floating-preview
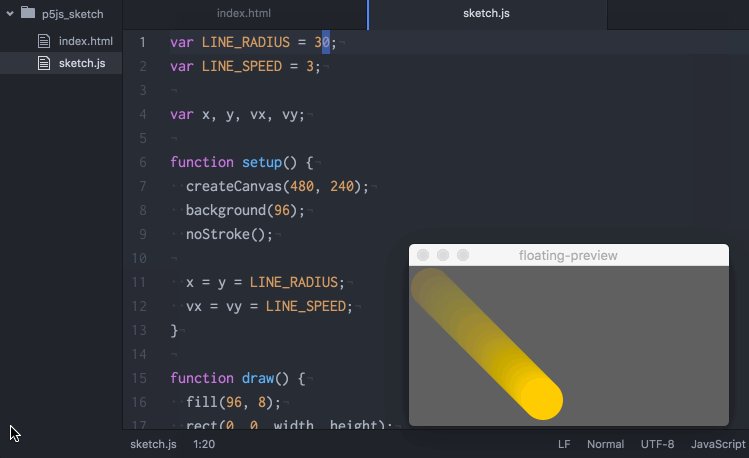
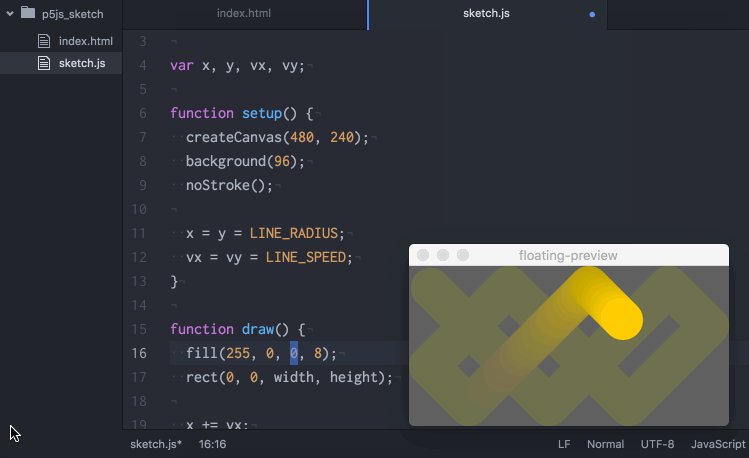
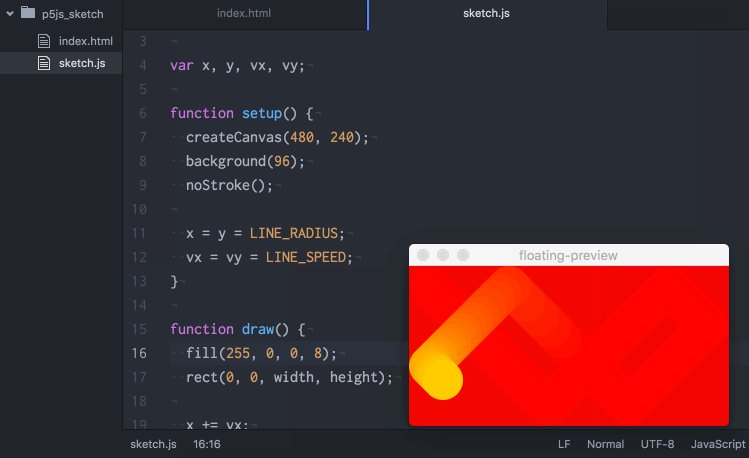
floating-preview is a simple browser which shows a web page in a small window always on top and reloads automatically.

How to Install
Preparation
In order to use floating-preview, installation of Node.js is required. Node.js can be obtained from the official site.
In a proxy environment, the following settings are also needed:
- Set the proxy server with the
npm config set proxyandnpm config set https-proxycommands - If on Windows, set the
http_proxyandhttps_proxyenvironment variables to install the electron-prebuilt module
Installing floating-preview
floating-preview can be installed with the npm command of Node.js.
$ npm -g install floating-previewIf a permission error occured while installation, please add the sudo command at the head of the above command.
How to Use
Usage
floating-preview [options] [path]
Both file and directory names can be specified as a path.
Examples
Open the index.html file in the current directory and watch the changes under the same directory to reload.
$ floating-previewOpen the index.html file in the src directory and watch the changes under it.
$ floating-preview srcOpen the app.js file and watch the changes under the same directory.
$ floating-preview app.jsOpen the app.js file in a window whose size is 400x300.
$ floating-preview -s 400x300 app.jsOptions
-h, --help output usage information
-V, --version output the version number
-p, --port <n> the port number for the http server
-s, --size <width>x<height> the size of the window
-m, --margin <n> the margin of the window to the corner
-z, --zoom <n> the zoom percentage of the content
License
floating-preview is under MIT license.