gulp-jscs 
Check JavaScript code style with JSCS

Issues with the output should be reported on the JSCS issue tracker.
Install
$ npm install --save-dev gulp-jscs
Usage
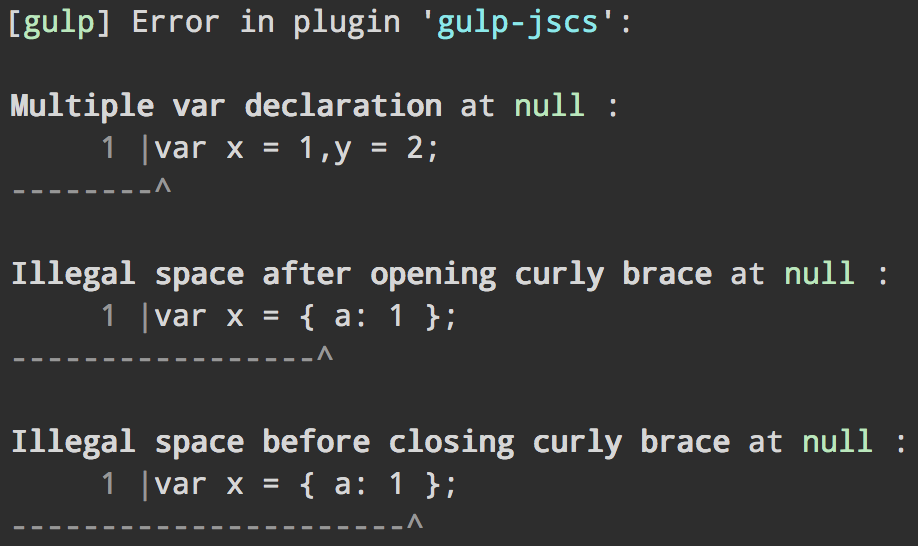
Reporting
const gulp = ;const jscs = ; gulp;Fixing
const gulp = ;const jscs = ; gulp;Reporting & fixing & failing on lint error
const gulp = ;const jscs = ; gulp;Results
A jscs object will be attached to the file object.
An example with one error might look like this:
success: false // or true if no errors errorCount: 1 // number of errors in the errors array errors: // an array of jscs error objects filename: 'index.js' // basename of the file rule: 'requireCamelCaseOrUpperCaseIdentifiers' // the rule which triggered the error message: 'All identifiers must be camelCase or UPPER_CASE' // error message line: 32 // error line number column: 7 // error column ;API
JSCS config should be placed in a .jscsrc file.
jscs([options])
options
fix
Type: boolean
Default: false
Make JSCS attempt to auto-fix your files.
Be sure to pipe to gulp.dest if you use this option.
configPath
Type: string
Default: JSCS will search for the config file up to your home directory.
Set the path to the JSCS config file.
Only use this option when it can't be found automatically.
jscs.reporter([reporter])
reporter
Type: string
Default: console
See the JSCS reporter docs for supported input.
Can be used multiple times in the same pipeline.
This plugin also ships with some custom reporters:
fail- Emits an error at the end of the stream if there are lint errors.failImmediately- Emits an error immediately if there are lint errors.
License
MIT © Sindre Sorhus