|
Your help is appreciated! Create a PR or just buy me a coffee |
|---|
electron-progressbar
electron-progressbar provides an easy-to-use and highly customizable API, to show and manipulate progress bars on Electron applications.
With electron-progressbar, you can easily customize the appearance of the progress bars, including the visual aspects using CSS, as well as the text and any other visible information. Additionally, the library allows for customization of the Electron BrowserWindow that contains the progress bars.
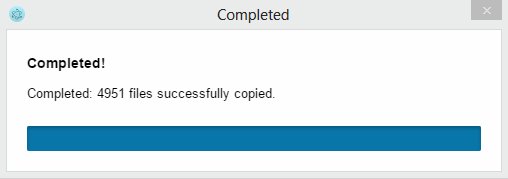
Demo
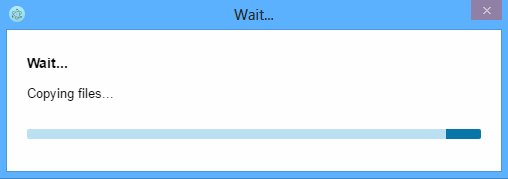
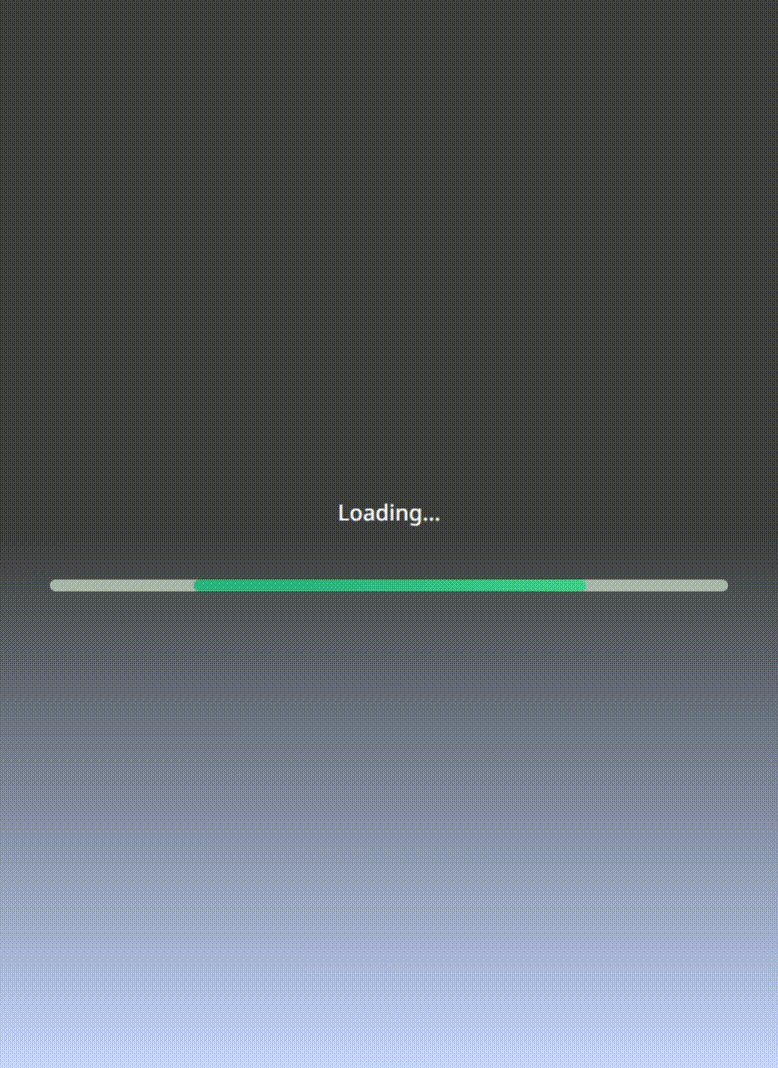
Determinate progress bar:

In addition to displaying progress bars within the window, electron-progressbar also enables progress bars to be displayed in the taskbar using the BrowserWindow's setProgressBar method. This feature allows the user to view progress information without needing to switch to the window itself.
example of the taskbar for an indeterminate progress bar:

example of the taskbar for a determinate progress bar:

Table of Contents
- Installation
- Examples
-
API
-
Methods.new ProgressBar(options, [electronApp])-
.getOptions()⇒object -
.on(eventName, listener)⇒reference to this .setCompleted().close()-
.isInProgress()⇒boolean -
.isCompleted()⇒boolean
-
Properties
-
- Changelog
- License
Installation
Install with npm:
$ npm i electron-progressbarExamples
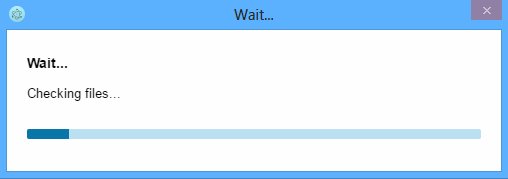
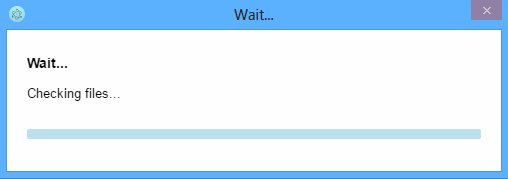
Indeterminate progress bar
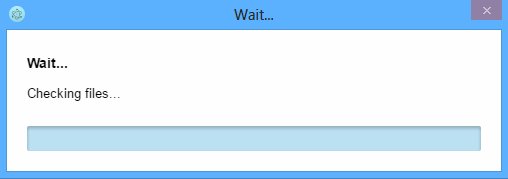
Example of an indeterminate progress bar - this progress bar is useful when your application cannot calculate how long the task will take to complete:
const {app} = require('electron');
const ProgressBar = require('electron-progressbar');
app.on('ready', function() {
var progressBar = new ProgressBar({
text: 'Preparing data...',
detail: 'Wait...'
});
progressBar
.on('completed', function() {
console.info(`completed...`);
progressBar.detail = 'Task completed. Exiting...';
})
.on('aborted', function() {
console.info(`aborted...`);
});
// launch a task...
// launchTask();
// when task is completed, set the progress bar to completed
// ps: setTimeout is used here just to simulate an interval between
// the start and the end of a task
setTimeout(function() {
progressBar.setCompleted();
}, 3000);
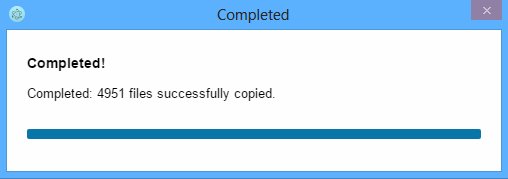
});Determinate progress bar
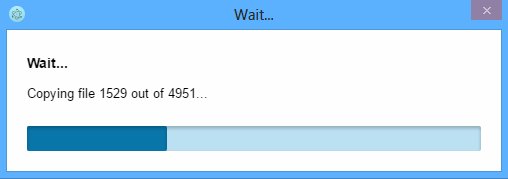
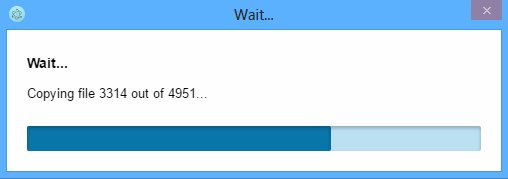
Example of a determinate progress bar - this progress bar is useful when your application can accurately calculate how long the task will take to complete:
const {app} = require('electron');
const ProgressBar = require('electron-progressbar');
app.on('ready', function() {
var progressBar = new ProgressBar({
indeterminate: false,
text: 'Preparing data...',
detail: 'Wait...'
});
progressBar
.on('completed', function() {
console.info(`completed...`);
progressBar.detail = 'Task completed. Exiting...';
})
.on('aborted', function(value) {
console.info(`aborted... ${value}`);
})
.on('progress', function(value) {
progressBar.detail = `Value ${value} out of ${progressBar.getOptions().maxValue}...`;
});
// launch a task and increase the value of the progress bar for each step completed of a big task;
// the progress bar is set to completed when it reaches its maxValue (default maxValue: 100);
// ps: setInterval is used here just to simulate the progress of a task
setInterval(function() {
if(!progressBar.isCompleted()){
progressBar.value += 1;
}
}, 20);
});Progress bar with custom HTML structure (Experimental)
In most scenarios, it's recommended to use the available properties under options to customize the progress bar, ensuring smooth functionality without delving into complex logic. However, if your requirements include a progress bar with unique elements or a distinct HTML structure, the customHTML option gives you full control over the rendering and behavior of the progress bar's elements. Please note that customHTML is an experimental feature.
An example demonstrating the use of the customHTML option can be found here, and a demo can be viewed below:
More examples are available in folder examples.
API
Methods
new ProgressBar(options, [electronApp])
Create a new progress bar. It's necessary to wait for the ready event to be emitted by Electron's BrowserWindow, since the progress bar is displayed within it. Optionally, you can pass the electron app as a second parameter (parameter electronApp) when creating the progress bar. Check the sample code on this page for detailed examples on how to set properties to options.
You can define most of the characteristics of the progress bar using the options parameter. Below is a list of properties that you can set for the options parameter.
| Option name | Type | Default value | Description |
|---|---|---|---|
| debug | boolean |
false |
Specifies whether debugging should be enabled. If set to true, the browser's DevTools panel will automatically open when the progress bar is created. This can be helpful when debugging and/or dealing with issues. |
| abortOnError | boolean |
false |
Specifies whether the progress bar should automatically abort and close if an error occurs internally. |
| indeterminate | boolean |
true |
Specifies whether the progress bar should be indeterminate. If set to false, the progress bar will be determinate. |
| initialValue | number |
0 |
The initial value for the progress bar. This parameter is only applicable for determinate progress bars. |
| maxValue | number |
100 |
The maximum value for the progress bar. When the progress bar's value reaches this number, the progress bar will be considered complete and the complete event will be fired. This parameter is only applicable for determinate progress bars.
|
| closeOnComplete | boolean |
true |
Specifies whether the progress bar window should be automatically closed after the progress bar completes. If set to false, the progress bar will remain visible until the close method is called by your application. |
| lang | string |
empty | Specifies the value for the lang attribute of the BrowserWindow's <html> tag. This option has no default value, and the lang attribute is only added to <html> when lang is explicitly set. This option can also be helpful in case of font rendering issues. |
| title | string |
"Wait..." |
Specifies the text shown on the progress bar window's title bar. |
| text | string |
"Wait..." |
Specifies the text shown inside the progress bar window, next to the progress bar. |
| detail | string |
empty | Specifies the text shown between text and the progress bar element. It can be used to display detailed information, such as the current progress of a task. When used for this purpose, it is usually more useful to set this property later so that your application can calculate and display, in real time, the current progress of the task. |
| style | object |
Specifices the visual styles for the text, detail, bar, and value elements. All properties and values are pure CSS format, in the exact same way they would be used in a CSS file. Check the options for style below. |
|
| style.text | object |
An object containing CSS properties for styling the text element. |
|
| style.detail | object |
An object containing CSS properties for styling the detail element. |
|
| style.bar | object |
{"width":"100%", "background-color":"#BBE0F1"} |
An object containing CSS properties for styling the bar element of the progress bar. |
| style.value | object |
{"background-color":"#0976A9"} |
An object containing CSS properties for styling the value element in the progress bar. |
| customHTML | string |
empty | This experimental option enables you to build the progress bar using custom HTML code. You can provide the full HTML code, starting with the <html> tag, to this option. For more information, see the section Progress bar with custom HTML structure (Experimental). |
| remoteWindow | instance of BrowserWindow |
null |
Specifies the BrowserWindow where the progress bar will be displayed. If null/undefined/empty or not specified, a new BrowserWindow will be created to show the progress bar. |
| browserWindow | object |
Specifies the options for Electron's BrowserWindow. Check the options for browserWindow below. P.S.: although only a few options are set by default, you can specify any of Electron's BrowserWindow options. |
|
| browserWindow.parent | instance of BrowserWindow |
null |
A BrowserWindow instance to be used as the parent of the progress bar's window. If specified, the progress bar window will always be on top of the given parent window and will block user interaction in parent window until the progress bar is completed (or aborted) and closed. |
| browserWindow.modal | boolean |
true |
Specifies whether the progress bar's window is a modal window. Note that this property only works when the progress bar's window is a child window, i.e., when browserWindow.parent is specified. |
| browserWindow.resizable | boolean |
false |
Specifies whether the user can resize the progress bar's window. |
| browserWindow.closable | boolean |
false |
Specifies whether the user can close the progress bar's window. |
| browserWindow.minimizable | boolean |
false |
Specifies whether the user can minimize the progress bar's window. |
| browserWindow.maximizable | boolean |
false |
Specifies whether the user can maximize the progress bar's window. |
| browserWindow.width | number |
450 |
Specifies the width of the progress bar's window in pixels. Only numeric values are accepted, for example: 600. |
| browserWindow.height | number |
175 |
Specifies the height of the progress bar's window in pixels. Only numeric values are accepted, for example: 600. |
| browserWindow .webPreferences.nodeIntegration |
boolean |
true |
Specifies whether node integration is enabled. |
| browserWindow .webPreferences.contextIsolation |
boolean |
false |
Specifies whether contextIsolation is enabled. |
getOptions() ⇒ object
Return a copy of all the current options.
on(eventName, listener) ⇒ reference to this
Add the listener function to the end of the listeners array for the event named eventName, and then return a reference to this so that next calls can be chained.
P.S.: there are no checks to verify if listener has already been added. If you call the same combination of eventName and listener multiple times, the listener will be added and executed multiple times as well.
Events
setCompleted()
Set the progress bar as complete, indicating that the task has finished.
If progress bar is indeterminate, a manual call to this method is required since it's the only way to trigger the completed event and indicate that the task has finished. Otherwise, the progress bar will continue to be displayed indefinitely.
close()
Close the progress bar window. If progress bar has not been completed yet, it will be aborted, and the aborted event will be fired.
isInProgress() ⇒ boolean
Return true if the progress bar is currently in progress, meaning that it has not been completed or aborted yet; otherwise it will return false;
isCompleted() ⇒ boolean
Return true if the progress bar is completed, otherwise false.
Properties
value ⇒ number
This property allows getting or setting the progress bar's current value. It is only applicable and available for determinate progress bars.
text ⇒ string
This property allows getting or setting the progress bar's text information that is shown above the progress bar element.
detail ⇒ string
This property allows getting or setting the progress bar's detail information that is shown between text and the progress bar element. Useful to display detailed information, such as the current status, in real time, or the current progress of the task.
Changelog
License
MIT. See LICENSE.md for details.