flowmap.gl
Flow map drawing layer for deck.gl. Can be used for visualizing movement of people (e.g. migration) or objects between geographic locations. The layer is rendered in WebGL and can handle large numbers of flows with a good rendering performance.
Check out the live examples.

Features
Given an array of locations and an array of flows between these locations the layer will do the following:
- Represent the flows as lines of varying thickness depending on the flow magnitudes
- The flow lines are sorted so that the larger flows are drawn above
- GeoJSON geometries of the location areas are rendered as polygons
- Total incoming and outgoing flows for the locations are calculated and represented as circles of varying sizes.
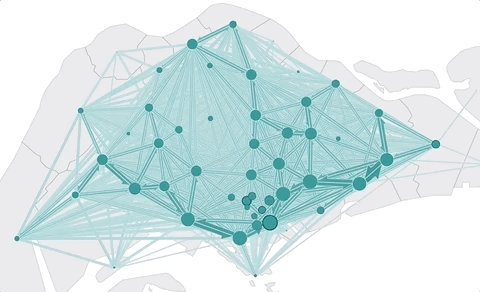
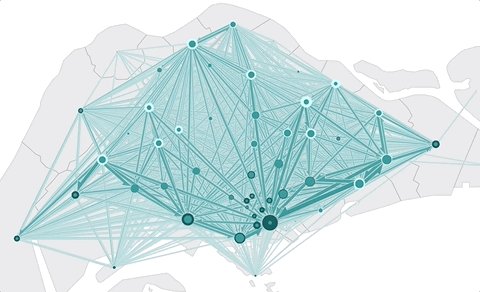
Location totals
Both the incoming and outgoing totals for the locations are represented. A darker outline means that there are more incoming flows, a lighter outline means that there are more outgoing flows.
For instance, below we compare between the evening and the morning commuting behaviors of a large city:

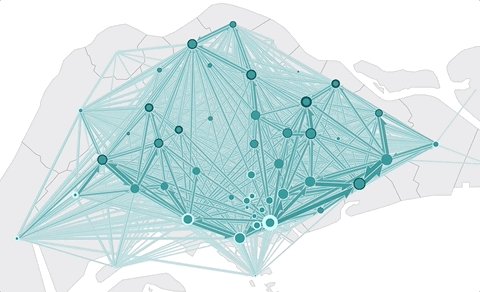
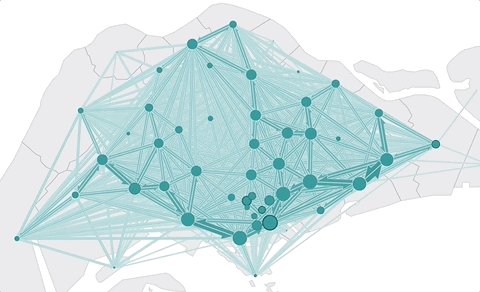
Difference mode
The layer can be used to show the difference between two moments in time.
Usage
Here's a usage example:
import * as React from 'react';import DeckGL from 'deck.gl';import StaticMap from 'react-map-gl';import FlowMapLayer from 'flowmap.gl'; const colors = flows: max: '#137CBD' locationAreas: outline: 'rgba(92,112,128,0.5)' normal: 'rgba(187,187,187,0.5)' selected: 'rgba(217,130,43,0.5)' ; Component state = viewState: thispropsinitialViewState ; { const flowMapLayer = id: 'flow-map-layer' colors locations: ... // array of GeoJSON features of location areas flows: ... // array of Flow objects lid lpropertiescentroid forigin fdest fcount showTotals: true showLocationAreas: true locationCircleSize: 3 varyFlowColorByMagnitude: true ; return <DeckGL = = = = = /> ; } The full list of supported props:
Here's the code for the complete static example and a more complex interactive example.
Developing
Create an .env file in the project root
containing one line:
MapboxAccessToken=<your-mapbox-access-token>
Then, run:
npm install
npm start
open http://localhost:6006 to open storybook
Acknowledgements
Many thanks to Philippe Voinov for his help with the first version of the FlowLinesLayer.
License
flowmap.gl Copyright 2018 Teralytics
This product includes software developed at The Apache Software Foundation (http://www.apache.org/).
Portions of this software were developed at Teralytics (http://www.teralytics.net)
