 Growy
Growy
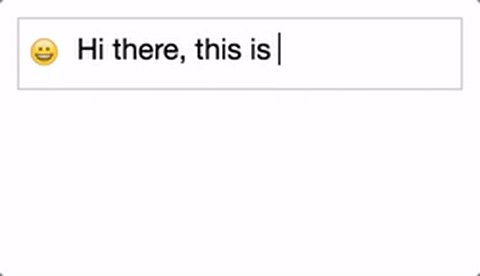
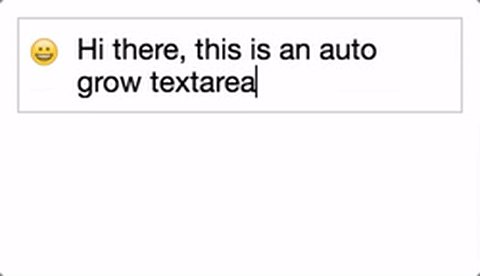
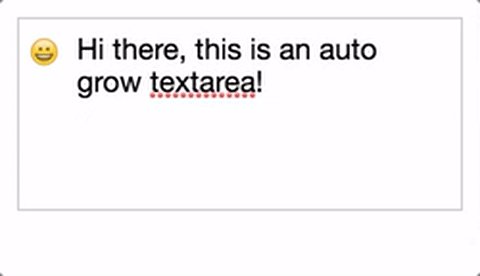
Textarea-like web component which expands the height as the user types something DEMO
Demo



Features
- 100% Web Component 💖
- Dependency free 💫
- Does one thing right 👌
- Works as you will expect 🚀
Usage
In order to make Growy work, you just need to require the module and set is="growy-area" into any textarea. Easy? 😜
Additionaly, if you want to subscribe to any event, you can do it as you have always done it with other elements 😎
; const element = document; element;Additional options
- min-height [default
50]<textarea is="growy-area" min-height="100"> - reset-onenter [default
true]<textarea is="growy-area" reset-onenter="false">
Events
- onenter Fired when the user hits
enter. It handles whenshiftis presed and doesn't fires the event.
Methods
-
reset Will clear the textarea value and set the height to the original one (minHeight)
const element = document;element;
Installation
$ npm i growy
Explanation and motivation
I know it may seem a stupid component, but I always wanted to have such component without any dependency and easy to use, my motivation was to build it in such way that you can just drop it in your app and start using it.
Also I tried to provide the easiest api possible, no api, since it uses WebComponents technology.
It also handles shift keys, which is nice.
Extending
Let's say we want to create our custom Growy and add a behaviour in which whenever the user press the DEL key, we want to clear the value and set the original height. Simple as:
const Growy = ; { this } document;Have fun!
Author
@zzarcon 🍻