get-orientation
Get orientation from EXIF of image file. Supports both Browser and Server (Node.js) environment.
get-orientation has fast, efficient built-in EXIF parser.
Built-in EXIF Parser is stream-based, and uses small memory footprint.
Also, Compatibility is the key. get-orientation was tested with 50+ test images.
Sponsor
- Vingle - Vingle, Very Community. Love the things that you love. - We're hiring!
Demo
https://mooyoul.github.io/get-orientation/
Why?

Most Browsers don't rotate images automatically.
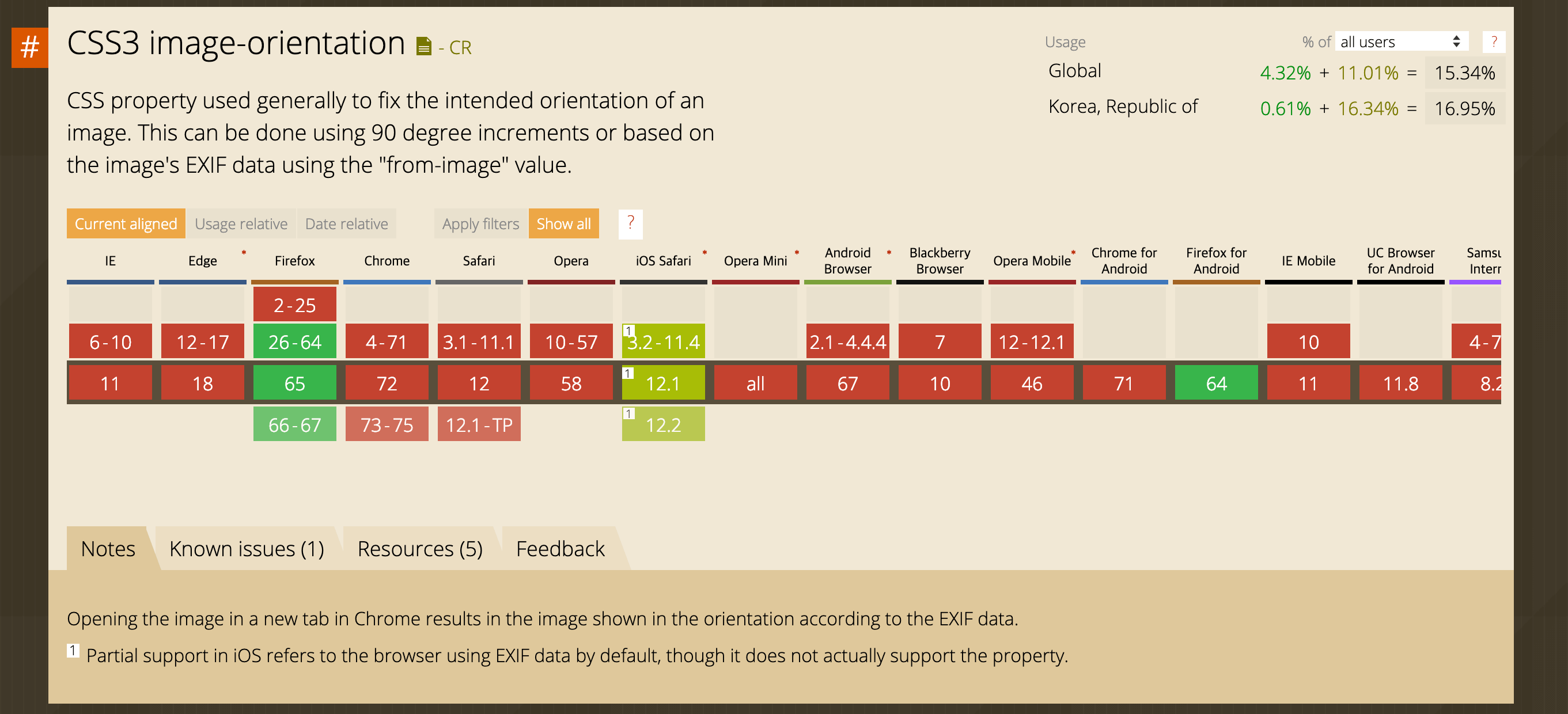
Hmm... How about adaption stats of CSS3 Image Orientation?

Well. Good luck.
To rotate image by its orientation, you'll have to make a EXIF parser or install heavy EXIF related libraries.
That's why i made this.
Compatibility
get-orientation works in major environments, including IE 10.
Tested Platforms (Node.js)
| Platform | Environment | Build | Compatibility |
|---|---|---|---|
| macOS Mojave | Node.js 4 | Default | Compatible |
| macOS Mojave | Node.js 6 | Default | Compatible |
| Linux Ubuntu Trusty | Node.js 6 | Default | Compatible |
| macOS Mojave | Node.js 8 | Default | Compatible |
| Linux Ubuntu Trusty | Node.js 10 | Default | Compatible |
| macOS Mojave | Node.js 10 | Default | Compatible |
Tested Platforms (Browser)
| Platform | Environment | Build | Compatibility |
|---|---|---|---|
| Windows XP/7 | ~ IE 9 | N/A | Incompatible due to missing FileReader/DataView support |
| Windows 7 | IE 10 | Browser/ES5 | Compatible, Requires Promise and WeakMap polyfill |
| Windows 7 | IE 11 | Browser/ES5 | Compatible, Requires Promise polyfill |
| Windows 10 | IE 11 | Browser/ES5 | Compatible, Requires Promise polyfill |
| macOS Mojave | Chrome 74 | Browser/ES6 (Default) | Compatible |
| macOS Mojave | Safari | Browser/ES6 (Default) | Compatible |
| macOS Mojave | Safari TP | Browser/ES6 (Default) | Compatible |
| macOS Mojave | Firefox Developer Edition 67 | Browser/ES6 (Default) | Compatible |
| macOS Mojave | Firefox 65 | Browser/ES6 (Default) | Compatible |
| iOS 12.0.1 | Safari | Browser/ES6 (Default) | Compatible |
| Android 5 | Mobile Chrome 74 | Browser/ES6 (Default) | Compatible |
Install
from NPM
$ npm install get-orientationfrom unpkg
<!-- ES6 Target Build (default) --> <!-- ES5 Target Build (for Compat, requires Promise, WeakMap polyfill -->Supported Image Format
- JPEG/JFIF
- JPEG/EXIF
- TIFF/EXIF
Usage
Node.js
;; // using Readable File Stream as input;; // using Buffer as input;; // using HTTP Response body as input;;; // using Stream interface directly; ;parser.on"orientation",; fs.createReadStreamimageFilePath.pipeparser;Browser
; { const orientation = await ; // do stuff...}IMPORTANT NOTE
The ES5 target browser build does not include any Polyfills like Promise/A+. For example, To use this library from Microsoft Internet Explorer 11, You'll have to polyfill Promise.
API (Node.js)
getOrientation(input: Buffer | ReadableStream) => Promise<Orientation>
returns Orientation of given image.
If image is non-jpeg image, or non-image, getOrientation will return Orientation.TOP_LEFT (Horizontal - Default value).
new EXIFOrientationParser() => WritableStream
returns a parser stream instance that implements WritableStream interface.
Please note that EXIFOrientationParser won't emit any orientation event if stream doesn't have any Orientation tags.
also, Stream will be closed without any errors.
For example, Using non-EXIF images, non-JPEG images as input won't emit a orientation event.
Stream Events
orientation
emitted after parsing orientation.
API (Browser)
getOrientation(input: ArrayBuffer | Blob | File) => Promise<Orientation>
returns Orientation of given image.
If image is non-jpeg image, or non-image, getOrientation will return Orientation.TOP_LEFT (Horizontal - Default value).
Types
Orientation
Changelog
See CHANGELOG.
Testing
$ npm run testBuild
$ npm run buildRelated
- mooyoul/node-webpinfo - Strongly typed, Stream based WebP Container Parser
License
See full license on mooyoul.mit-license.org




