eslint-plugin-full-require
Eslint check for full require. e.g., lodash.
Installation
You'll first need to install ESLint:
$ npm i eslint --save-dev
Next, install eslint-plugin-full-require:
$ npm install eslint-plugin-full-require --save-dev
Note: If you installed ESLint globally (using the -g flag) then you must also install eslint-plugin-full-require globally.
Usage
Add full-require to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": [
"full-require"
]
}Then configure the rules you want to use under the rules section.
{
"rules": {
"full-require/full-require": ["error", "lodash"]
}
}{
"rules": {
"full-require/not-allow": ["error", "lodash"]
}
}Options
You can assign multiple module in an array, also support glob expressions by minimatch. For example:
{
"rules": {
"full-require/full-require": ["error", "lodash", "underscore"],
"full-require/not-allow": ["error", "lodash/fp/**"]
}
}
Supported Rules
-
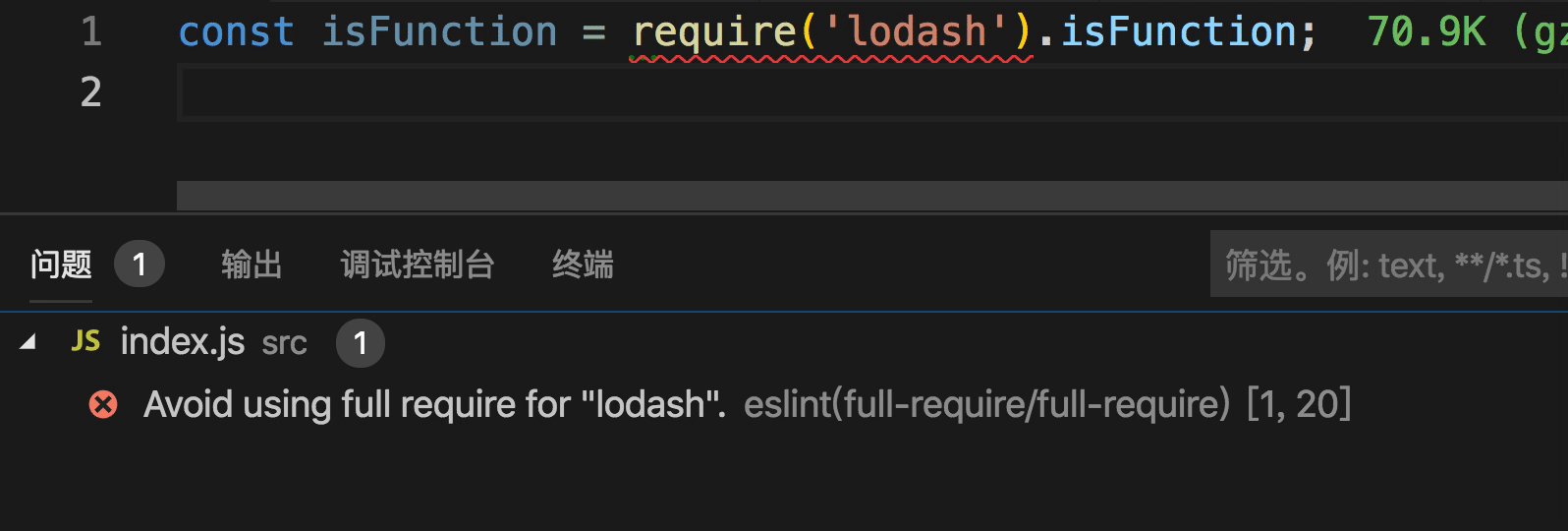
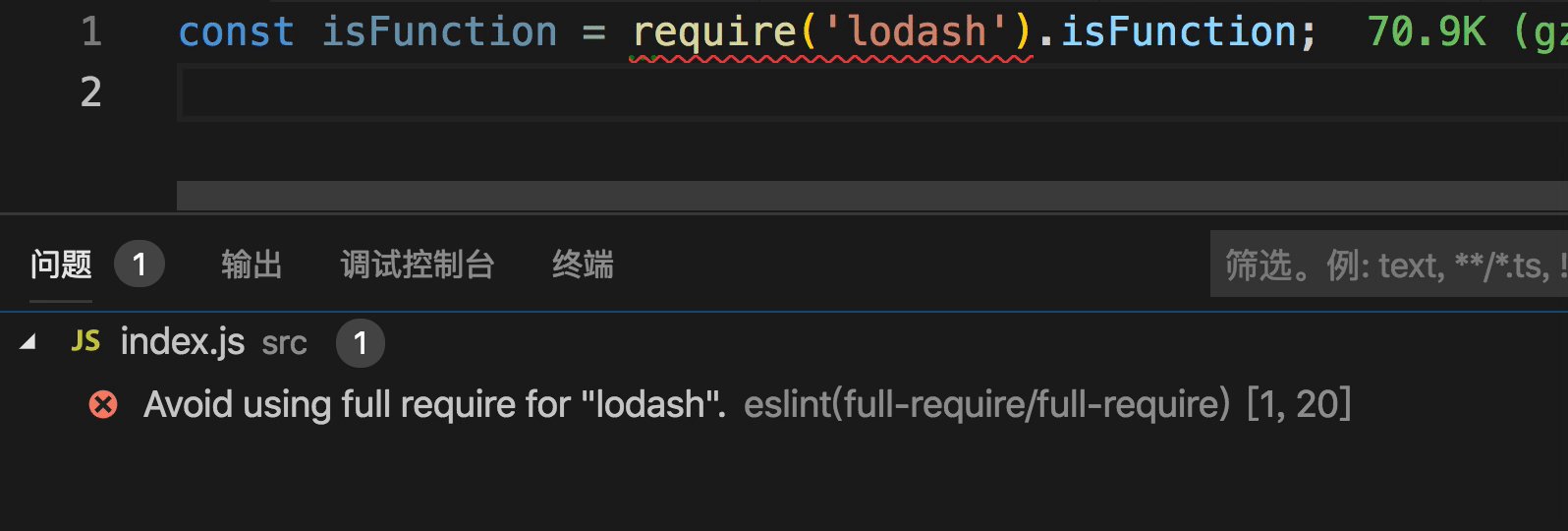
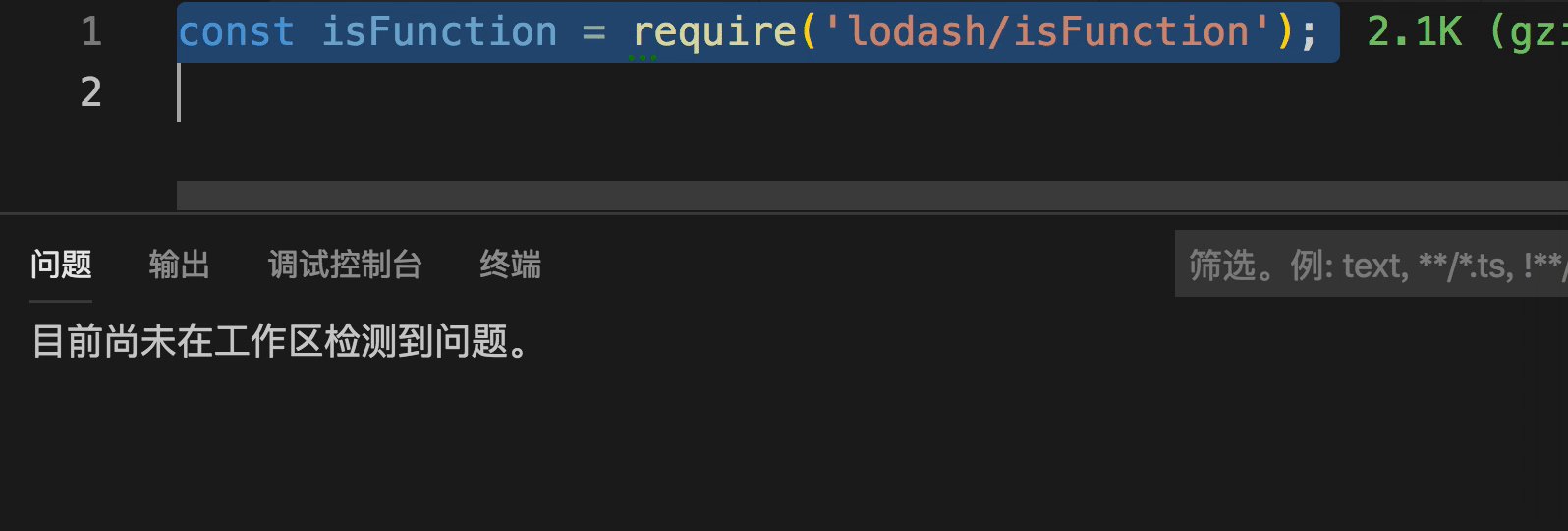
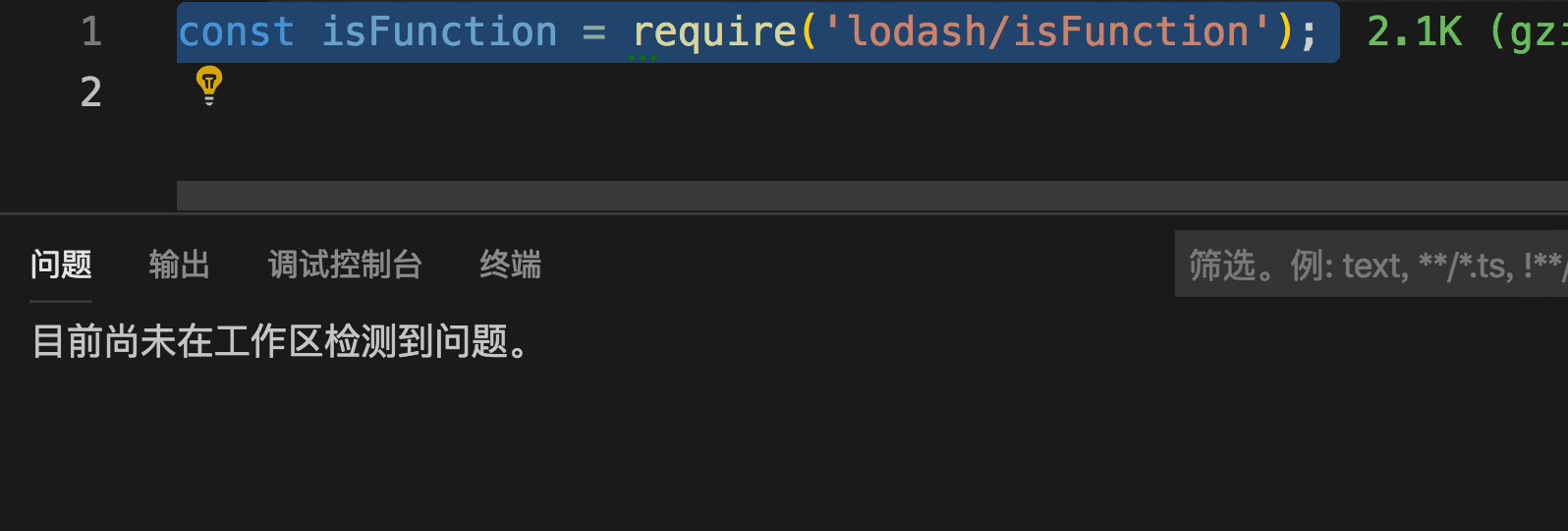
full-require message:
Avoid using full require for "{{ module }}". -
not-allow message:
Avoid require: "{{ module }}".
License
Copyright (c) 2019-present, zhengjiaqi