What?
This is a build tool to enable Vite and create-react-app's sites that uses type-route to be deployed on gh-pages.
The Problem it solves
Github pages has no configuration to enable single pages application.
If you GET https://my-domain.com/a/b/foo github page will serve a/b/foo.html when in reality we would like that, regardless of the url path, it's always the index.html that is served.
The workaround is to copy the content of index.html into a 404.html file, it works but it's very bad for SEO.
The solution
Copying the index.html everywhere there is a path before deploying.
How to set it up
WARNING: In the
router.tsfile you can only perform relative import, import using based on thebaseUrloption of thetsconfig.jsonfile are not supported.
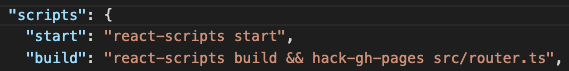
Then when we run yarn build and this will get generated for us:
All this files are copies of index.html generated by the tool:
[
"auteur.html",
"evenements.html",
"naturalisme.html",
"naturalisme/antilles.html",
"naturalisme/france.html",
"naturalisme/ouset-canadiens.html",
"naturalisme/reunion.html",
"portrait.html",
"404.html"
]result: No more 404 🥳
This is a project that uses this module: https://github.com/thieryw/theo-tz
It's online here: http://thieryw.github.io/theo-tz