Flow Babel Webpack Plugin
A concise tool that glues together Flow and Webpack, with the help of Babel.
It provides you with flow typecheck status in webpack build reports.
Usage
Since JS and Flow syntax vary slightly, you will need to get rid of the type annotations.
This is where transform-flow-comments comes in. It converts flow type annotations into comments that Flow understands.
You need to follow a few simple steps.
1. Install dependencies
# Install Babel and Webpack and save as devDependencies npm i -D babel-core babel-loader webpack # Install FBWP npm i -D flow-babel-webpack-plugin2. Setup babel and flow
# setup .flowconfig ./node_modules/.bin/flow init # or if you have global `flow` flow init # .babelrc file 3. Setup webpack config
// webpack.config.js file var FlowBabelWebpackPlugin = ; moduleexports = entry: './index' output: filename: 'build.js' module: loaders: test: /\.js$/ loader: 'babel' plugins: And that's it!
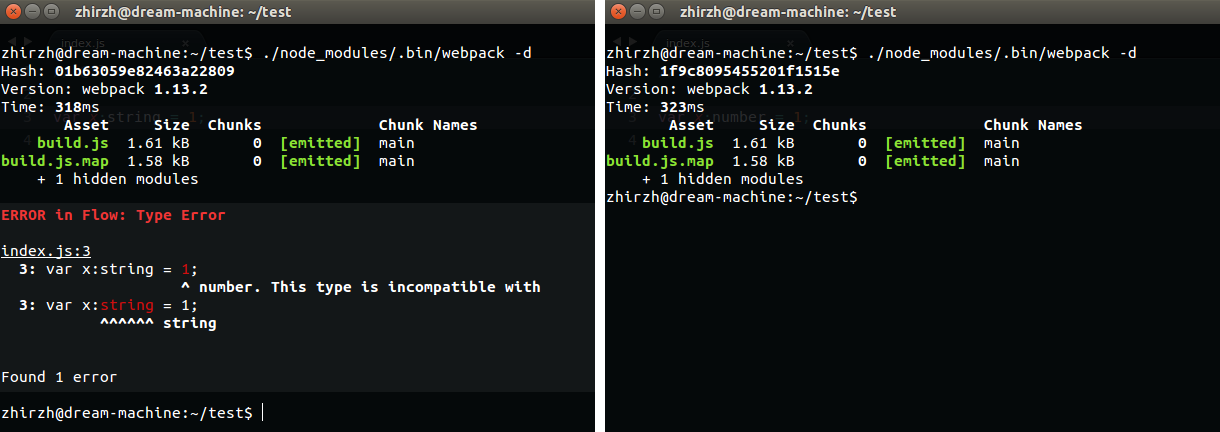
From now on, when you run webpack, you will recieve flow status reports alongside your webpack build log.
Something like this.

Options
It should work pretty well with the defaults, but there are some options available:
warn
If you'd prefer to treat Flow issues as webpack warnings instead of errors, you can enable this option.
plugins: warn: true formatter
You can provide your own error message formatting function in order to customize the output.
For example:
plugins: { return 'A Flow error was detected: ' + errorCode + '\n\n' + errorDetails; } What's next?
Nothing much, really. All I wanted was to display flow reports alongside webpack's - nothing fance.
I might add something more to it, if I find it really useful. Some options are:
- IO redirection for further logging or processing
- External file checks, i.e., files that lie outside of project's root folder
If you have something in mind, or something you want, feel free to ask.