rn-faded-scrollview
A simple and customisable React Native component that allows you to add fade effect in ScrollView at both ends.
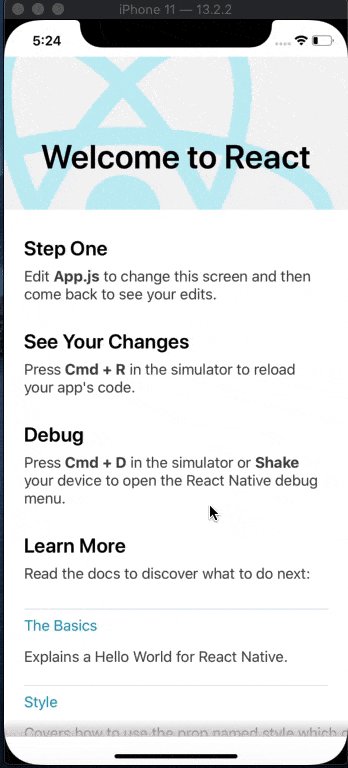
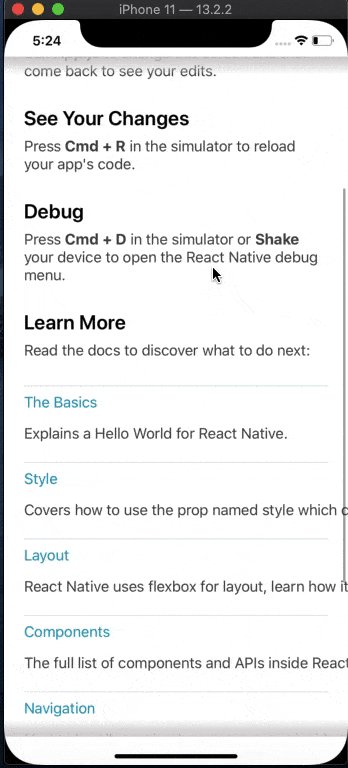
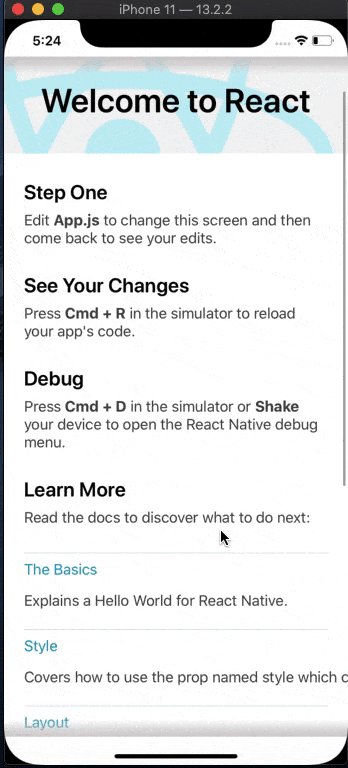
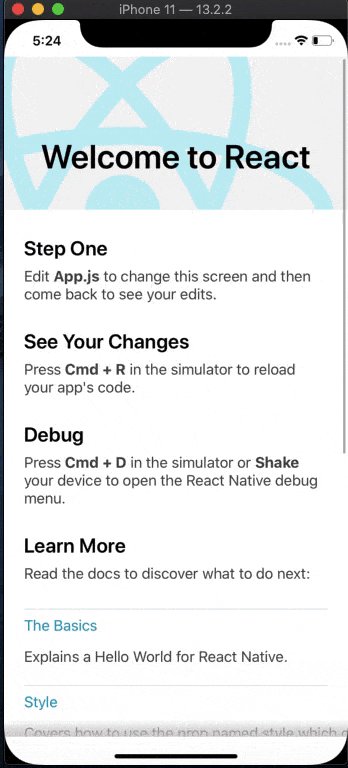
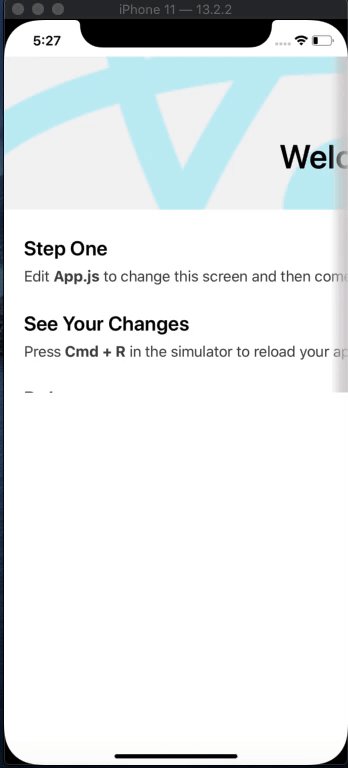
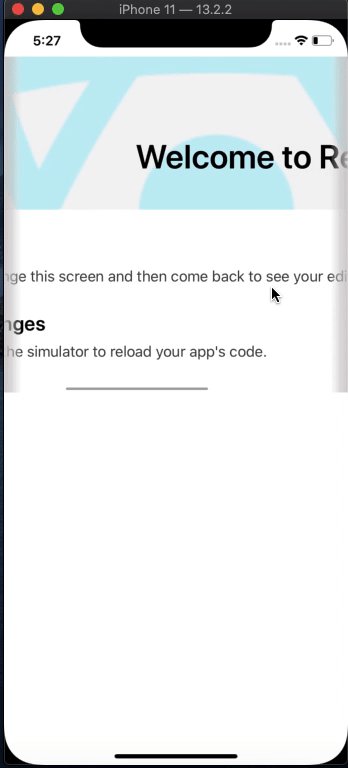
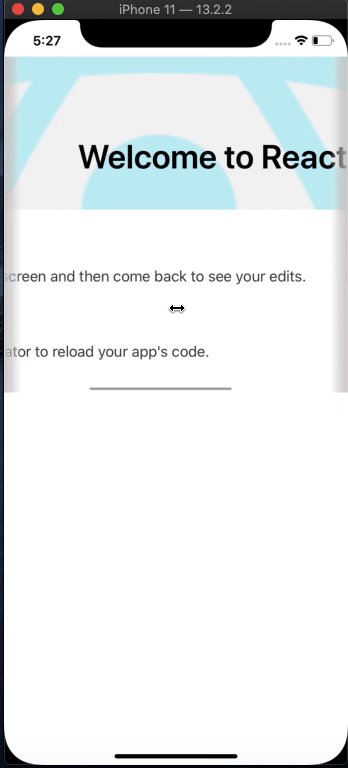
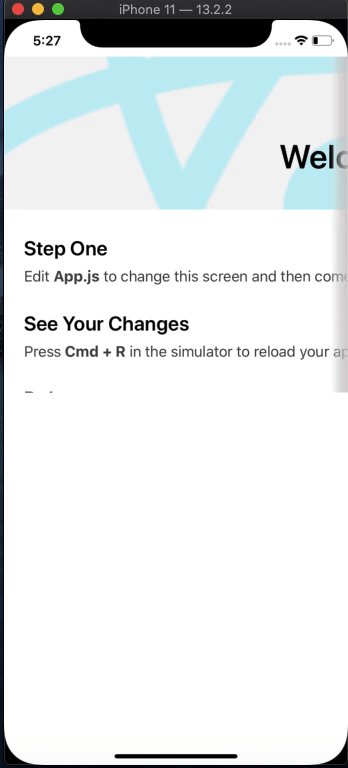
| Vertical Scroll | Horizontal Scroll |
|---|---|
 |
 |
Installation
This library relies on expo's LinearGradient.
And now finally run in your project directory.
npm install expo-faded-scrollview
OR
yarn add expo-faded-scrollview
Documentation
This library accepts all the props of ScrollView and some additional props.
Props
| Name | Description | Default | Type |
|---|---|---|---|
| allowStartFade | Add fade at the start of ScrollView | false | Boolean |
| allowEndFade | Add fade at the end of ScrollView | true | Boolean |
| fadeSize | Fade size i.e( width incase of horizontal and height incase of vertical ScrollView) | 20 | Number |
| fadeColors | Colors for fade effect | ['rgba(229, 229, 229, 0.18)', 'rgba(206, 201, 201, 0.6)', 'rgba(206, 201, 201, 0.9)'] | Array |
| scrollThreshold | Threshold to control fade hide/show when it reaches start or end | 10 | Number |
| allowDivider | Allow divider at fade end. | false | Boolean. |
| isRtl | For RTL Layouts | false | Boolean. |
Styling
For styling pass these props.
containerStyle, startFadeStyle, endFadeStyle and dividerStyle.
Events
| Name | Callback param | Description |
|---|---|---|
| isCloseToEnd | Boolean | if scroll is close to end or not. |
| isCloseToStart | Boolean | if scroll is close to start or not. |