owners via the Owners panel in the Application View.

If in an emergency, you need to be added to an application's ACL, you can use this command:
curl -L -X PUT http://<etcd_host>:<etcd_port>/v2/keys/v1/toggleAcl/<application-name>/<email> -d value=<email>
Configuring Session
By default session is stored in-memory using the expressjs connect middleware. For a single machine environment this is fine. When you have multiple load balanced machines you probably want to use some kind of shared stored. Hobknob currently supports Redis or etcd connect middleware.
Configuring session is simple. Just npm install the module you want to use. For example, to use etcd to store session simple use:
npm install connect-etcd --save
Hobknob will realise the package is installed and assume that you therefore want to use it for session storage.
The configuration for the session is also stored in the config/config.json file using the following:
Configuring Logging
By default, express has been configured to use a dev logger to stdout. You can configure to use different logging middleware by supplying configuration in config/config.json file.
Note, the module must be a function with the following standard express middleware signature: function(settings) { return function(req, res, next) { }; }
Example
In a file called simple-console.js:
module { return { if settingsenabled console; ; };};config/config.json:
Hobknob Clients
There are several clients for different languages.
- https://github.com/opentable/hobknob-client-nodejs
- https://github.com/opentable/hobknob-client-net
- https://github.com/opentable/hobknob-client-java
- https://github.com/opentable/hobknob-client-go
Release Notes
2.0.x Breaking audit trail changes
Feature audits are now stored in the following etcd directory: http://etcd_host:etcd_port/v2/keys/v1/audit/feature/.
Use the included script to migrate the audit trail made in versions of Hobknob prior to release 2.0.
node scripts/migrate_etcd_audit_2.0.js <etcd_host> <etcd_port>