Vue foryou
Some Plugin for Vue
Usage
foryou pagination
install by npm
npm install foryou@latest <!--define template ,you can delete it--> <!--begin--> {{index+1+'~'}} {{index+1+'~'}} {{index + 1 + ' fixed'}} <!--end--> move to {{current}} pageSize : {{psize}} item totals : {{totals}} switch rotate : {{rotate}} {{'page totals:' + pagetotal }} Vue; methods: { console; } { return current:2 msg: 'Welcome to vue-am-pagination' psize:2 }
Properties
| Property | Type | Default |
|---|---|---|
| prev-text | String | « |
| next-text | String | » |
| first-text | String | «« |
| last-text | String | »» |
| rotate | Boolean | true |
| item-totals | Number | 1 |
| force-ellipses | Boolean | true |
| page.sync | Number | 1 |
| max-size | Number | 5 |
| hide-if-empty | Boolean | true |
| page-change | Function&Event | \ |
| page-size | Number | 10 |
| boundary-links | Boolean | true |
| direction-links | Boolean | true |
| boundary-pages | Number( condition< max-size) | 0 |
| container-class | String | am-p |
| disabled-class | String | disabled |
| active-class | String | active |
| next-class | String | next |
| last-class | String | last |
| first-class | String | first |

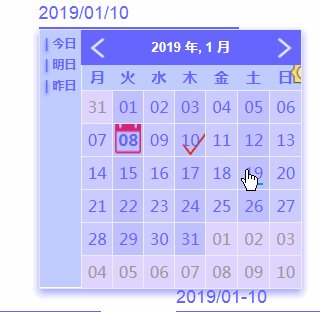
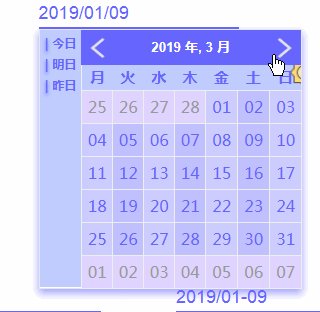
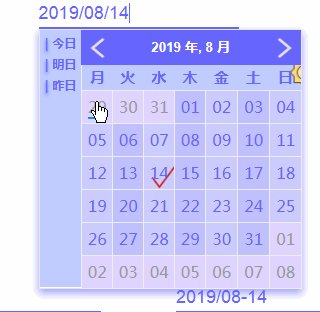
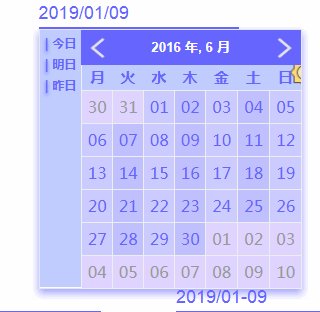
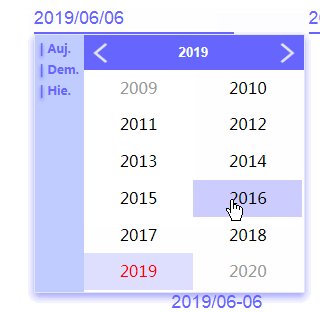
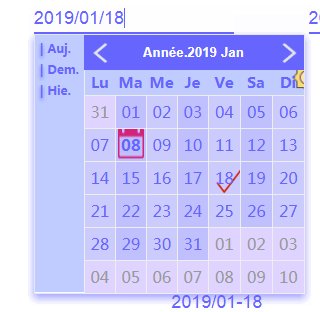
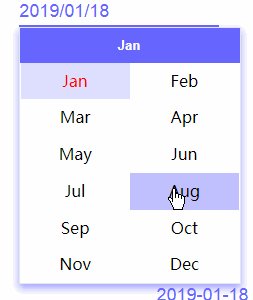
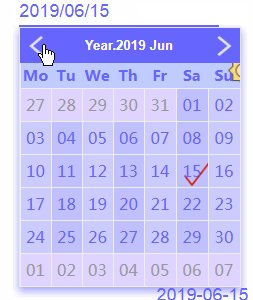
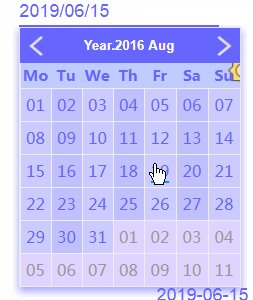
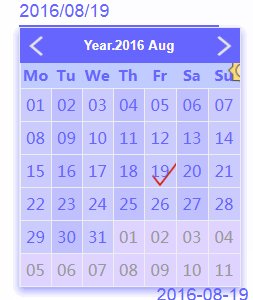
foryou datepicker
Adding multilingual support.
//You can define a global language environment for plug-ins.Vue;//Or rewrite the language environment of a component { return dd: //Custom Configuration langself: el: datepicker: //support $$year panel_date_btn_year: "'custom.' +$$year" panel_year_btn_year: "$$year" today: "tday" yesterday: "yday" tomorrow: "twm" years: "$$year" //support // months:{ // all:"$$month" // }, months: jan: 'Jan' feb: 'Feb' mar: 'Mar' apr: 'Apr' may: 'May' jun: 'Jun' jul: 'Jul' aug: 'Aug' sep: 'Sep' oct: 'Oct' nov: 'Nov' dec: 'Dec' weeks: sun: 'Su' mon: 'Mo' tue: 'Tu' wed: 'We' thu: 'Th' fri: 'Fr' sat: 'Sa' langzh:zh langja:ja langeng:eng langfr:fr langzh1:zh1 //Whether to display the label page or not ,default:false aside:true }