ember-cli-Mutation-Observer
The easiest way to subscribe to Dom changes in your ember components
A lightweight ember addon that provides a event based solution for react when the DOM of your components change. It uses MutationObserver to make magic happen. DEMO
Installation
Ember Cli Mutation Observer works in Ember 1.13.9+ or 2.0+, including beta and canary, with no deprecations whatsoever.
As any other ember-cli addon, run:
ember install ember-cli-mutation-observer
Using it as a Mixin
/app/components/dummy-list.js
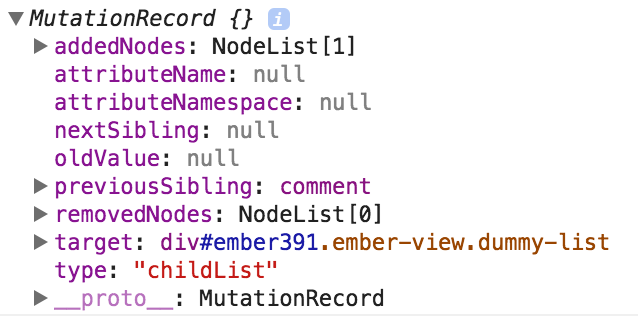
;; Component; You will see something like this for each mutation:

You can also specify the mutation options you want:
ComponentUse it in all your components
If you want to have the functionality available in all your components just set the mutationObserverInjection flag to true in your environment.
Check this environment example