flamegraph 
Generates flamegraphs with Node.js or in the browser.
cat dtrace.txt | flamegraph -t dtrace > flamegraph.svg
Installation
npm install flamegraph
Usage
Requires Node.js version 0.11.13 or higher.
NOTE currently not working with cpu profiles saved from Chrome DevTools due to a format change. For more info and to help fixing it please see this issue.
flamegraph <options>
Generates a flamegraph from the callgraph data of the given `inputtype` that is streamed into it.
OPTIONS:
--inputtype -t the type of callgraph 'perf | cpuprofile'
--file -f the input csv file (may also be piped)
--output -o the output svg file (may also be displayed in stdout)
--map -m a mapping / symbols file, named perf-<pid>.map, generated using node --perf-basic-prof
--fonttype font family used default: 'Verdana'
--fontsize base text size default: 12
--imagewidth max width, pixels default: 1200
--frameheight max height is dynamic default: 16.0
--fontwidth avg width relative to fontsize default: 0.59
--minwidth min function width, pixels default: 0.1
--countname what are the counts in the data? default: 'samples'
--colors color theme default: 'hot'
--bgcolor1 background color gradient start default: '#eeeeee'
--bgcolor2 background color gradient stop default: '#eeeeb0'
--timemax (override the) sum of the counts default: Infinity
--factor factor to scale counts by default: 1
--hash color by function name default: true
--titletext centered heading default: 'Flame Graph'
--nametype what are the names in the data? default: 'Function:'
--removenarrows removes narrow functions instead of adding a 'hidden' class default: true
--internals include internal functions default: false
--optimizationinfo include optimization indicators default: false
--help -h print this help message
EXAMPLE:
cat dtrace.txt | flamegraph -t dtrace > flamegraph.svg
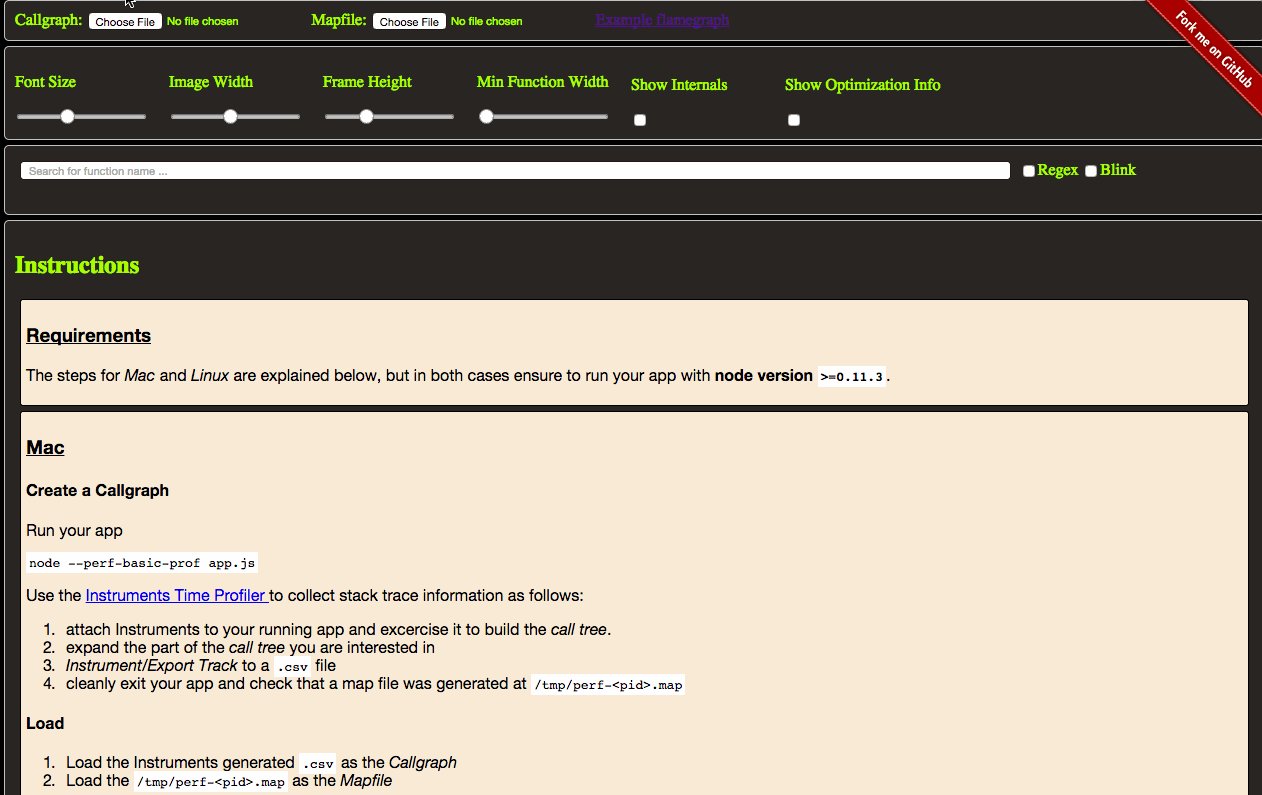
The input data needs to be generated as follows:
API
-
flamegraph(arr, opts) → {string}
-
Converts an array of call graph lines into an svg document.
Parameters:
Name Type Description arrArray.<string> input lines to render svg for
optsObject objects that affect the visualization
Properties
Name Type Description profileObject options passed to cpuprofilify @see cpuprofilify.convert params
fonttypestring type of font to use default:
'Verdana'fontsizenumber base text size default:
12imagewidthnumber max width, pixels default:
1200frameheightnumber max height is dynamic default:
16.0fontwidthnumber avg width relative to fontsize default:
0.59minwidthnumber min function width, pixels default:
0.1countnamestring what are the counts in the data? default:
'samples'colorsstring color theme default:
'hot'bgcolor1string background color gradient start default:
'#eeeeee'bgcolor2string background color gradient stop default:
'#eeeeb0'timemaxnumber (override the) sum of the counts default:
Infinityfactornumber factor to scale counts by default:
1hashboolean color by function name default:
truetitletextstring centered heading default:
'Flame Graph'nametypestring what are the names in the data? default:
'Function:'Returns:
svg the rendered svg
- Type
- string
-
flamegraph::fromStream(stream, opts) → {ReadableStream}
-
Converts a stream of call graph lines into an svg document. Not truly streaming, concats all lines before processing.
Example:
var fromStream = require('flamegraph/from-stream'); fromStream(process.stdin, opts).pipe(process.stdout);Parameters:
Name Type Description streamReadableStream that will emit the call graph lines to be parsed
optsObject same as
flamegraph- Source:
Returns:
stream that emits the lines of generated svg
- Type
- ReadableStream
-
flamegraph::svg(collapsedLines, opts) → {string}
-
Creates a context from a call graph that has been collapsed (
stackcollapse-*) and renders svg from it.Parameters:
Name Type Description collapsedLinesArray.<string> callgraph that has been collapsed
optsObject options
- Source:
Returns:
svg
- Type
- string
generated with docme
Kudos
This library is an adaptation of @brendangregg's FlameGraph perl scripts.
License
MIT