eslint-formatter-pretty
Pretty formatter for ESLint
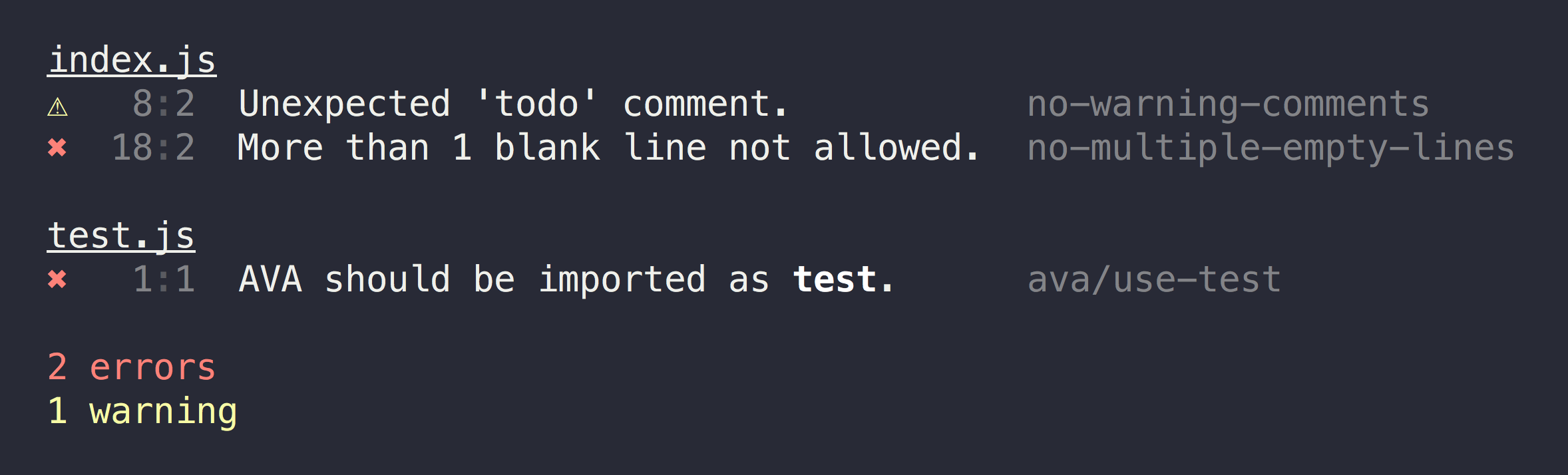
Highlights
- Pretty output.
- Sorts results by severity.
- Stylizes inline codeblocks in messages.
- Command-click a rule ID to open its docs.
- Command-click a header to reveal the first error in your editor. (iTerm-only)
Install
npm install --save-dev eslint-formatter-pretty@5To use this with ESLint, use version 5. Version 6 is not compatible with ESLint.
Usage
XO
Nothing to do. It's the default formatter.
ESLint CLI
eslint --format=pretty file.jsgrunt-eslint
grunt.initConfig({
eslint: {
target: ['file.js'].
options: {
format: 'pretty'
}
}
});
grunt.loadNpmTasks('grunt-eslint');
grunt.registerTask('default', ['eslint']);gulp-eslint
import gulp from 'gulp';
import eslint from 'gulp-eslint';
export const lint = (
gulp.src('file.js')
.pipe(eslint())
.pipe(eslint.format('pretty'))
);eslint-loader (webpack)
import eslintFormatterPretty from 'eslint-formatter-pretty';
export default {
entry: ['file.js'],
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'eslint-loader',
options: {
formatter: eslintFormatterPretty
}
}
]
}
};Tips
In iTerm, Command-click the filename header to open the file in your editor.
In terminals with support for hyperlinks, Command-click the rule ID to open its docs.