fin-hypergrid is an ultra-fast HTML5 grid presentation layer, achieving its speed by rendering (in a canvas tag) only the currently visible portion of your (virtual) grid, thus avoiding the latency and life-cycle issues of building, walking, and maintaining a complex DOM structure. Please be sure to checkout our design overview
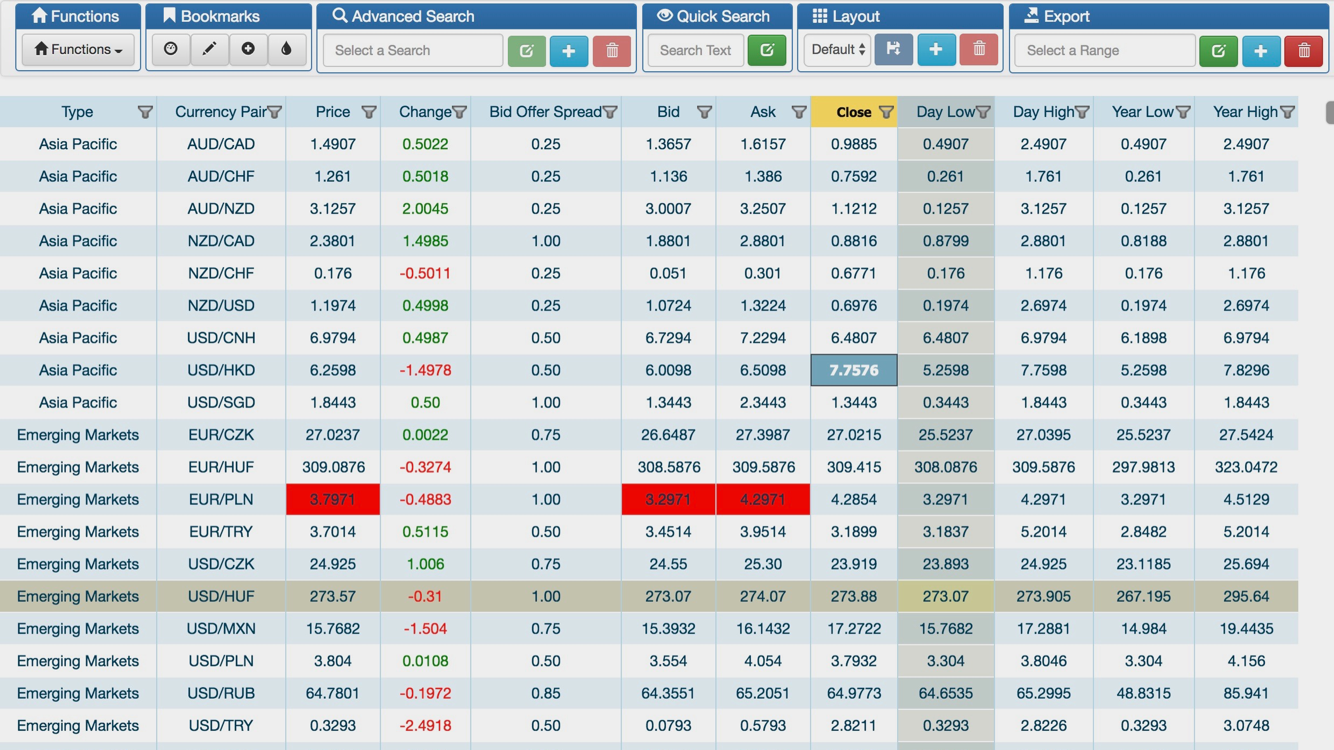
Below is an example custom application built on top of the Hypergrid API tooling. It also highlights a DOM-based custom external editor triggered via hypergrid events as well as interaction with Hypergrid’s column ordering API.

Table of Contents
Current Release
v3.3.2 25 November 2019
Distribution
npm module (recommended)
Published as a CommonJS module to npm.
Specify a SEMVER of "fin-hypergrid": "3.3.2" (or "^3.3.2") in your package.json file,
issue the npm install command, and let your bundler (wepback,
Browserify) create a single file containing both Hypergrid and your application.
Build files
For small and informal examples and proofs-of-concept, load a pre-bundled build file (fin-hypergrid.js or fin-hypergrid.min.js) from the GitHub CDN. See the CDN index for links.
Your application can load one of these pre-bundled build files (in a <script> tag), which creates the global namespace window.fin (as needed) and populates it with window.fin.Hypergrid.
As of v3.2.1, the same build files are also available in a umd folder on npm for distribution via the unpkg CDN which processes SEMVER semantics when provided. For example, <script src="https://unpkg.com/fin-hypergrid@^3.2/umd/fin-hypergrid.min.js"></script> loads v3.3.2 which is the greatest (most recent) version number matching the SEMVER pattern ^3.2 (aka 3..).
Demos
The fin-hypergrid/build repo generates the build files.
It also hosts the demo source files that test and show off various Hypergrid features.
Some of these use the npm module while others use the bundled build file.
Working versions of all demos are published to the CDN (list of links).
Testbench
The default demo is the Hypergrid dev testbench (source).
(This app bundles the npm module plus all of its own modules together into a single file (testbench.js).
For illustrative purposes, this alternate version loads
the pre-bundled build file fin-hypergrid.js plus specially IIFE-wrapped versions of each its own modules discretely.)
Simple example
See example.html for a very simple example (repo, demo):

Who else is using Hypergrid?
Perspective
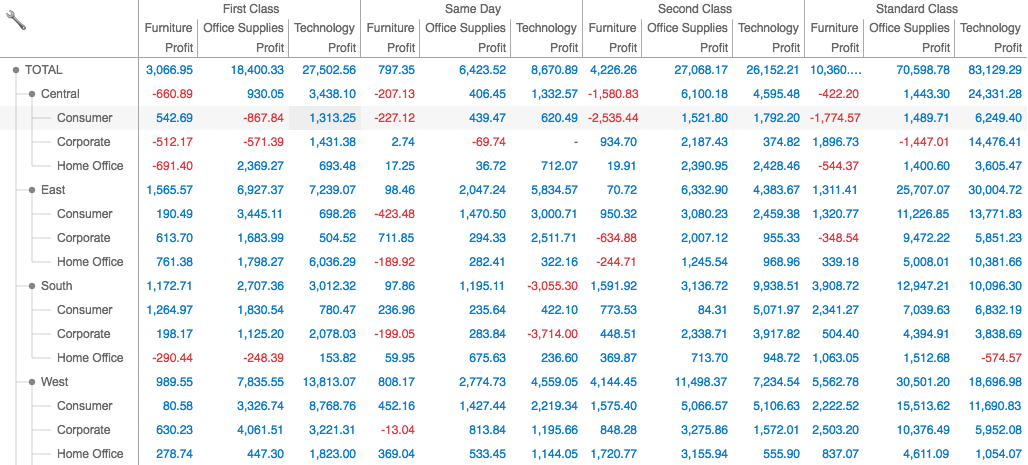
The Perspective open source project uses Hypergrid v3 (demo links in the README) and does a lot more than Hypergrid alone, such as table pivots and charting.

AdaptableBlotter.JS
Openfin’s AdaptableBlotter.JS (installer) is a demo app that shows the capabilities of both Openfin and Hypergrid.

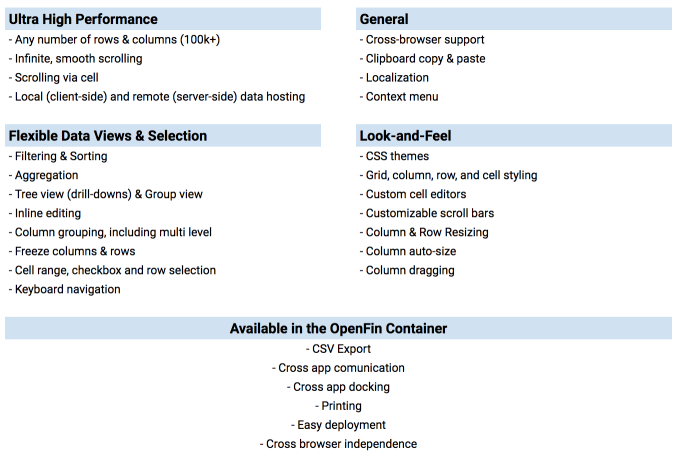
Features

Testing
Please use github issues to report problems
We invite everyone to test the alpha branch for changes going into the next release
Find more information on our testing page
Developer Documentation
Primarily our tutorials will be on the wiki.
We also maintain versioned online API documentation for all public objects and modules. This documentation is necessarily an on-going work-in-progress.
(Cell editor information can be found here.)
(Cell Rendering information can be found here.)
Hypergrid global configurations can be found here.
Roadmap
For our current queue of upcoming work you can find it here
Contributors
Developers interested in contributing to this project should review our contributing guide before making pull requests.