Hexo-Tipue-Search-Json
A Hexo plugin to generate JSON content for Tipue Search.
A demo here: https://hzhou.me/search/
How to install
Add plugin to Hexo:
npm install hexo-generator-tipue-search-json --saveHow to configure as a separate search page
You can read this hexo theme: hexo-theme-apollo-plus for more details.
How to configure (You can do your customization)
-
Download Tipue Search zip from here, unzip it, and copy
/tipuesearchto your${theme_dir}/source
a. A modified and Chinese-Character-friendly version of Tipue Search -
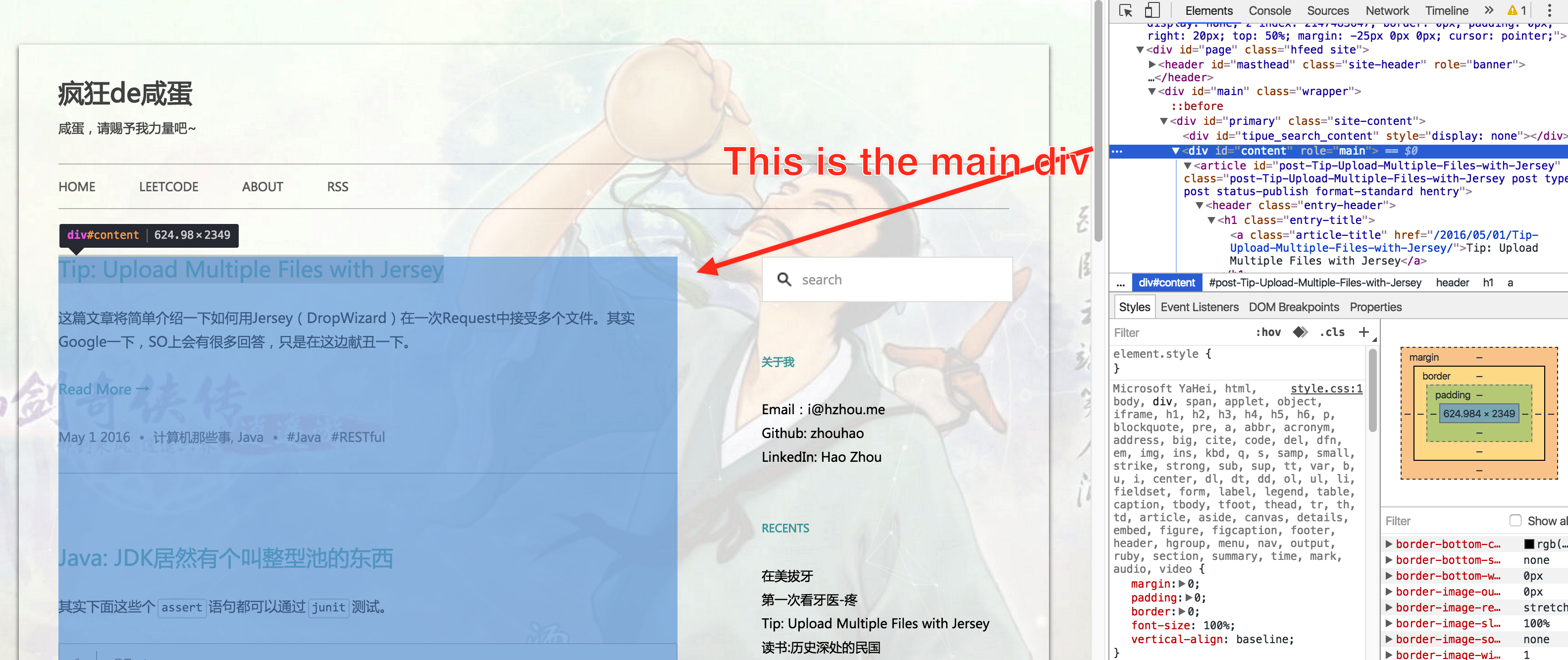
find the main content div(different theme may have different
idorclass), in my example above, it should be
in my example above, it should be <div id="content" role="main">(find the code here: layout.ejs), then add<div id="tipue_search_content" style="display: none"></div>above it.<%- body %> -
add js code in
${theme_dir}/layout/_partial/after-footer.ejs(or some file like this one) - You can optimize it, of course.<!-- Other code may be here --> -
Change
propertiesfor search box, and make it as: (demo code link).
Changelog
1.2.1 - bugfix: read root path from config file, rather than '/' #3 Thanks to @spkingr
1.2.0 - include pages into generated Json
Migration from old version: Just npm install the latest version, no other change needed in your code base
1.1.0 - Only posts are included in generated Json