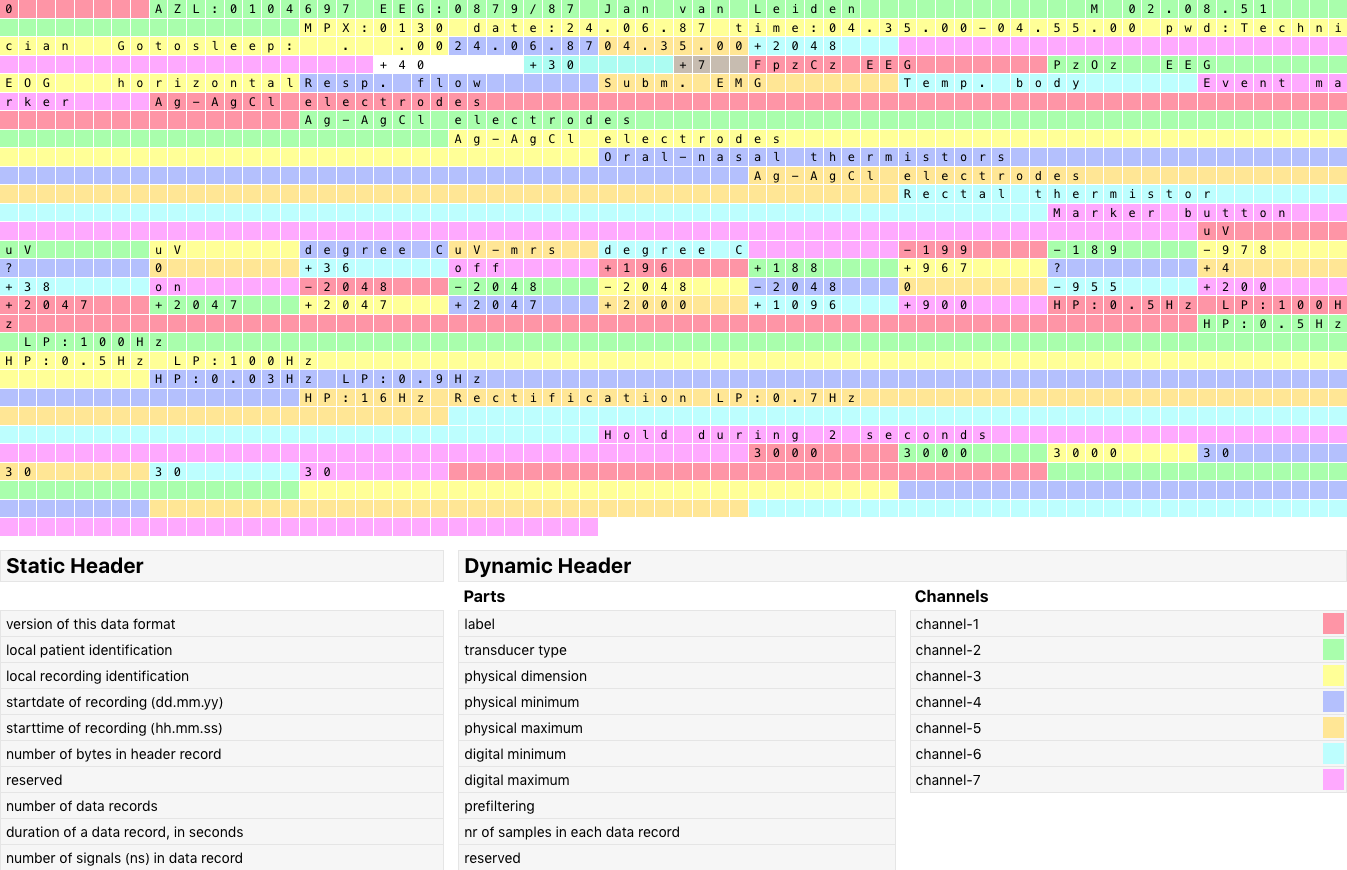
edf-header-visualization 
Interactively visualize the structure of the static and dynamic header of an EDF file
Install
npm install edf-header-visualizationUsage
import React from 'react';import EdfHeaderVisualization from 'edf-header-visualization';import edfHeader from './edf-header'; const App = <EdfHeaderVisualization = />; ;or
import React useState from 'react';import EdfHeaderGrid EdfHeaderLegend from 'edf-header-visualization';import edfHeader from './edf-header'; { const hoveredItem setHoveredItem = ; const props = edfHeader hoveredItem setHoveredItem ; return <div ="edf-header-visualization"> <h1>EDF Header Visualization</h1> <EdfHeaderLegend /> <br /> <EdfHeaderGrid /> </div> ;}Development
Component
npm installnpm start # start rollup watcher npm publish # publish to NPM Example
cd examplenpm installnpm start # start dev server npm run deploy # deploy to Github Pages