gatsby-remark-draw
A wrapper around some popular graph tools to generate diagrams from embedded code blocks in Markdown with Gatsby.js and Remark.
This package currently supports:
- SvgBobRus for ASCII diagrams
- GraphViz for diagrams expressed in dot
- Mermaid for diagrams and flowcharts
TODO:
Enable options to be passed to executablesMermaid supportOther GraphViz layout engines likeneatoEmbed as img tag option- Tranform links to graph files
This package uses a simple (naive) mechanism - by default, read the code block, pass it the selected process and replace the current code block with the generated SVG wrapped in a div. For styling purposes the class names are the following:
remark-drawremark-draw-dot(for GraphViz graphs)remark-draw-svgbob(for SvgBobRus graphs)
In order to avoid conflicts with syntax highligters the language is postfixed with "-svg".
To rather write the files to disk and replace the code block with an <img> tag you can specify the strategy: img option inside options. The generated SVG files will be written to the public directory and linked from there. For styling purposes the generated image title starts with remark-draw.
Usage
npm install gatsby-remark-draw --saveIn your gatsby-config.js add this plugin under the gatsby-transformer-remark plugin:
resolve: "gatsby-transformer-remark", options: // ...It's important to add this plugin before any other plugin that processes code blocks like gatsby-remark-prismjs.
Since v1.0.8 options can now be passed through to the rendering engine to change default settings. For example,
resolve: 'gatsby-remark-draw', options: }Please see the Skyrta documentation for details on the options available.
Diagrams
SvgBobRus diagrams
This package expects svgbob_cli to available in the system path. Installation:
cargo install svgbob_cli
You can find specific instructions on the repo page.
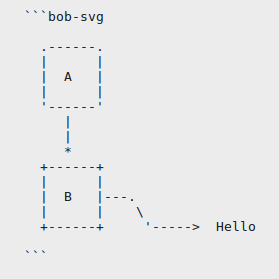
In Markdown you can use a normal code-block with language set to "bob-svg":

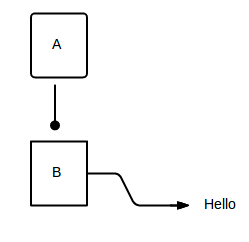
Which will provide the following (rendered) inline SVG diagram:

Graphviz
Graphviz can be installed in most cases via your package manager. See the download page for manual downloads and installation instruction instructions.
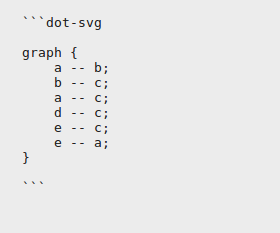
In Markdown you can use a normal code-block with language set to "dot-svg" which will use the dot engine to produce the image:

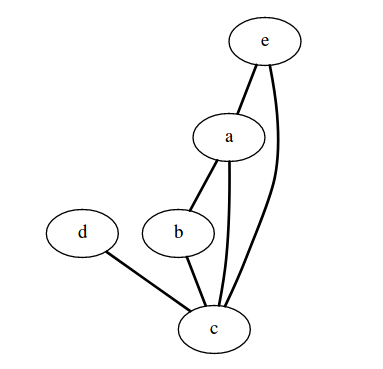
will provide the following (rendered) inline SVG diagram:

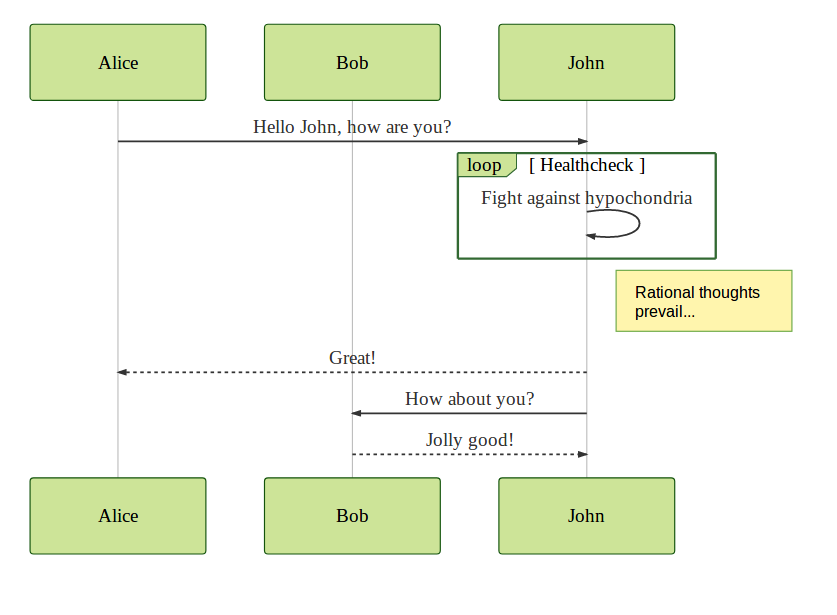
Mermaid
To render Mermaid graphs you need to install both the mermaid and the cli packages:
npm install mermaid mermaid.cli --saveNote the . in the cli package name - the package with a - that shall not be named here has been deprecated.
A sample flowchart from the main Mermaid repository:

will provide the following (rendered) SVG diagram:

Demo
Demos can be found here.