grid-layout
Parameterized grid layout for CraftML by doubleshow
Usage
Parameters
- rows: adjusts number of rows in grid
- default: 5
- cols: adjusts number of columns in grid
- default: 5
- rowSpacing: adjusts spacing of objects in row
- default: 5
- colSpacing: adjusts spacing of objects in column
- default: 5
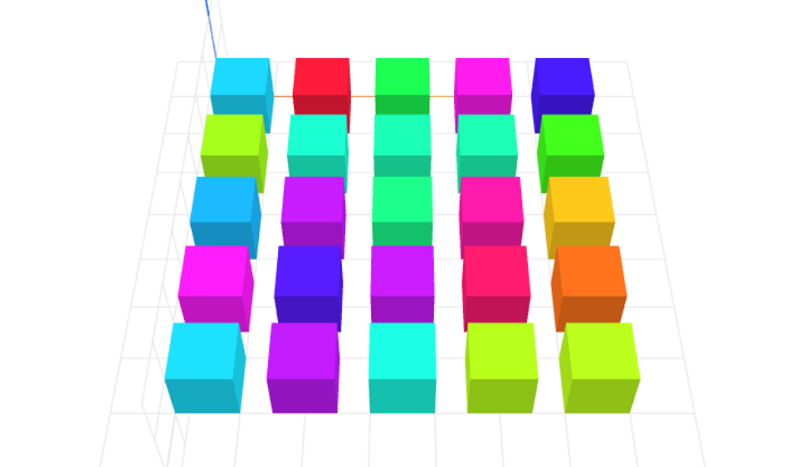
Example