欢迎访问 hexo-plugin-gitalk 官网 👋
Hexo 整合 gitalk 组件实现博客评论功能
🏠 主页
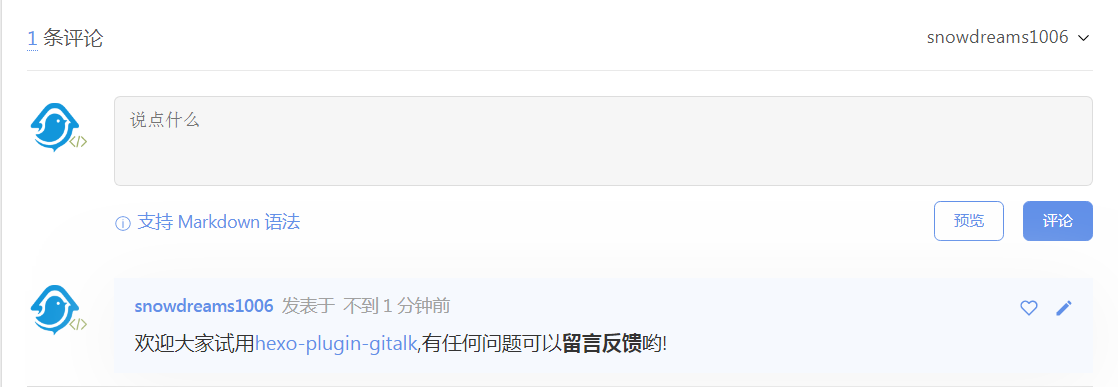
效果

用法
Step #1 - 更新 _config.yml 配置文件
在 _config.yml 配置文件中,配置 gitalk 插件相关信息,详情见 gitalk.
plugins: gitalk: clientID: GitHub Application Client ID clientSecret: GitHub Application Client Secret repo: GitHub repo owner: GitHub repo owner admin: - GitHub repo owner and collaborators, only these guys can initialize github issues distractionFreeMode: false注意: 前往 gitalk 申请开通
gitalk功能后,一定要替换成自己的相关配置!
其中,主要配置参数含义如下:
-
clientID
String必须. GitHub Application Client ID.
-
clientSecret
String必须. GitHub Application Client Secret.
-
repo
String必须. GitHub repository.
-
owner
String必须. GitHub repository 所有者,可以是个人或者组织。
-
admin
Array必须. GitHub repository 的所有者和合作者 (对这个 repository 有写权限的用户)。
-
distractionFreeMode
BooleanDefault: false。
类似Facebook评论框的全屏遮罩效果.
Step #2 - 运行 hexo 相关命令
- 运行
npm install命令安装到本地项目
$ npm install hexo-plugin-gitalk --save- 运行
hexo generate命令构建本地项目或者hexo server启动本地服务.
$ hexo generate或者
$ hexo server注意: 本地测试时无法正常运行,必须是线上环境才会生效,且必须由管理员登录github进行初始化.
示例
不仅 hexo-plugin-gitalk 官方文档已整合 gitalk 版权保护插件,此外还提供了示例项目,详情参考 example 目录.
作者
👤 snowdreams1006
- Github: @snowdreams1006
- Email: snowdreams1006@163.com
🤝 贡献
如果你想贡献自己的一份力量,欢迎提交 Issues 或者 Pull Request 请求!
支持
如果本项目对你有所帮助,欢迎 ⭐️ hexo-plugin-gitalk 项目,感谢你的支持与认可!
📝 版权
Copyright © 2019 snowdreams1006.
This project is MIT licensed.






