gulp-overlay
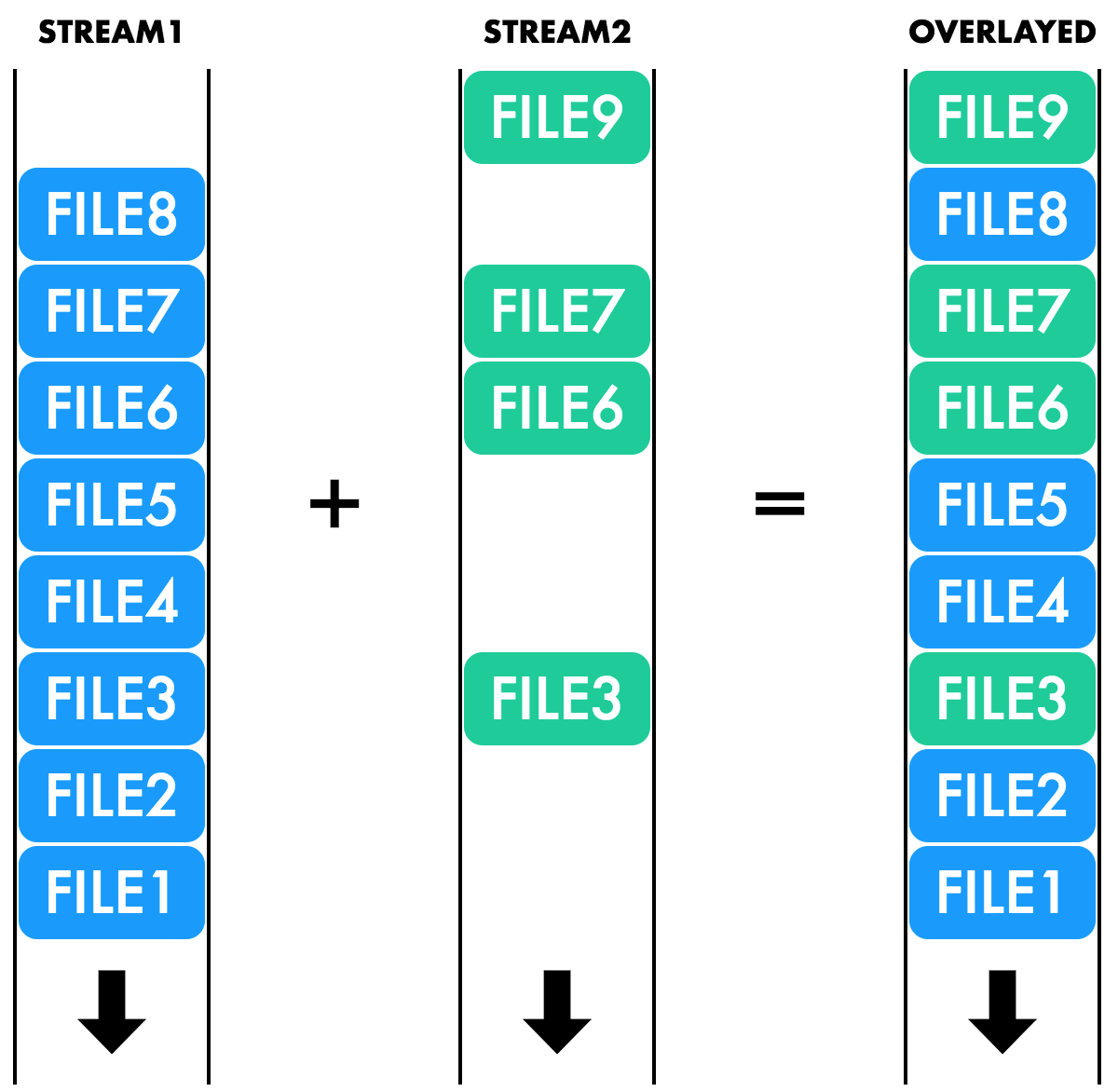
Merge two gulp streams by overlaying one onto the other.

Installation
npm install --save-dev gulp-overlay
Usage
Assume the following folder structure:
src/
common/
menu.html
main.html
footer.html
pages/
about.html
project1/
menu.html
main.html
pages/
about.html
tos.html
project2/
main.html
footer.html
pages/
legal.html
You can use overlay.with() to overlay project1/ on top of common/. Files in project1/ will overwrite the corresponding files in common/.
var overlay = ; gulp; gulp;Alternatively you can use overlay.onto() to do the same thing:
var overlay = ; gulp; gulp;The result in both cases is the following:
dist/
project1/
menu.html 1
main.html 1
footer.html *
pages/
about.html 1
tos.html 1
project2/
menu.html *
main.html 2
footer.html 2
pages/
about.html *
legal.html 2
*: files from the src/common/ directory
1: files from the src/project1/ directory
2: files from the src/project2/ directory
Minimizing memory utilization
gulp-overlay doesn't need file contents to do its job. It is therefore recommended that you defer reading file contents by providing the read:false option to gulp.src(). You can read the file contents later by placing gulp-read somewhere after gulp-overlay in your stream:
var overlay = ;var read = ; gulp;Since all files of the second stream have to be stored in memory for gulp-overlay to work, this potentially saves a lot of memory when dealing with a large number of files.
This also has the added benefit that not all the file contents have to be read, since some files will be replaced by others anyway.
Enforcing file order
gulp-overlay can only keep the ordering of the first stream. Any remaining files from the second stream will be emitted afterwards and in no particular order.
If the order of files is important in your stream, you should place gulp-order or gulp-sort somewhere after gulp-overlay:
var overlay = ;var order = ; gulp;