fluent-for-ant-design
The Microsoft's Fluent Design System theme For Vue.js Ant Design
Current Features
- Acrylic
- Reveal Effect
Requirements
- Chorme 76+
- Edge 44+
Links
Install
npm i -S fluent-for-ant-design
Usage
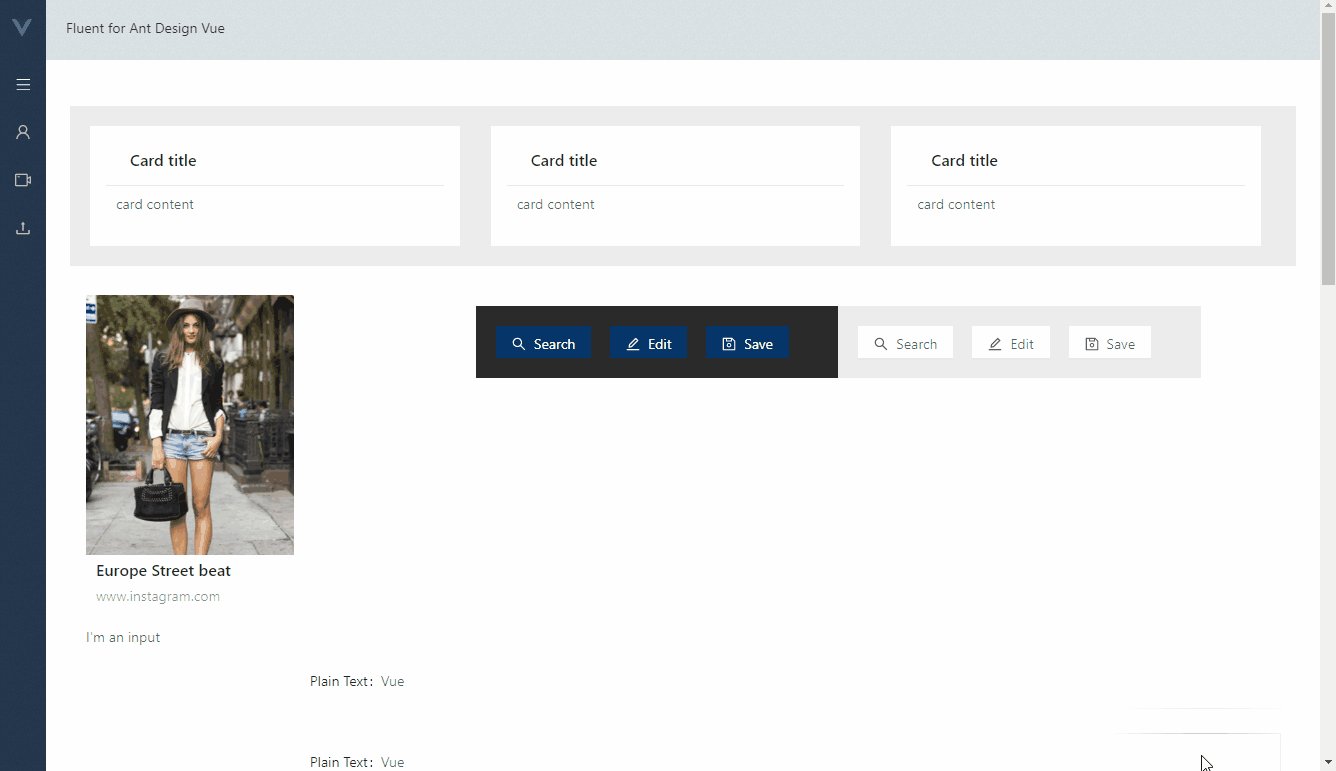
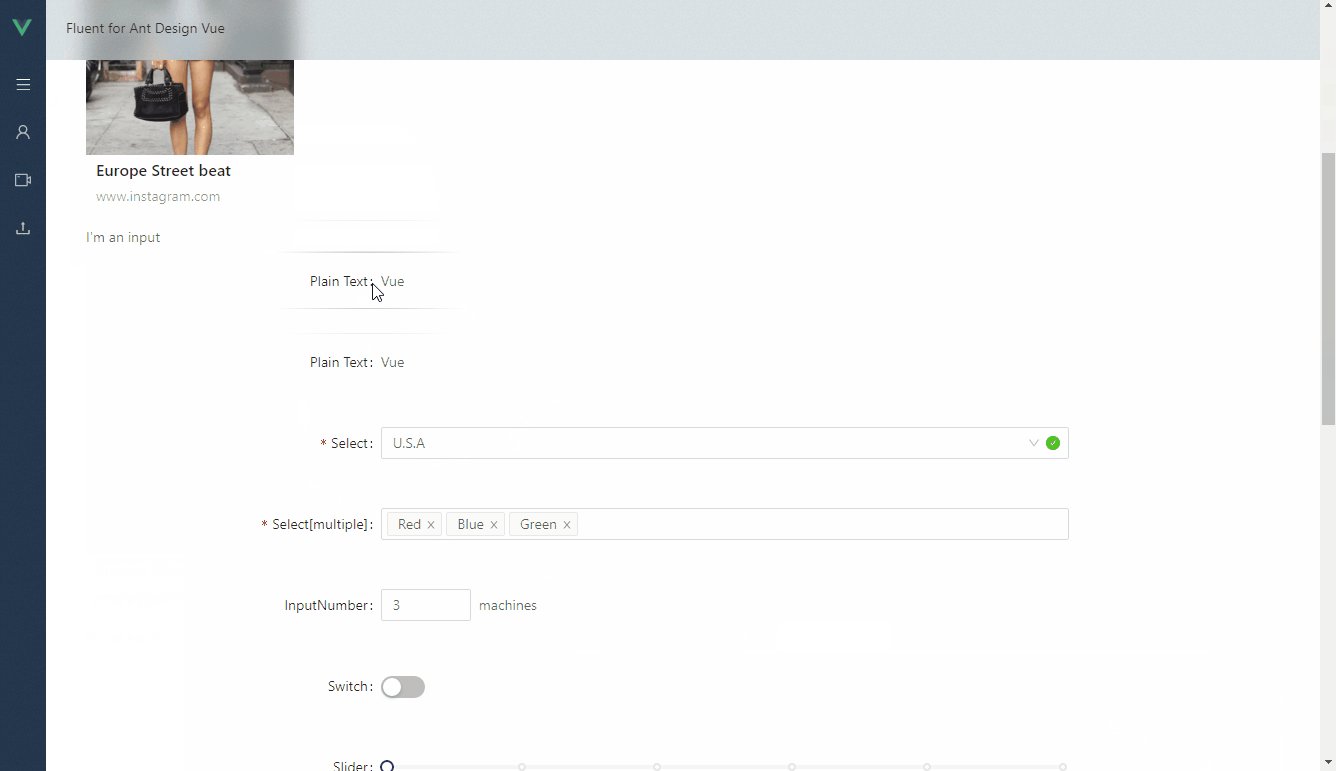
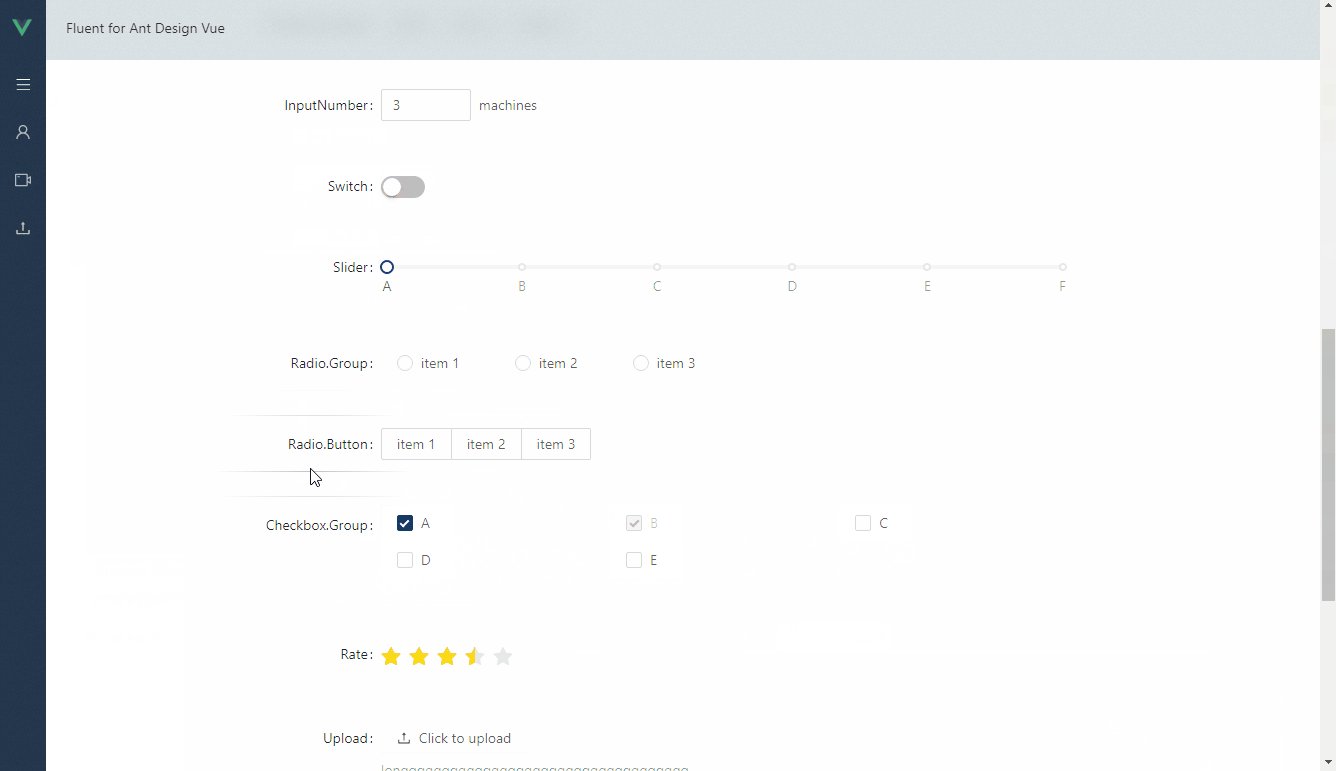
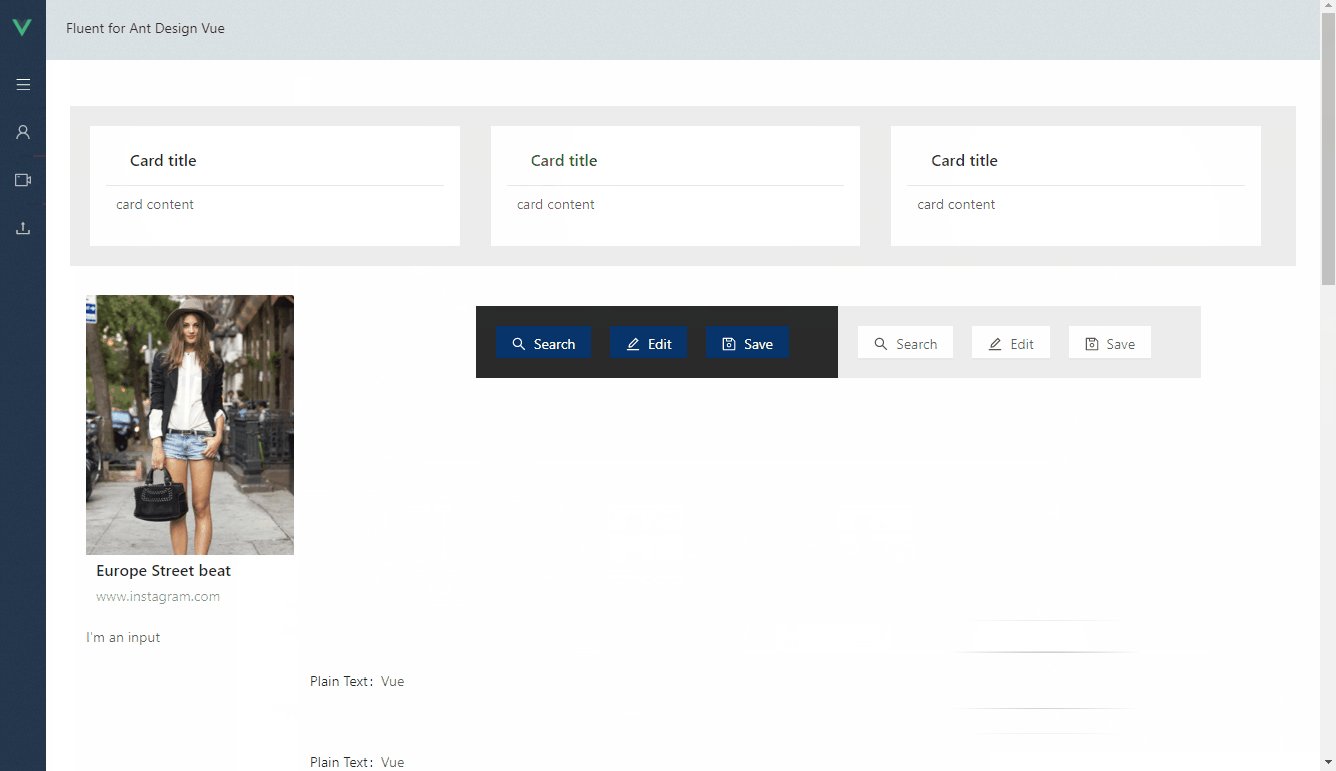
.png)
Acrylic Acrylic light Reveal Reveal with highlight Reveal with highlight Reveal with small highlight Reveal with large highlight .png)
License
This project is licensed under MIT License