gruvbox css variables.
You can copy and paste the code easily from the demo:
Install gruvbox.css:
npm i gruvbox.cssand import it in your source code:
import "gruvbox.css/gruvbox.css";CDN:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/gruvbox.css/gruvbox.css"
/>then you can use the CSS variables for your elements:
.my-div {
background-color: var(--gruvbox-mode-bg-0);
color: var(--gruvbox-mode-fg-0);
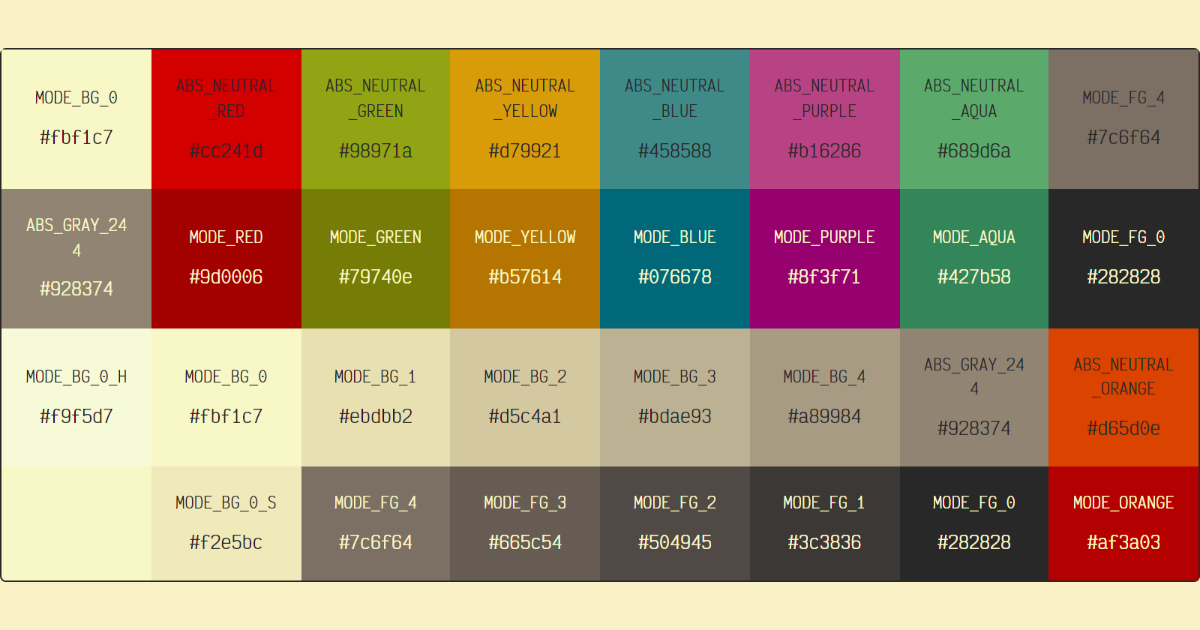
}To check all the CSS variables here.
You can use the class .gruvbox-dark for dark mode. For example, you can make the whole page in dark mode with:
<body class="gruvbox-dark">
<!-- ... -->
</body>Automatically turn into dark mode while the client is configured as dark-mode preferred.
- import "gruvbox.css/gruvbox.css";
+ import "gruvbox.css/gruvbox-pcs.css";CDN:
<link
rel="stylesheet"
- href="https://cdn.jsdelivr.net/npm/gruvbox.css/gruvbox.css"
+ href="https://cdn.jsdelivr.net/npm/gruvbox.css/gruvbox-pcs.css"
/>Variables with the prefix MODE_ stand for it might be changed when switching between dark mode and light mode.
import { MODE_BG_0, MODE_FG_0 } from "gruvbox.css/gruvbox";
const className = css`
background-color: var(${MODE_BG_0});
color: var(${MODE_FG_0});
`;CDN:
<script src="https://cdn.jsdelivr.net/npm/gruvbox.css/gruvbox.min.js"></script>
<script>
const bg = `var(${GRUVBOX.MODE_BG_0})`;
const fg = `var(${GRUVBOX.MODE_FG_0})`;
</script>To check all constants here.
Palette colors are constants. They WON'T be changed when switching between dark mode and light mode.
You can get the palette colors with these scripts:
import { DARK_0, LIGHT_0 } from "gruvbox.css/gruvbox-palette";
const className = css`
background-color: var(${DARK_0});
color: var(${LIGHT_0});
`;CDN:
<script src="https://cdn.jsdelivr.net/npm/gruvbox.css/gruvbox-palette.min.js"></script>
<script>
const bg = `var(${GRUVBOX_PALETTE.DARK_0})`;
const fg = `var(${GRUVBOX_PALETTE.LIGHT_0})`;
</script>To check all constants here.