eslint-nibble
Sometimes running ESLint against an existing project and fixing the hundreds or thousands of errors is biting off more than you can chew. This will give a quick overview of your failing rules, and then show the detailed error reports for one rule at a time.
Major versions of this tool correspond to the major version of ESLint. This means eslint-nibble version 3.X will use the latest eslint 3.X.
Installation
npm install eslint-nibbleYou can also install eslint-nibble globally, but it is not recommended.
Instead, try installing eslint-nibble in your project without --save-dev (as shown above), because this tool is intended only to get you up and running. Once you're happy with your rules and your code, install eslint itself with npm install eslint --save-dev and use that for all your ongoing linting.
Usage
Add something like the following to your package.json file:
"scripts": This will run eslint against .js files in the lib/ and tests/ directories, as well as index.js.
Then, to run eslint-nibble, you can use:
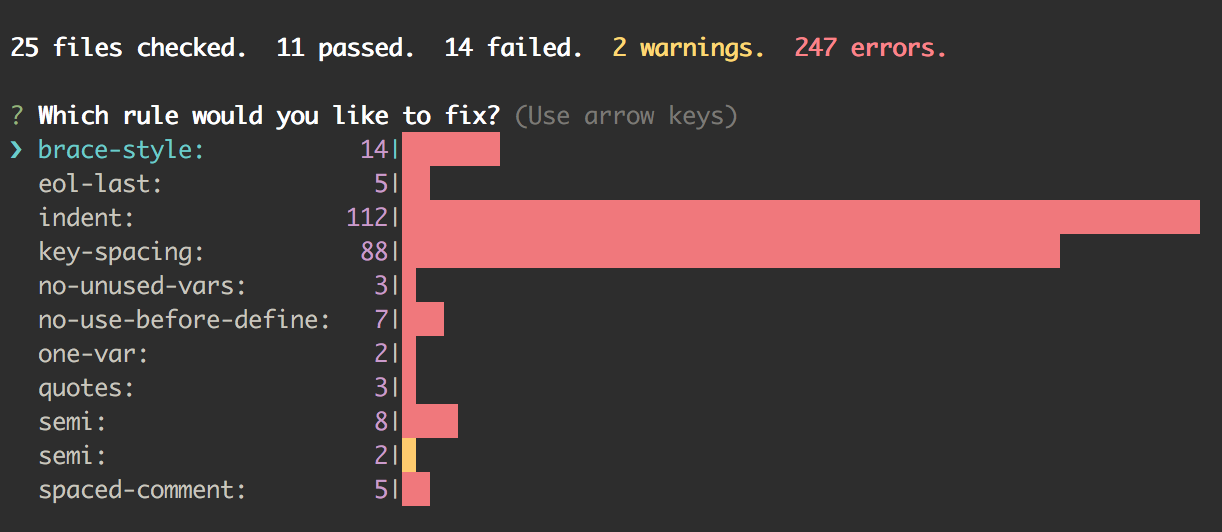
npm run nibbleEslint-nibble will then display a rundown of the rules that are failing and a summary of the results, using eslint-stats and eslint-summary, and will ask you to pick a rule to work on:

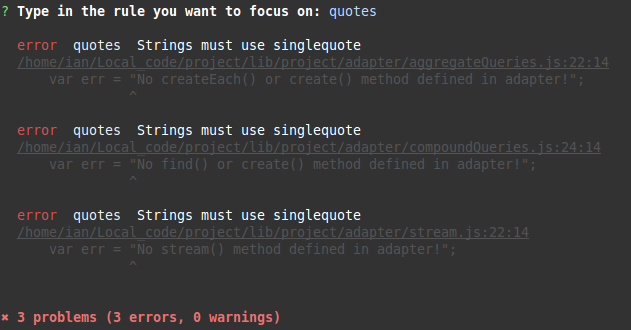
Type in the name of the rule, and then a detailed list of the errors will be presented, using eslint-friendly-formatter. If you are using iTerm2 or Guake, you can set them up so that your text editor opens to the correct line when you click on the filename.

Options
--ext
If your javascript files have an extension other than .js, you can use the --ext flag to
specify which extensions to examine. For example, this will check all files ending in .jsx` or.js`:
eslint-nibble --ext .jsx,.js lib/globs
You are not limited to directory and file names as arguments, you can also specify a glob pattern. For example, to examine all .jsx files in "test/" directories within "lib/":
eslint-nibble lib/**/test/**/*.jsxNotes
This module does not make any decisions about which ESLint rules to run. Make sure your project has a .eslintrc file if you want ESLint to do anything. As of version 1.0.0, no rules are enabled by default.
